Actualizado el 30 de Noviembre del 2019 (Publicado el 7 de Septiembre del 2017)
1.431 visualizaciones desde el 7 de Septiembre del 2017
1,3 MB
7 paginas
Creado hace 20a (12/03/2005)
Internet, el instrumento esencial de la diplomacia del siglo XXI
PRINCIPIOS BÁSICOS DE DISEÑO PARA WEB
Composición de página
El éxito de una buena composición de página consiste en una organización balanceada, clara y concisa
de la información usando las herramientas básicas de diseño: formato editorial, tipografía, color y uso
de gráficas.
Sugerencias:
• La composición debe guiar al usuario visualmente. Distinguir en un principio las áreas de
información, navegación principal, secundaria, local, etc.
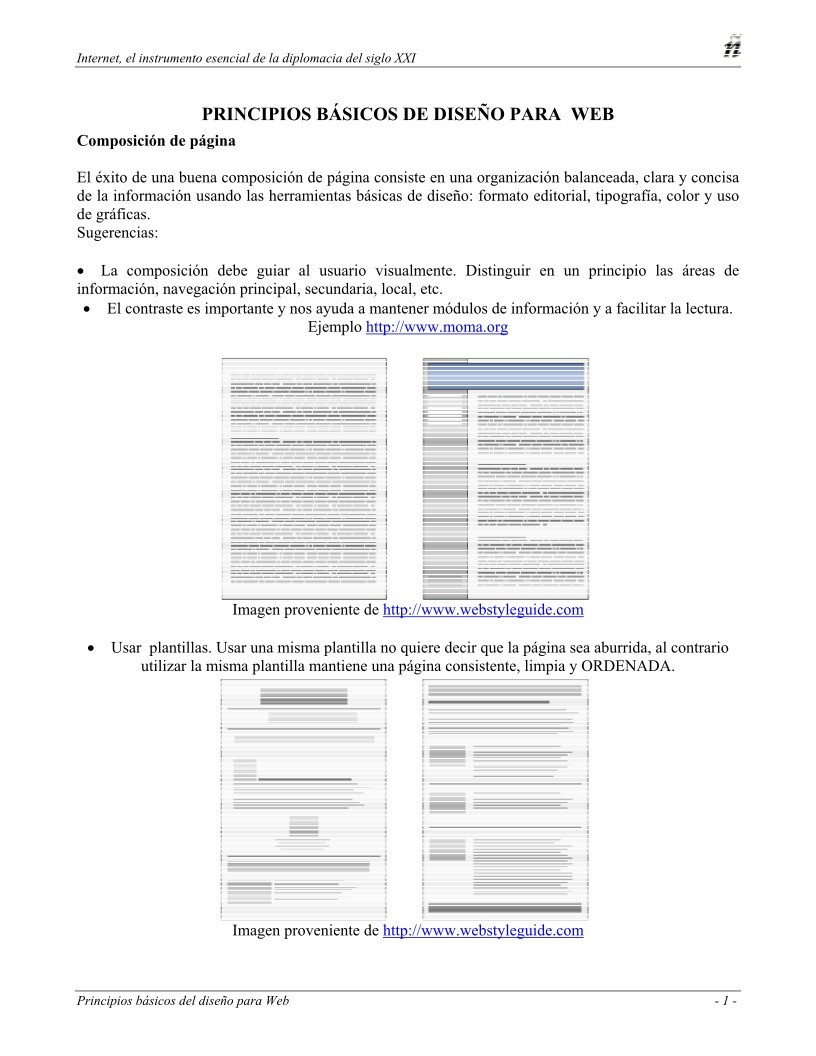
• El contraste es importante y nos ayuda a mantener módulos de información y a facilitar la lectura.
Ejemplo http://www.moma.org
Imagen proveniente de http://www.webstyleguide.com
• Usar plantillas. Usar una misma plantilla no quiere decir que la página sea aburrida, al contrario
utilizar la misma plantilla mantiene una página consistente, limpia y ORDENADA.
