Dividir pantalla en 4
Publicado por Nicolas (10 intervenciones) el 09/10/2017 20:53:17
Hola, soy novato en html y queria saber como podria hacer para incrustar 4 videos iframe en la pantalla. Pero que se vean los 4 a la vez tomando todo el tamaño de la pantalla.
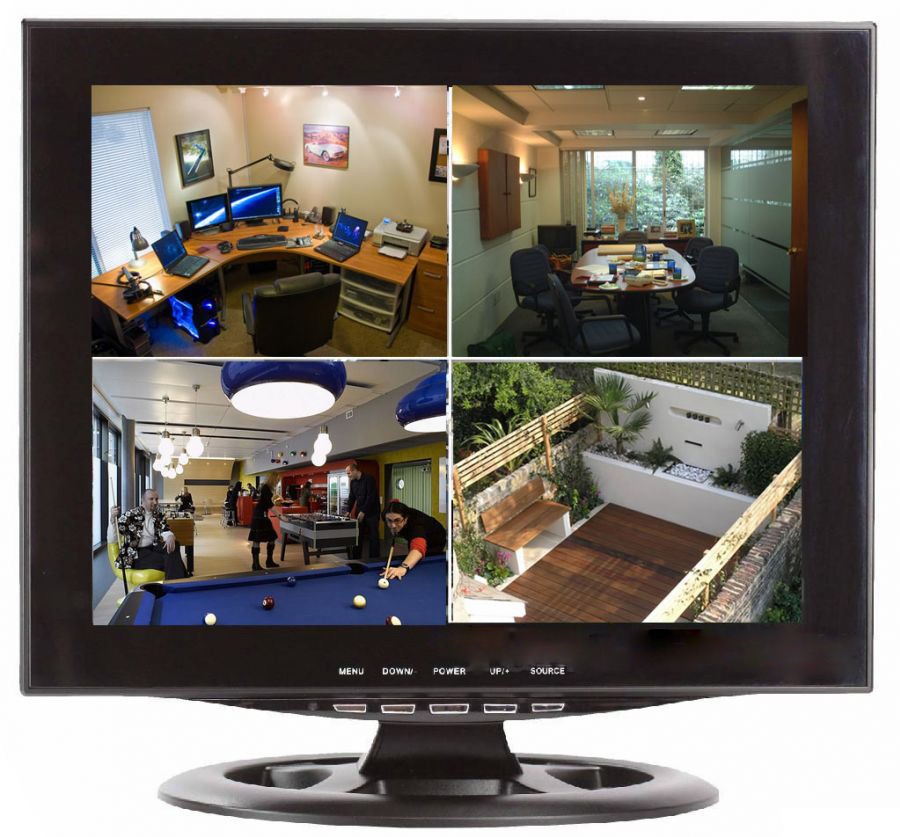
Ejemplo:

He probado de muchas maneras y ninguna me funciona. Lo mas cerca que he estado es con el siguiente codigo:
En él, se muestran los 4 cuadrados con sus colores, pero si le agrego el codigo del iframe de video en cada div ("uno", "dos", "tres", "cuatro") solo se muestra uno y los otros cuadrados desaparecen.
Agradezco cualquier ayuda.
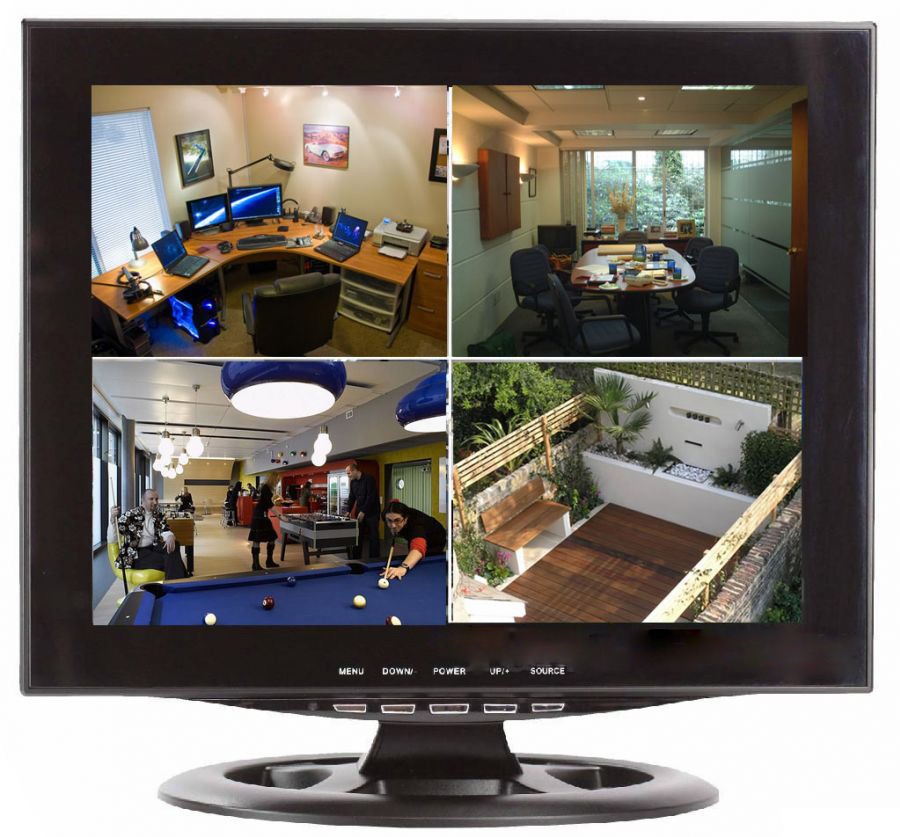
Ejemplo:

He probado de muchas maneras y ninguna me funciona. Lo mas cerca que he estado es con el siguiente codigo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"><head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title></title>
<style type="text/css">
body, html { height:100%;
margin:0; padding:0;width:100%;
background-color:silver;
}#uno{ border:1px solid black;
width:49.5%;
display:inline-block;
margin:auto;height:49.5%;
background-color:blue;
}#dos{ border:1px solid black;
width:49.5%;
display:inline-block;
height:49.5%;
background-color:green;
}#tres{ border:1px solid black;
width:49.5%;
display:inline-block;
height:49.5%;
background-color:yellow;
}#cuatro{ border:1px solid black;
width:49.5%;
display:inline-block;
height:49.5%;
background-color:red;
}</style>
</head>
<body>
<div id="uno">1</div>
<div id="dos">2</div>
<br>
<div id="tres">3</div>
<div id="cuatro">4</div>
</body>
</html>
En él, se muestran los 4 cuadrados con sus colores, pero si le agrego el codigo del iframe de video en cada div ("uno", "dos", "tres", "cuatro") solo se muestra uno y los otros cuadrados desaparecen.
Agradezco cualquier ayuda.
Valora esta pregunta


0



