Publicado el 30 de Marzo del 2020
478 visualizaciones desde el 30 de Marzo del 2020
760,2 KB
10 paginas
Creado hace 11a (24/12/2013)
Diseñar fuentes tipográficas
Una fuente tipográfica es un conjunto de caracteres, números y signos que
utilizamos a la hora de escribir o diseñar, para dotar a nuestro trabajo de un aspecto y
personalidad específica.
Aunque el diseño de una fuente tipográfica es una tarea laboriosa y requiere de
bastantes conocimientos de diseño gráfico, Inkscape incorpora una herramienta que nos
puede ayudar a realizar esta labor, al menos como experimento creativo: con el editor
de fuentes SVG vamos a crear caracteres que luego terminaremos convirtiendo en un
archivo True Type Font (ttf), un tipo de fuente que se instala fácilmente en la mayor
parte de los sistemas operativos.
Preparando el documento
Comenzaremos creando un nuevo documento SVG, que vamos a redimensionar
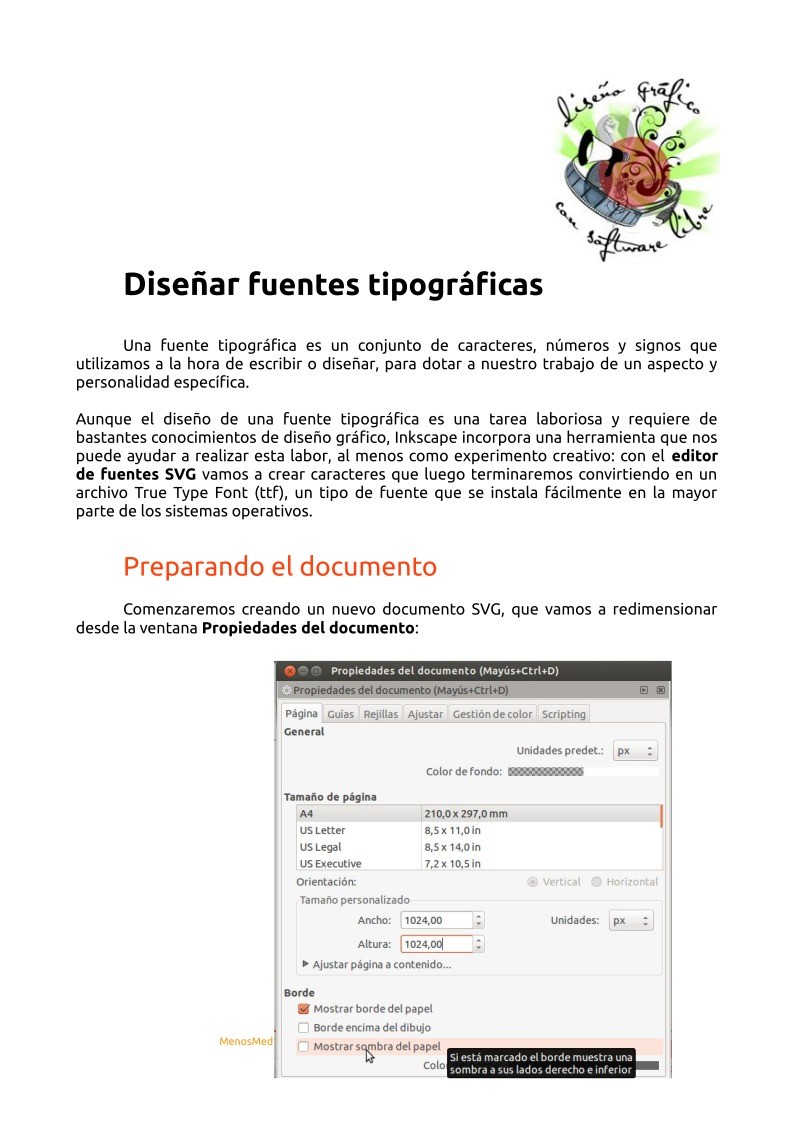
desde la ventana Propiedades del documento:
MenosMedia Comunicación :: Creative Commons 4.0 BY-NC-SA :: www.menosmedia.org
�Además de indicar un tamaño personalizado de 1024 píxeles por 1024 píxeles,
desclicamos la opción “Mostrar sombra del papel”, para que la sombra inferior derecha
predeterminada no nos confunda a la hora de diseñar.
