Publicado el 23 de Mayo del 2018
838 visualizaciones desde el 23 de Mayo del 2018
9,0 MB
59 paginas
Creado hace 8a (16/09/2016)
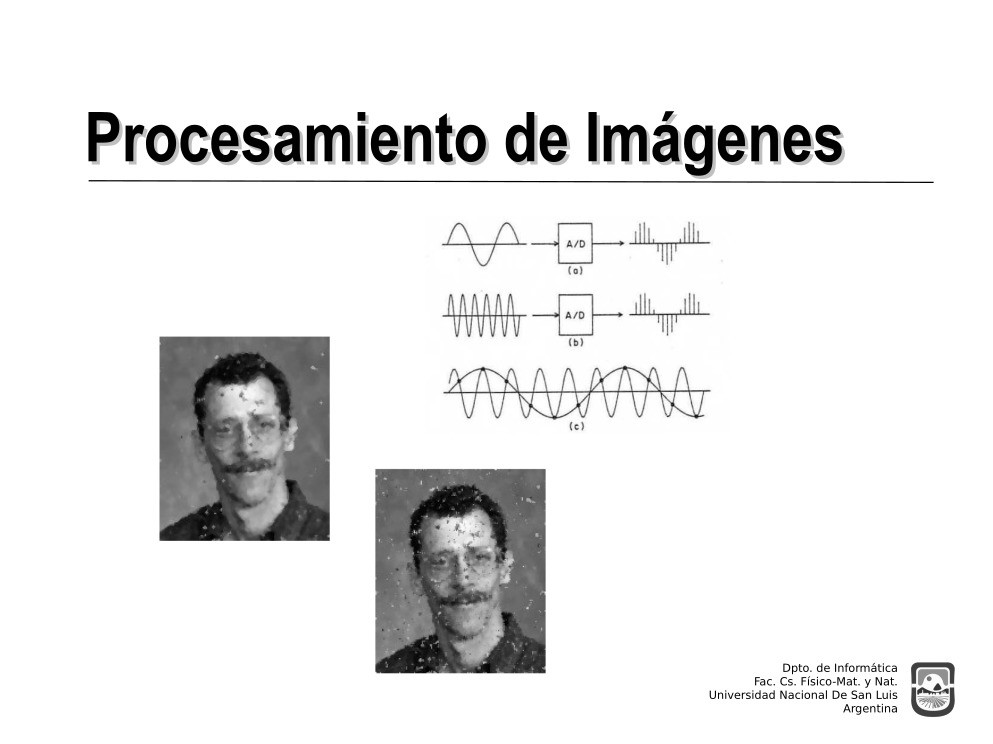
Procesamiento de Imágenes
Procesamiento de Imágenes
Dpto. de Informática
Fac. Cs. Físico-Mat. y Nat.
Universidad Nacional De San Luis
Argentina
�Procesamiento de Imágenes
Procesamiento de Imágenes
- Images as functions
- image processing
- raster operations
- evaluated pixmaps
- mapping
- combined
- Filtering
- waveform synthesis
- frequency spectrum of a signal
- 2D Fourier Transform
- Convolution
- filtering by convolution
- low pass filtering
- high pass filtering
- band pass filtering
- Filtered Pixmaps
- edge detection
Dpto. de Informática
- Roberto Guerrero @ 2016
2
�Procesamiento de Imágenes
Procesamiento de Imágenes
Procesamiento de imágenes
Una imagen digitalizada
es una función de
intensidades de
coordenadas espaciales
(dominio espacial)
Dpto. de Informática
- Roberto Guerrero @ 2016
3
�Procesamiento de Imágenes
Procesamiento de Imágenes
Procesamiento digital
El rendering, es el proceso por medio del cual se obtiene una representación estática 2D de
un mundo abstracto 3D.
Muestreo
Modelo de
Imagen
Imagen
Imagen
Abstracta
Abstracta
3D
Frame
Buffer
2D
Procesa-
miento
Una imagen abstracta se encuentra definida y existe dentro del procesador como una
imagen continua.
La imagen resultante, en el Frame Buffer es una imagen discreta.
El muestreo es el proceso por el cual se convierte una imagen continua en discreta.
Los errores de muestreo y pérdida de información pueden corregirse por medio del
Procesamiento de la Señal Digitalizada.
Dpto. de Informática
- Roberto Guerrero @ 2016
4
�Procesamiento de Imágenes
Procesamiento de Imágenes
Procesamiento de señales
Una operación de procesamiento de señal normalmente define una nueva señal g en términos
de una señal existente f.
g (x , y)=T [ f ( x , y)] , ∀ x , y
①
Procesar la señal como un mapa de píxeles (señal discreta).