Imagen proveniente de http://www.webstyleguide.com
Principios básicos del diseño para Web
- 1 -
�Internet, el instrumento esencial de la diplomacia del siglo XXI
• Establecer áreas "verticales". Utilizar este principio sobre todo en páginas principales o portales de
información. Ejemplo: http://www.nytimes.com
• Uso de Encabezados y pie de página. Los encabezados deben de presentar la identidad gráfica del
sitio y el pie de página presenta por lo general el origen del sitio y ligas acerca del sitio: información
legal, derechos de autor, año de producción, contacto, etc.
Dimensiones
El diseño de Web implica una serie de limitaciones. Dada la naturaleza del medio, nuestras páginas
deben de funcionar en diferentes plataformas y con distintas dimensiones de pantalla.
Comenzaremos por hablar de las dimensiones de pantalla. Debemos mantenernos al corriente de
estadísticas del usuario. La siguiente página proporciona estadísticas de uso de sistemas operativos,
navegador, resolución, etc. http://www.thecounter.com. De acuerdo a este sitio, actualmente la mayor
parte de usuarios usa una resolución de pantalla de 1024 x 768 y en segundo lugar sigue la resolución
de 800x600. Antes de empezar el diseño y la producción de un sitio de Web, debemos definir con
nuestro equipo de trabajo que formato seguiremos.
El siguiente sitio proporciona una plantilla de navegador (Browser Grid: http://www.wpdfd.com) en
donde podemos ver las áreas "seguras" dentro de cada una de las dimensiones de pantalla. Quiere decir
que si por ejemplo decidimos hacer una página para una resolución de 800x600 entonces debemos
trabajar con unas dimensiones reales de 760x420, este es el espacio visible, la diferencia en los
números se debe al espacio utilizado por botones de navegación que requiere el navegador y nuestro
propio sistema operativo.
Tablas
El uso de tablas es sumamente importante. No solo sirven para presentar datos de forma tabular, o
como las conocemos fuera del contexto de Web, sino porque nos ayudan a crear espacios editoriales.
Sugerencias:
• Usar tablas para crear columnas. Dividir la página en varias columnas facilita la distribución de
información.
• Mantener separadores de columnas (Gutters) y márgenes.
Principios básicos del diseño para Web
- 2 -
�Internet, el instrumento esencial de la diplomacia del siglo XXI
Página sin separador
Página que utiliza una columna de la tabla como
separador
Imágenes provenientes de http://www.webstyleguide.com
• Usar tablas para incorporar gráficas y pie de foto dentro de un área de texto largo.
Imagen proveniente de http://www.webstyleguide.com
Principios básicos del diseño para Web
- 3 -
�Internet, el instrumento esencial de la diplomacia del siglo XXI
• Usar tablas para “armar” composiciones gráficas.
Imagen proveniente de http://www.webstyleguide.com
Presentación de elementos de navegación
Gran parte del éxito de una buena navegación se debe a la estructura del sitio en general; como
decidimos agrupar nuestro contenido, bajo que secciones, etc., pero la otra parte se la debemos a una
clara presentación y localización de elementos de navegación.
Sugerencias:
• Presentar claramente la navegación principal o global.
• Acceso claro y rápido a la página principal
• Sacar provecho del uso de encabezados y pies de página.
• Utilizar cautelosamente gráficas como parte de la navegación. No siempre es claro para el usuario
que son zonas “calientes”.
• Mantener consistencia en la selección de colores asignados a ligas y a páginas visitadas.
• Ayudar al usuario a saber dónde están. El cambio de color por ejemplo, o el simple hecho de
desactivar la liga de la sección en la que se encuentran.
• Evitar el uso de el comando de subrayado <u></u>, este estilo de texto resulta confuso pues en
Web el subrayado indica la presencia de una liga.
Ejemplo de buena navegación: http://earthtrends.wri.org
Principios básicos del diseño para Web
- 4 -
�Internet, el instrumento esencial de la diplomacia del siglo XXI
TIPOGRAFIA
La selección y uso de tipografía es quizá el elemento más difícil dentro del proceso de diseño. La
tipografía asume un doble papel tanto como comunicador visual y como verbal. La tipografía nos
ayuda a distinguir visualmente grupos de texto y de esta manera ayuda al usuario a predecir que tipo de
información encontrara en ciertas áreas de la página. Lo que hacemos al diseñar páginas Web es
básicamente “pintar” el texto, no solo aplicando color al texto sino al combinarlo con otros bloques de
texto y con el fondo de la página. El ojo viajara de bloque en bloque a lo largo de la página y es gracias
a estos bloques tipográficos que podemos alcanzar una buena jerarquía de información.
