Mostrando datos desde JSON en una tabla con JQuery o PHP y Rest API de WordPress
Mostrando datos desde JSON en una tabla con JQuery o PHP y Rest API de WordPress
WordPress
,PHP
,JQuery
Actualizado el 10 de Febrero del 2022 por Administrador (Publicado el 2 de Agosto del 2021)
2.312 visualizaciones desde el 2 de Agosto del 2021
Regresando a los experimentos después de pelear con algunos datos y mapas, una forma en la que podemos incluir información en nuestro sitio o script ya sea por una API o si tenemos varios sitios en distintos dominios podemos compartir información (incluso utilizando convirtiendo un array de php en un json para cuidar la integridad de la información).
Tabla de contenidos:
1.- Primero ¿Qué es JavaScript Object Notation (JSON)?
2.- Creando Json
2.1.- Creando Json con Javascript
2.2.- Creando Json con PHP
3.- Parseando Json y mostrándolo en una tabla
3.1.- Un poco acerca de la REST API de WordPress
3.2.- Mostrando los últimos post de un sitio WordPress con PHP utilizando REST API
3.3.- Mostrando los últimos post de un sitio WordPress con JQuery utilizando REST API

Tabla de contenidos:
1.- Primero ¿Qué es JavaScript Object Notation (JSON)?
2.- Creando Json
2.1.- Creando Json con Javascript
2.2.- Creando Json con PHP
3.- Parseando Json y mostrándolo en una tabla
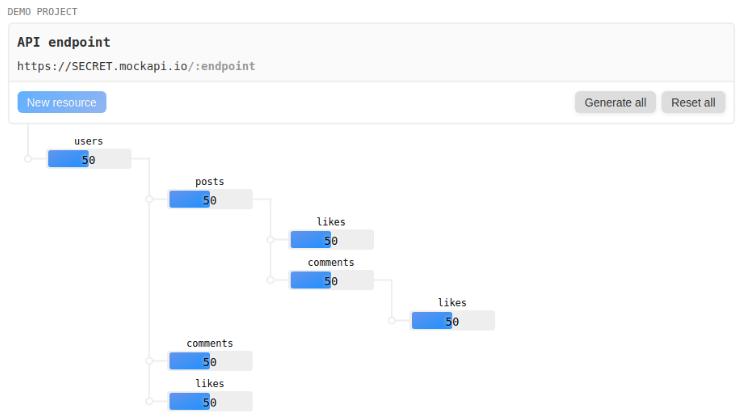
3.1.- Un poco acerca de la REST API de WordPress
3.2.- Mostrando los últimos post de un sitio WordPress con PHP utilizando REST API
3.3.- Mostrando los últimos post de un sitio WordPress con JQuery utilizando REST API