Los Temas más visitados de AJAX
Listado de los Temas más visitados durante los últimos 30 días
En este tutorial aprenderemos cómo usar el objeto XMLHttpRequest para hacer peticiones mediante Ajax en JavaScript. Veremos ejemplos con texto, xml y json.

Arículo que explica el funcionamiento de Ajax y JSON con jQuery. Con ejemplos prácticos.
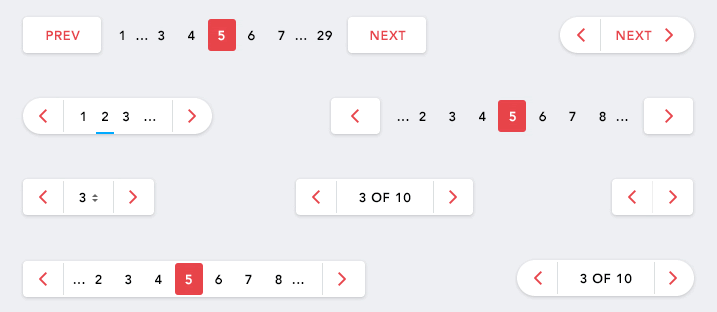
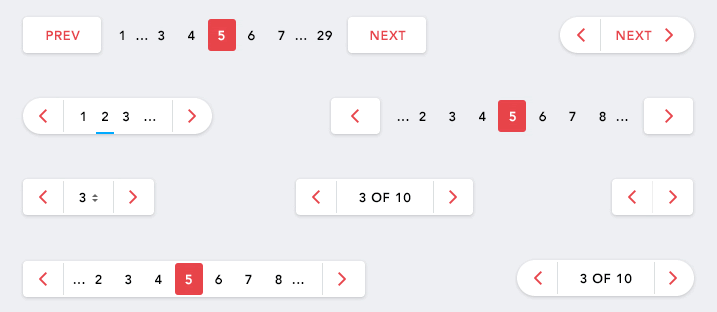
La paginación de resultados se hace necesaria a medida que tenemos grandes cantidades de registros que mostrar.
En este artículo vamos a explicar una versión mejorada sobre la paginación de resultados pero esta vez vamos a utilizar las tecnologías: jQuery, Ajax, PHP y MySQLi.