Las operaciones más simples son aquellas que transforman cada píxel por separado
(operaciones píxel a píxel)
Ejemplo: RGB escala de grises
- Una imagen típica en escala de grises con pixels de 1 byte
Grey=[ 0,30∗R0,59∗G0,11∗B]
- Una imagen típica de televisión YIQ obtenida mediante mapping
[Y
Q]=[0 . 30
I
0 . 59
0 . 11
0 . 60 −0 . 28 −0 . 32
0 .21 −0 . 52
0 . 31 ][ R
B]
G
- Algunas operaciones preservan las intensidades, pero mueven los pixels alrededor de la
imagen. Se denomina Manipulación de Imágenes.
Otras operaciones procesan la señal como una función de intensidades.
➁
Dpto. de Informática
- Roberto Guerrero @ 2016
5
�Procesamiento de Imágenes
Procesamiento de Imágenes
Operaciones sobre pixels (Raster)
Son aquellas que transforman cada pixel en forma aislada.
Se pueden escribir como una función aplicada sobre un mapa de pixels o una combinación
de mapas de pixels:
g (x , y)=T [ f (x , y)]
g ( x , y)= f (x , y ) h( x , y)
Pueden ser clasificadeas
Pixmaps Evaluados (operaciones funcionales)
erase, draw, scale, rotate, adjust, reverse
Pixmaps Mapeados
coloring, texturing, pattern
Pixmaps Combinados (Operaciones Lógicas y Aritméticas)
bitblt: clr, mov, set, xor, and, or
blend: cross-dissolve, painting and compositing
Pixmaps Filtrados
smooth, blur, edge detection
Dpto. de Informática
- Roberto Guerrero @ 2016
6
�Procesamiento de Imágenes
Procesamiento de Imágenes
Pixmaps Evaluados (1/5)
Opera sobre la intensidad, color o ubicación del pixel.
Usualmente el nuevo pixel en el nuevo pixmap es el valor de intensidad del pixel original
evaluado por la función.
Source image
x
y
T[f (x,y)]
x
y
Destination image
Dpto. de Informática
- Roberto Guerrero @ 2016
7
�Procesamiento de Imágenes
Procesamiento de Imágenes
Evaluados (2/5)
Scaling(A,s) : escalar A por un factor s, crea un pixmap que tiene s veces pixels en x e y.
Si s es mayor que 1, el pixmap es agrandado, sino es reducido.
Si s = 1/n donde n es un entero, el nuevo pixmap retiene información solamente cada n filas y
columnas del original. “Muestrear” de esta manera usualmente pierde información.
Rotation(A, r) : el proceso de rotar un pixmap en 900, 1800, 2700 es simple: un nuevo pixmap
es creado y los pixels copiados de un mapa al otro.
Si se desea, cosas mas complicadas se pueden obtener con escalados y rotaciones arbitrarios.
Dpto. de Informática
- Roberto Guerrero @ 2016
8
�Procesamiento de Imágenes
Procesamiento de Imágenes
Evaluados (3/5)
La Escala Tonal de una imagen puede ser representada por la función:
z’ = T(z)
donde z, es el valor del pixel de la imagen original y z’
es el nuevo valor del nuevo pixmap.
255
z’
(output)
T(z)
0
0
z
(input)
255
Las estrategias de transformaciones más simples modifican el rango de niveles de grises
de la escala tonal.
Inversion(S) : cambia la pendiente de la escala tonal.
El nuevo pixel tiene el tono inverso en la escala tonal.
Dpto. de Informática
- Roberto Guerrero @ 2016
255
z’
(output)
T(z)
0
0
z
(input)
255
9
�Procesamiento de Imágenes
Procesamiento de Imágenes
Evaluados (4/5)
Umbralize(A,u): divide el rango total de niveles de grises en dos rangos. Blanco/original,
negro/original, negro/blanco. Usualmente, los valores para u son: 1,2,3.
255
z’
(output)
T(z)
255
z’
(output)
T(z)
0
0
z
(input)
255
Rangos negro/original
0
0
z
(input)
255
Rangos negro/blanco
Posterize(A, r): divide el rango total de niveles de
grises en un pequeño rango de niveles.
