Problema con Responsive Design
Publicado por diego gabriel (100 intervenciones) el 09/09/2020 05:45:40



Hola a todos! Les comento que estoy aprendiendo Responsive Design y realmente me gusta mucho, pero me surgió un problema mientras estuve haciendo mi pagina.
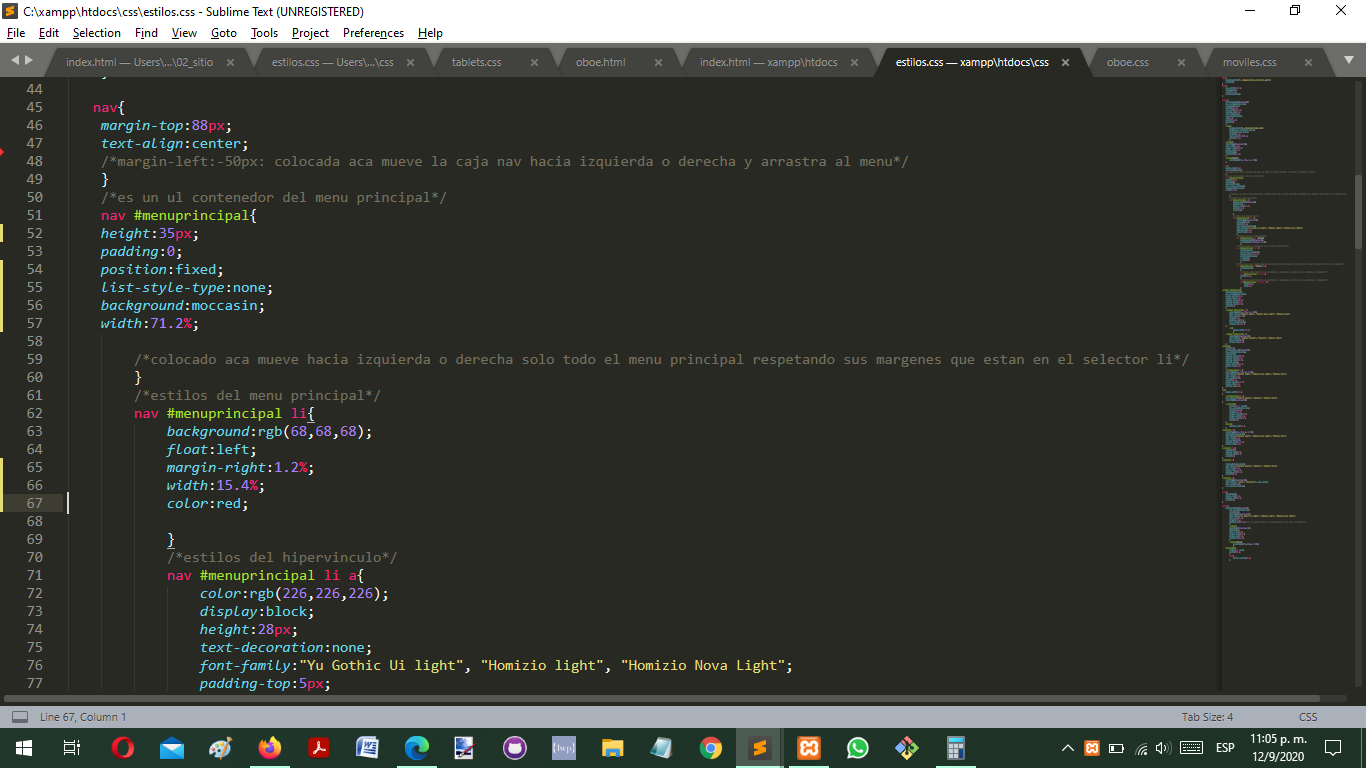