Sugerencias:
• Para el cuerpo del texto <BODY> utilice tipografías diseñadas para pantalla como lo son: Verdana,
Georgia o Trebuchet o tipografías que han sido adaptadas para pantalla como Times New Roman.
• No escoja demasiadas fuentes o estilos en una misma página
• En textos largos, evite tipografía clara o muy brillante sobre colores oscuros. Es muy incomodo
leer la pantalla bajo estas condiciones.
• Utilice texto convertido a gráficas únicamente para encabezados o botones de navegación, no
utilice gráficas para representar párrafos completos de texto.
Ejemplo: http://www.eun.org/ww/en/pub/gsn_minisite/guidelines.htm
• Cuando utilice texto como gráfica y sobre todo en tamaños grandes, no olvide activar la opción de
“antialias” ya sea en Photoshop o en Fireworks. De esta manera mantendrá los bordes de las letras
sutiles y bien integradas con el fondo.
Imagen proveniente de http://www.wpdfd.com
• Evite alinear el texto al centro o a la derecha cuando se trate de mucho texto o de un párrafo muy
amplio. El alineado más recomendable es a la izquierda.
Principios básicos del diseño para Web
- 5 -
�Internet, el instrumento esencial de la diplomacia del siglo XXI
Imagen proveniente de http://www.webstyleguide.com
• Utilice CSS
COLOR
La siguiente página de referencia contiene una muy buena introducción a la teoría del color:
http://www.colormatters.com/colortheory.html. Por otro lado la siguiente página les muestra ejemplos
de como la naturaleza puede ser la fuente de inspiración en la selección de una paleta de colores:
http://www.wpdfd.com/wpdpal3.htm.
Ya se menciono anteriormente, que el balance de color puede ayudar a nuestros usuarios a navegar con
mayor facilidad nuestra página al delimitar áreas y al agrupar diferente tipo de información. Cuando se
habla de contraste no necesariamente quiere decir que haya contraste entre un claro y un oscuro. Al
contrario, el contraste debe de ser muy sutil, muchas veces se logra entre variaciones de un mismo
color, hay sitios que son monocromáticos en su totalidad o sitios que usan diferentes porcentajes y
variaciones de color en varias secciones, eso es suficiente para facilitar la lectura y layout de la página.
http://bam.org
Sugerencias:
• Evitar colores muy vibrantes como fondo de página. Ejemplo de un pésimo uso de colores y
gráficas de fondo: http://www.mewspage.pwp.blueyonder.co.uk/
• No usar colores fluorescentes en texto ni en el fondo.
• Utilizar color para distinguir secciones en nuestra página. http://www.unicef.org/voy/
• Seleccionar una paleta de color y mantenerse constante o a ella, utilizar variantes de los colores de
esa misma paleta (porcentajes por ejemplo) en vez de introducir nuevos colores. http://www.moma.org
• Utilizar el espacio VACIO, en blanco, como elemento de diseño. http://www.gsn-
alliance.net/ww/en/pub/gsn/gsn_entry.htm
Principios básicos del diseño para Web
- 6 -
�Internet, el instrumento esencial de la diplomacia del siglo XXI
GRÁFICAS
La trampa número uno en el diseño de Web: pensar que las gráficas harán de nuestra página una
página bien diseñada, atractiva e interesante. El uso excesivo de imágenes resulta en una página muy
poco funcional y que lo primero que provoca es ahuyentar a nuestros usuarios. Por un lado si las
gráficas no han sido correctamente optimizadas para Web, serán muy pesadas y tardarán mucho en
visualizarse en el navegador. Otro gran problema es que las imágenes llegan a saturar el layout de
nuestra página muy fácilmente.
Sugerencias:
• La mejor sugerencia en el caso de uso de gráficas es mantener una página SENCILLA, usar
fotografías solamente en casos de apoyo a nuestro contenido, o como parte de nuestra identidad
gráfica, no de forma decorativa. Un ejemplo de un sitio para niños que
 Crear cuenta
Crear cuenta


Comentarios de: PRINCIPIOS BÁSICOS DE DISEÑO PARA WEB (0)
No hay comentarios