255
z’
(output)
T(z)
0
0
z
(input)
255
Escala tonal dividida en 4 rangos
Dpto. de Informática
- Roberto Guerrero @ 2016
10
�Procesamiento de Imágenes
Procesamiento de Imágenes
Evaluados (5/5)
Imagen Original (escala de grises)
Imagen Invertida
Dpto. de Informática
- Roberto Guerrero @ 2016
11
Imagen umbralada negro/blanco
Imagen posterizada en 12 rangos
�Procesamiento de Imágenes
Procesamiento de Imágenes
Evaluados (5/5)
Imagen Original (RGB)
Imagen Invertida
Dpto. de Informática
- Roberto Guerrero @ 2016
12
Imagen en escala de grises
Y = 0.3xR + 0.59xG + 0.11xB
Imagen posterizada en 12 rangos
�Procesamiento de Imágenes
Procesamiento de Imágenes
Mapping
Consiste en aplicar un “mapeo” a los valores de los pixels en lugar de aplicar una simple
función. Ejemplo:
Q]=[0 .30
[Y
I
0 .59
0 .11
0 .60 −0 .28 −0 .32
0 .21 −0 . 52
0 .31 ][ R
B]
G
Pixmap Original RGB
Pixmap del canal Y
Dpto. de Informática
- Roberto Guerrero @ 2016
13
Pixmap del canal I
Pixmap del canal Q
�Procesamiento de Imágenes
Procesamiento de Imágenes
Mapping
Codificación YIQ de NTSC:
4 MHz Y (el ojo es más sensible a la luminancia)
1.5 MHz I (naranja y ciano)
0.6 MHz Q (verde y magenta)
Dpto. de Informática
- Roberto Guerrero @ 2016
14
�Procesamiento de Imágenes
Procesamiento de Imágenes
Mapping - Disolver
Seleccionar en forma random 2 pixels (I1 and I2).
If valor de intensidad I1 < I2,
then intercambielos;
else, no haga nada.
Dpto. de Informática
- Roberto Guerrero @ 2016
Imagen original (RGB)
Imagen Derretida
15
�Procesamiento de Imágenes
Procesamiento de Imágenes
Mapping – Ojo de pescado
Desplazar los pixels de manera radial. Dar aspecto de esfera.
exp{r i
s}−1
w
R
log(w×R+1)
r f =
s=
Donde
[w ∈(0,1)
R >0 ]
(curvature)
(max. radius)
son definidos por el usuario
Dpto. de Informática
- Roberto Guerrero @ 2016
16
�Procesamiento de Imágenes
Procesamiento de Imágenes
Combinados (1/2)
BitBlt (1/2)
Abreviatura de transferencia de bloques de bits (bit boundary block transfer).
Combina pixmaps tratando cada pixel como una colección de bits. Los pixmaps son
combinados pixel por pixel pero los bits en un pixel son combinados lógicamente bit a bit.
Opera sobre regiones rectangulares de la fuente y el destino, ya sea utilizando los mismas
regiones u otras para obtener dinamismo, ej. move/scroll de ventanas en pantalla.
RasterOp (Source, Destination) Destination
En algunas implementaciones, tanto S como D pueden estar enmascaradas, y no ser
necesariamente del mismo tamaño.
pixmap
Dpto. de Informática
- Roberto Guerrero @ 2016
17
�Procesamiento de Imágenes
Procesamiento de Imágenes
BitBlt (2/2)
Replace (S,D): S reemplaza destructivamente a D, ej., S es cortada y copiada sobre D
(también llamada Move); utilizada para caracteres opacos, iconos y scrolls.
Copy (S,D) igual a la anterior, pero S no es cortada.
OR (S,D): S es “sumada” en forma NO destructiva a D; utilizada para pintado, transparencias
y caracteres con cuerpo/carne (“kerned”) (caracteres con sombra o borde); no se puede
utilizar en sistemas de n-bit.
AND (S,D): S oculta los pixels de D.
XOR (S,D) : S invierte selectivamente a D; utilizada en sistemas de 1-bit para prender/apagar
o arrastar cursores:
S XOR (S XOR D) = D
0 = Blanco, 1 = Negro
XOR
XOR
S
S
D
D’
D’
D
Note: funciona en sistemas de color, pero los reemplazos puede observarse un poco “sucios”.
Dpto. de Informática
- Roberto Guerrero @ 2016
18
�Procesamiento de Imágenes
Procesamiento de Imágenes
Bitblt - And
result[x][y].r = image1[x][y].r & image2[x][y].r;
result[x][y].g = image1[x][y].g & image2[x][y].g;
result[x][y].b = image1[x][y].b & image2[x][y].b;
Imagen 1
Imagen 2
Dpto. de Informática
- Roberto Guerrero @ 2016
19
Resultado
�Procesamiento de Imágenes
Procesamiento de Imágenes
Bitblt - Or
result[x][y].r = image1[x][y].r | image2[x][y].r;
result[x][y].g = image1[x][y].g | image2[x][y].g;
result[x][y].b = image1[x][y].b | image2[x][y].b;
Imagen 1
Imagen 2
Dpto. de Informática
- Roberto Guerrero @ 2016
20
Resultado
�Procesamiento de Imágenes
Procesamiento de Imágenes
Bitblt - XOr
result[x][y].r = image1[x][y].r ^ image2[x][y].r;
result[x][y].g = image1[x][y].g ^ image2[x][y].g;
result[x][
 Crear cuenta
Crear cuenta


Comentarios de: Procesamiento de Imágenes (0)
No hay comentarios