A continuación vamos a delimitar el espacio en el que iremos diseñando cada letra o
signo de nuestra fuente tipográfica. Tomaremos como línea base de las letras el borde
inferior del documento. Con una guía horizontal, que sacamos clicando y arrastrando
desde la regla superior, indicamos también el espacio de la altura x de las letras. Por
ejemplo, podemos colocar la guía a unos 2/3 del documento:
Ahora sacamos otra guía horizontal unos 200 píxeles por debajo del documento y otras
dos guías verticales para dejar unos pequeños márgenes a los lados:
MenosMedia Comunicación :: Creative Commons 4.0 BY-NC-SA :: www.menosmedia.org
�De esta forma estamos demarcando los límites que tendrán las distintas letras y signos
(y por tanto, lógicamente, definiendo ya algunas características de su diseño). En
realidad, las guías reproducen de forma simple y resumida los tres espacios básicos de la
morfología de la letra: la altura de la x, la ascendente y la descendente:
Con todo, las letras que vamos a diseñar son de estilo monoespacio, así que tendremos
que lograr que ocupen más o menos el mismo ancho. Por otro lado, salirse de las guías
no quiere decir necesariamente que el excedente no sea visible en el resultado final, sino
que estaríamos invadiendo el espacio de otro carácter o línea. Así que esto, bien
utilizado, puede ofrecernos juegos estéticos interesantes.
Editor de fuentes SVG
Ahora ya podemos abrir, desde el menú superior Texto, el Editor de fuentes SVG.
Ya en la ventana del editor, clicaremos abajo a la izquierda, sobre el botón “Nuevo”, para
añadir una tipografía. De momento, no modificamos los nombres que aparecen de forma
predeterminada. Tan sólo nos cercioraremos de que la anchura es de 1024 píxeles.
MenosMedia Comunicación :: Creative Commons 4.0 BY-NC-SA :: www.menosmedia.org
�Al clicar arriba a la derecha, en la pestaña
“Glifos”, accedemos al gestor de cada
uno de los caracteres que compondrán la
fuente tipográfica.
Con el botón “Añadir glifo” insertamos
un primer carácter, al que tendremos que
asociar una “cadena”, por ejemplo la letra
“a”.
Ahora tenemos que dibujar en el
documento nuestra letra “a” y vincularlo
al glifo 1. De esta forma, una vez
instalada la fuente tipográfica, la tecla
“a” (en minúsculas) se corresponderá con
la letra “a” dibujada.
Lógicamente, esta es la fase más creativa. Podemos elegir muchas técnicas distintas para
dibujar cada letra. Lo importante es que cada letra sea un sólo trazado de color negro.
En nuestro caso, por ejemplo,
vamos a utilizar la Herramienta
de trazos caligráficos o
pinceladas que tenemos en el
menú lateral de herramientas.
En el menú de la barra de
propiedades, arriba del todo,
hemos elegido
la opción
“goteante”
y un ancho
intermedio, que nos permita
dibujar con cierta definición.
Al dibujar aquí a mano alzada la
letra “a” nos mantenemos dentro
de las guías, excepto en el
margen de la derecha, para
conseguir luego que nuestra
letra enlace con la siguiente.
MenosMedia Comunicación :: Creative Commons 4.0 BY-NC-SA :: www.menosmedia.org
�Por último, vincularemos el dibujo que hemos hecho con el primero de los glifos del
Editor de Fuentes SVG. Para ello, lo seleccionamos, clicamos “glifo 1” y después
pulsamos el botón “Obtener curvas de la selección”.
Para comprobar que Inkscape a incorporado nuestro dibujo, escribimos abajo del todo
del editor de fuentes, en Vista preliminar, la letra “a”:
El resto de las letras siguen estando representadas como cuadrados negros. Para ir
completando el diseño de los otros caracteres sólo tenemos que ir repitiendo el proceso.
ATENCIÓN Si el programa no incorpora algún diseño que hemos hecho, debemos
comprobar que cumple dos requisitos fundamentales: debe ser un trayecto (si es un
objeto tendremos que convertirlo en trayectos) y debe ser un sólo trayecto (si es un
conjunto de trayectos tendremos que unirlos desde el menú superior Trayectos » Unir).