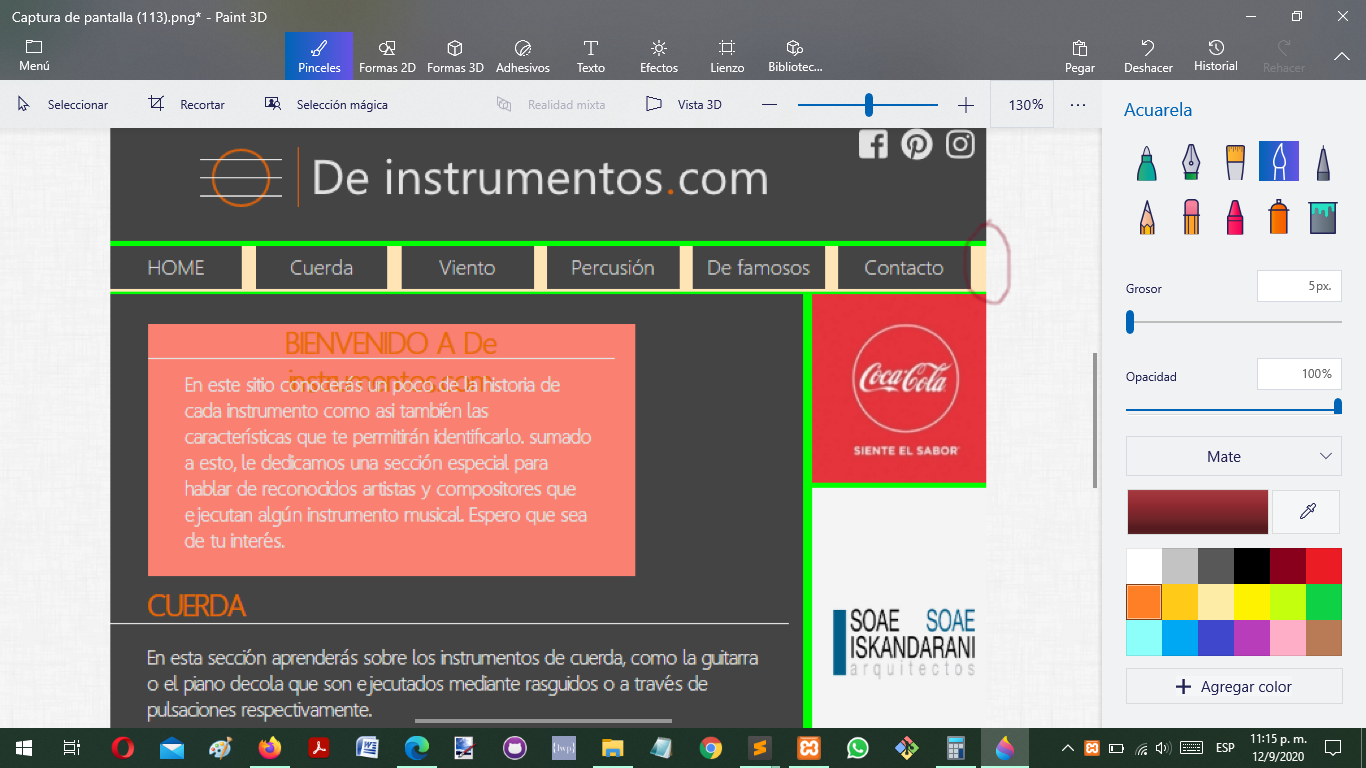
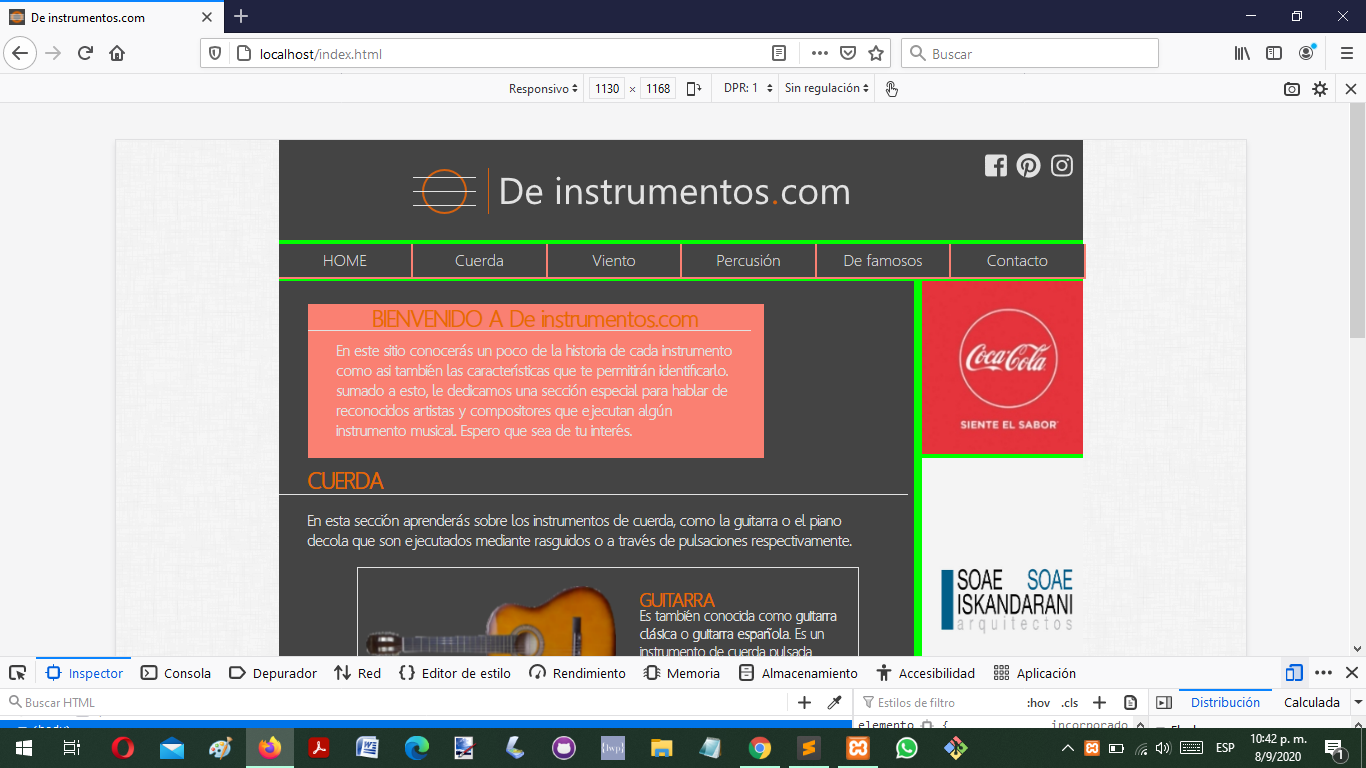
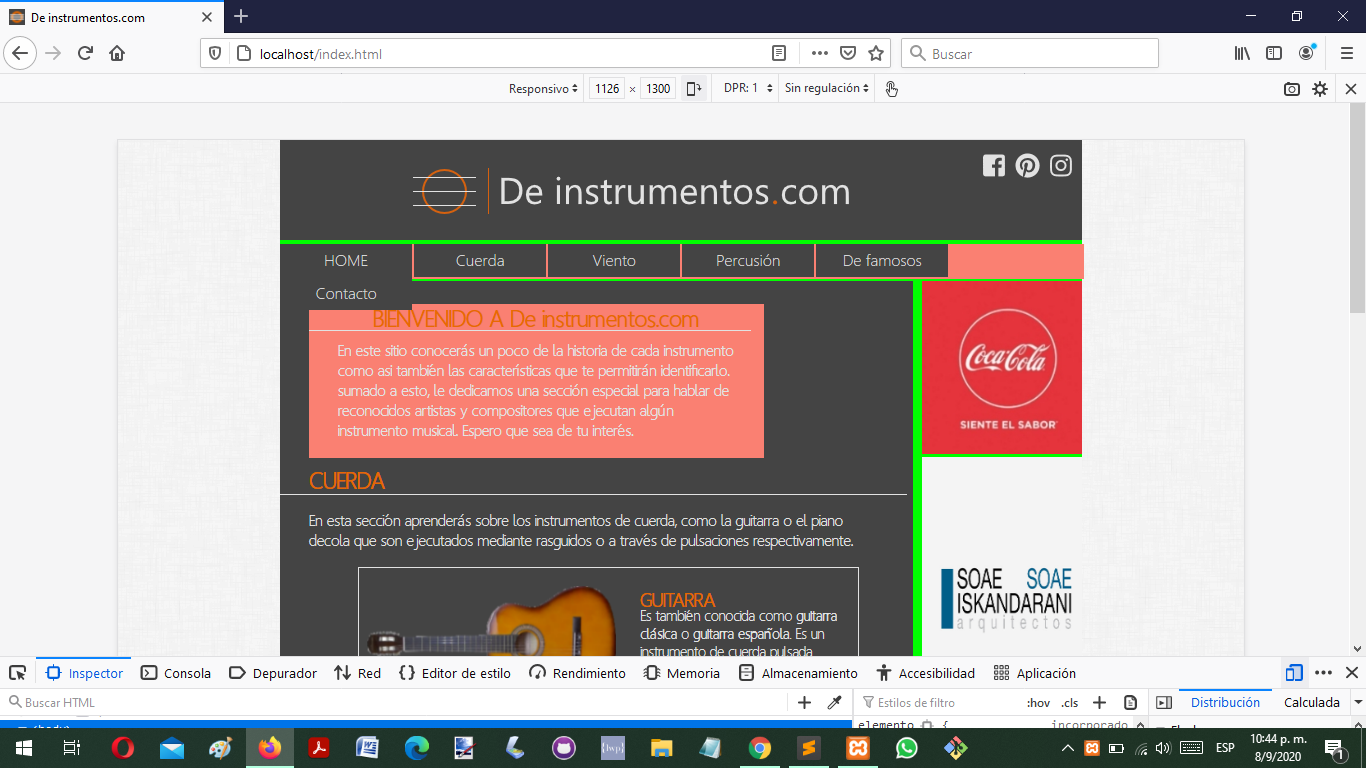
El menu es fixed. Cuando achico la pantalla (como se muestra en la imagen 2) CONTACTO baja, no se porque, si no no especifiqué en el media query nada (SOLO ESTO: <link rel="stylesheet" type="text/css" href="moviles/moviles.css" media="screen and (min-width:0px) and (max-width:480px)"/>
). Yo quisiera que CONTACTO no se baje sino que siga al lado de los demas pero los li se achiquen. veo que esto se da por default, pero no se porque se me baja el CONTACTO. Gracias!
Valora esta pregunta


0