El uso de RxJS Ajax para realizar peticiones asíncronas cada día es más común. ¿Cómo podemos realizar peticiones Ajax con RxJS y gestionar invocaciones complejas?. Vamos a verlo , el primer paso va a ser configurar un pequeño servidor de Node.js con Express.js como framework de servidor. El primer paso es usar npm e instalar express.js.
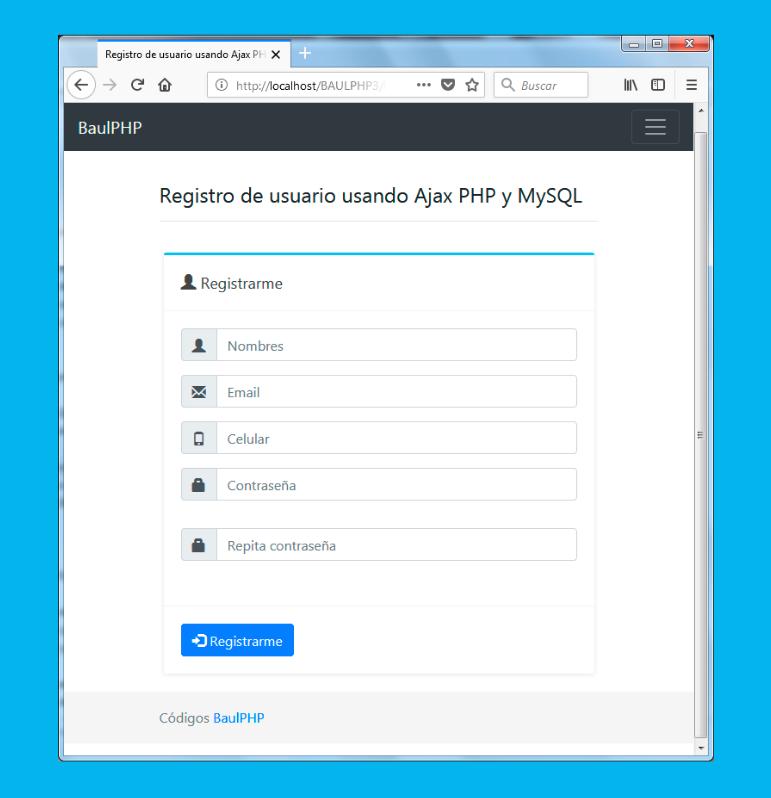
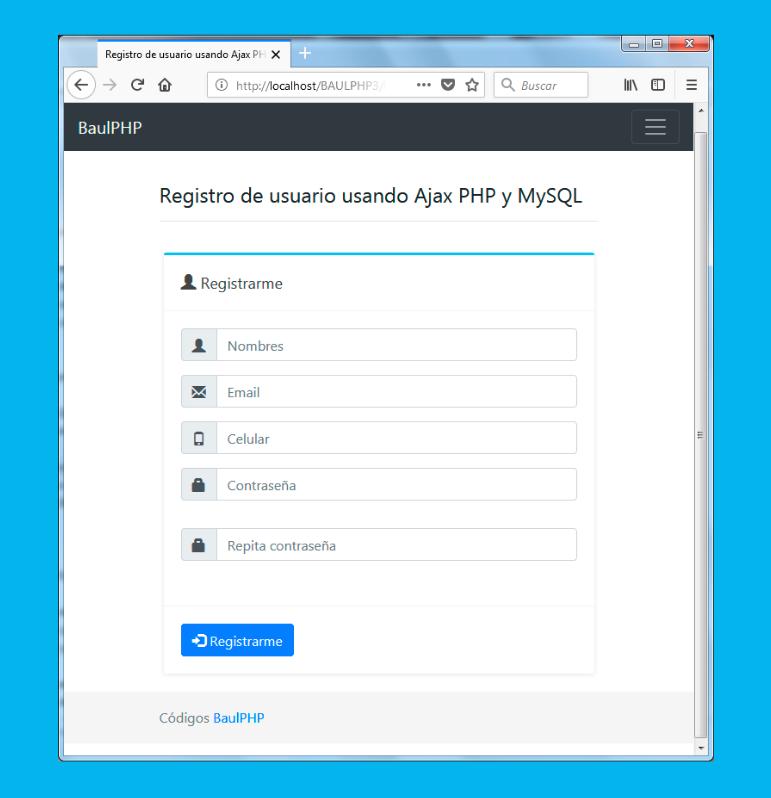
Registro y validación de usuarios con Ajax PHP y MySQL. En esta publicación nos enfocaremos en crear un formulario para registro de usuarios. Sin embargo, usaremos un formulario dinámico con la ayuda de jQuery, PHP, HTML5, MySQL, para lograr un registro muy interactivo.
La idea es tener que registrar usuarios usando algunos Framework que existen en el mercado web para no tener que recargar la página web y/o sistema web dando agilidad al sistema y logrando no consumir muchos recursos del servidor web.
Índice de Contenidos:
1 Registro y validación de usuarios con Ajax PHP y MySQL
1.1 Componentes a utilizar en este sistema web
1.2 Estructura del sistema de registro y validacion de usuarios con AJAX
1.2.1 Fichero “php_registrarajax”
1.2.2 2. Fichero index.php
1.2.3 3. RegistroAjax.php
1.2.4 4. RevisarEmail.php
1.3 CONCLUSIÓN
1.4 DESCARGAS

Cuando queremos hacer un formulario de registro de usuarios o de elementos que deseamos que su nombre sea único y que no puede estar duplicado en la base de datos, podemos usar en nuestros campos de texto del formulario una validación para comprobar la disponibilidad o existencia del nombre en vivo.
Esto también se puede aplicar para la validación de emails únicos. También se podría comprobar en el momento si un email ya existe en la base de datos o cualquier dato que se te ocurra.
En el ejemplo que se ilustra asociado a esta entrada, vamos a ver un formulario donde el usuario puede indicar su nombre o nickname para registrarse o iniciar sesión en una página Web. Vamos a comprobar la disponibilidad del nombre de usuario en vivo utilizando la tecnología Ajax para enviar la petición al servidor sin necesidad de recargar la página.
Esto lo vamos a conseguir utilizando las siguientes tecnologías: HTML, jQuery, AJAX, PHP y MySQLi.