El listado de caracteres que podemos diseñar y añadir es en realidad enorme, porque
una fuente tipográfica se compone de letras, cifras, signos de puntuación, signos
especiales y signos diacríticos. Por ejemplo, la familia de fuentes Ubuntu
(font.ubuntu.com) incorporan unos 1.200 glifos distintos para casi 250 lenguajes.
MenosMedia Comunicación :: Creative Commons 4.0 BY-NC-SA :: www.menosmedia.org
�Podríamos reducir nuestra fuente tipográfica a los 94 caracteres del alfabeto Latino
básico, y aún así nos faltarían letras como la “ñ” o símbolos como el del euro.
Por tanto, cada cual decide hasta dónde llegar, pero si queremos que nuestra tipografía
sea realmente útil, no podemos olvidarnos de incluir, por ejemplo, las mayúsculas:
MenosMedia Comunicación :: Creative Commons 4.0 BY-NC-SA :: www.menosmedia.org
�Y también los distintos símbolos y signos de puntuación que solemos utilizar:
Una vez hemos diseñado una cantidad interesante de caracteres, terminamos de
preparar el archivo SVG con el Editor XML, que podemos abrir tras desplegar el menú
superior Edición.
MenosMedia Comunicación :: Creative Commons 4.0 BY-NC-SA :: www.menosmedia.org
�En esta nueva ventana podemos ver y modificar directamente el código XML de nuestro
gráfico SVG. Este código es, en realidad, el que define todo lo que contiene el gráfico,
incluyendo las letras y símbolos que hemos diseñado.
Clicando en el triangulito de la etiqueta <svg:font> accedemos a su contenido. En buena
parte es un listado que describe la forma de cada uno de los glifos creados. En la
etiqueta <svg:font-face> se indica el atributo Font-Family, que ahora podemos
modificar, cambiando el valor predeterminado “SVGFont” por el nombre que queremos
ponerle a nuestra fuente tipográfica.
Pero además de este atributo, contamos con otros que nos permiten ir puliendo el
aspecto y comportamiento de nuestra tipografía. Si queremos profundizar en el mundo
de las fuentes tipográficas, lo interesante es acudir a las especificaciones que el W3C,
organismo regulador del código HTML, desarrolla para este tipo de fuentes. Aquí
encontraremos documentación sobre ello:
http://www.w3.org/TR/SVG/fonts.html
Por ejemplo, si quisiéramos que cada letra ocupara un espacio horizontal determinado,
podemos utilizar el atributo horiz-adv-x en cada glifo. De esta forma, podemos diseñar
letras menos anchas para casos como la “i” o la “l” y que se adapten mejor en la línea:
En este ejemplo, le hemos aplicado a la letra “l” un espacio de 600, frente a los 1024 que
ocupa en nuestro diseño la letra “o”. Para ello, en el Editor XML desplegamos la
etiqueta <svg:font> y buscamos la etiqueta <svg:glyph> que corresponde a la letra “l”.
Ahora escribimos “horiz-adv-x” en la barra de atributos, añadimos un valor abajo y
pulsamos Aceptar para incorporarlo al código XML.
MenosMedia Comunicación :: Creative Commons 4.0 BY-NC-SA :: www.menosmedia.org
�El resultado no podemos verlo en Inkscape, pero podemos hacernos una idea de cuanto
espacio necesitamos para cada letra utilizando la pestaña Interletraje del Editor de
funtes SVG:
Por ejemplo, elegimos primero un glifo de referencia, que ocupe todo el documento. El
segundo glifo sería el que queremos redimensionar. Ahora pulsamos Añadir pareja y
movemos el tirador de Valor de interletraje. El tirador nos ofrece una idea de cuánto
espacio necesitamos para la segunda letra.
Conversión de SVG a TTF
Una vez hemos guardado el archivo SVG, vamos a convertirlo al formato de
fuentes True Type Font o TTF. Para este proceso, podemos aprovechar que algunas
páginas web hacen la conversión de forma gratuita.
entramos en
Por ejemplo,
www.freefontconverter.com,
seleccionamos nuestro archivo
SVG e indicamos el formato ttf
como salida:
MenosMedia Comunicación :: Creative Commons 4.0 BY-NC-SA :: www.menosmedia.org
�El archivo que nos descargamos tiene extensión “.ttf”, así que podemos abrirlo con un
visualizador o gestor de fuentes tipográficas, o incluso instalarlo directamente
 Crear cuenta
Crear cuenta


Comentarios de: Diseñar fuentes tipográficas (0)
No hay comentarios