Los Spinners de carga son geniales, hay muchos estilos disponibles de manera gratuita o de pago en distintas plataformas de Internet o si deseas puedes crear tu propio Spinner haciendo uso de Photoshop (te toma mas tiempo), el Spinner lo podemos mostrar antes de cargar un determinado contenido en formato JSON, todo esto te enseñare como hacerlo en este Post.

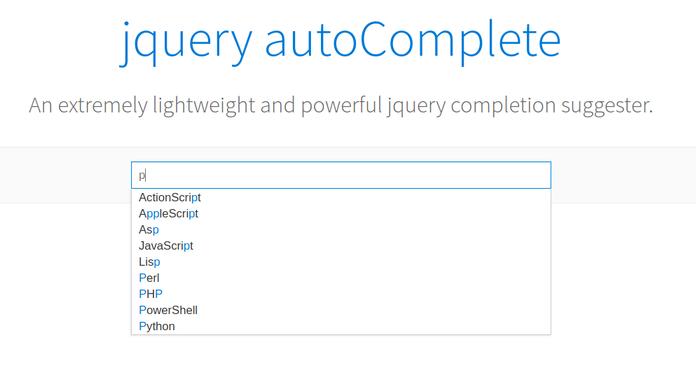
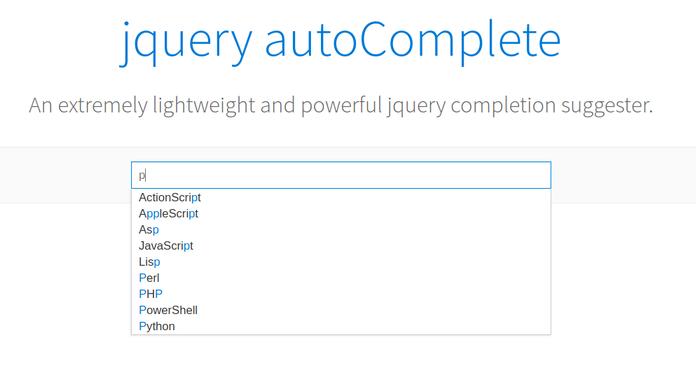
Amplia tu conocimiento y obtén un código de ejemplo que te permite autocompletar un campo de texto con jQuery, Ajax y PHP.
En el ejemplo en funcionamiento vamos a tener un campo de texto que al escribir en él aparecen sugerencias (en el caso de que existan) para auto completar su valor. Para el aspecto del mismo nos vamos a apoyar en la tecnología Bootstrap 4.

Las barras de progreso son elementos gráficos que están presentes en casi todas las aplicaciones que realizan operaciones largas tales como cargar grandes archivos, procesamiento de imágenes o procesamiento de vídeos.
Estas barras se utilizan para indicar al usuario que el ordenador está pensando o está ocupado haciendo alguna tarea. Lo mismo puede ocurrir en la carga de páginas web, aplicaciones o cualquier funcionalidad que requiera un proceso.
En este tutorial vamos a explicar un ejemplo práctico que te va a resultar muy útil o te va a servir como referencia para aplicar a tus aplicaciones o páginas web con conseguir el efecto de las barras de progreso funcionando paralelamente con el proceso que se esté ejecutando. Vas a conocer una forma para mostrar barras de progreso de un proceso real utilizando jQuery, Ajax, PHP y MySQLi.

Amplia tu conocimiento y obtén un código de ejemplo que te permite autocompletar un campo de texto con jQuery, Ajax y PHP.
En el ejemplo en funcionamiento vamos a tener un campo de texto que al escribir en él aparecen sugerencias (en el caso de que existan) para auto completar su valor. Para el aspecto del mismo nos vamos a apoyar en la tecnología Bootstrap 4.

Vamos a hacer un sistema de votación aplicable a noticias o cualquier otro elemento del estilo en Ajax. Este tutorial está destinado a programadores web con conocimientos en PHP y Javascript.
Puedes implementar Ajax en WordPress de diferentes maneras, pero, ¿por qué no usar lo que WordPress recomienda?, con esto, nuestro código estaría mejor integrado con el nucleo de WordPress.
Tabla de Contenido
1- Ejemplo a implementar
2- Generalidades
3- Registro de Script y envío de la ruta de admin-ajax.php
4- Código Javascript con evento Click
5- Proceso y envío de datos desde PHP
6- Resultado Final
- Artículos relacionados
- Video explicativo
Utilizar las técnicas AJAX y el objeto XMLHttpRequest para repaginar datos.
Hoy en día cada vez más webs publican sus APIs para que puedan ser consumidas por aplicaciones de terceros. Sin embargo, en Javascript nos econtramos con una restricción que impide hacer peticiones entre dominios vía AJAX. En este tutorial os voy a mostrar cómo podéis hacer esas llamadas mediante un nuevo concepto llamado JSONP.
Cuando se tiene un formulario y se tienen que verificar ciertos datos antes de enviar al mismo, resulta util realizarlo mediante ajax, para que, de esta forma, se ahorre tiempo y recursos tanto al usuario como al servidor.
Programar aplicaciones con AJAX nos permite crear interfaces de usuario (UI) mucho mas rápidas. En este artículo mostraremos como además permite separar en capas los componentes de nuestras aplicaciones para que sean mas fáciles de modificar y
mantener.
En este artículo aprenderás cómo realizar peticiones contra otros dominios que no son el nuestro con peticiones AJAX cross-dommain usando JSONP y jQuery.
Una de las ventajas de AJAX, aparte de la posibilidad de simular interfaces de usuario tradicionales de una sola capa, es que sirve para lanzar desde el cliente tareas pesadas en el servidor mientras permitimos seguir trabajando a los usuarios en e la lado cliente (navegador). Pero ¿qué pasa si una tarea tarda demasiado y queremos permitir que nuestros usuarios la cancelen cuando quieran sin tener que esperar a que terminen?
Este artículo explica con detalle como solucionar los problemas de cache al utilizar AJAX en Internet Explorer
El porqué, el cuando y el qué de Ajax. Articulo en formato pdf. Contiene 10 páginas.
En este tutorial te contamos como crear una sola funcion que te permita pasar variables mediante GET y POST entre dos páginas web usando AJAX .
Esto aligerará mucho el peso de tus archivos javascript y de tus páginas ya que usarás una funcion para todo y no una para cada variable o conjunto de variables que desees pasar.
AJAX! No hablamos de un equipo de fútbol, ni tampoco de un detergente, ¿entonces? La unión de varias tecnologías para crear una nueva e impresionante experiencia en la web.
Realizaremos un sencillo ejemplo de como recuperar registros de una tabla con AJAX. Este ejemplo lo he probado en IE, Firefox, Opera y Netscape sin darme errores. Es un ejemplo sencillo si estamos familiarizados con PHP y MySQL.Aún así dare algunas explicaciones generales sobre el código.
Voy a explicar como enviar un formulario para que este nos muestre la respuesta de PHP sin necesidad de recargar la página o redirigir a otra página.
AJAX, acrónimo de Asynchronous JavaScript And XML (JavaScript y XML asíncronos), es una técnica de desarrollo web para crear aplicaciones interactivas. Éstas se ejecutan en el cliente, es decir, en el navegador del usuario, y mantiene comunicación asíncrona con el servidor en segundo plano. De esta forma, es posible realizar cambios sobre la misma página sin necesidad de recargarla. Esto significa aumentar la interactividad, velocidad y usabilidad en la misma. A través de este artículo conocerás mas acerca de Ajax.
Hace un tiempo AJAX parece ser la palabra de moda en el “mundo” del desarrollo de aplicaciones Web; de hecho muchos lo escuchan nombrar pero pocos saben que es realmente y, menos aún, saben en donde buscar información clara sobre que es esta nueva “maravilla” de la tecnología que Jesse James Garret publicó en un artículo en Inglés excelente que vale la pena traducir por completo.
En este sencillo ejemplo mostraré como sustituir un archivo SWF de una página HTML por otro sin necesidad de refrescar la página.
En este articulo voy a mostrar la manera de hacer un pequeño calendario de eventos, el cual se actualilizara solo con modificar un archivo XML.
Presento una bonita simbiosis entre Xajax y NiftyCube, para lograr un menú de pestañas que se activan del lado del cliente, con una apariencia redondeada sin usar imágenes.
En esta oportunidad vamos a desarrollar un aplicación haciendo uso de AJAX para actualizar registros (UPDATE SET [...]) . Usaremos la tabla empleados, que hemos venido usando en los artículos anteriores.

 Métodos Ajax JavaScript
Métodos Ajax JavaScript