<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<script>
function seleccion(value)
{ var select=document.getElementById("select2");
// Cogemos el listado de opciones en un array de valores
var op=select.getElementsByTagName("option")
// Seleccionamos la primera opción
select.options[0].selected=true;
// Recorremos todas las opciones del segundo select
for (var i = 1; i < op.length; i++) {
if(op[i].value == value)
{ // Si coincide, lo desmarcamos o escondemos
//(selecciona una de las dos opciones)
// op[i].disabled = true;
op[i].style.display="none";
}else{ // Si no coincide, lo marcamos o mostramos
//(selecciona una de las dos opciones)
// op[i].disabled = false;
op[i].style.display="block";
}
}
}
</script>
</head>
<body>
<form>
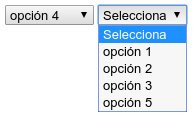
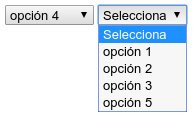
<select name="select1" onchange="seleccion(this.value)">
<option value="0">Selecciona</option>
<option value="1">opción 1</option>
<option value="2">opción 2</option>
<option value="3">opción 3</option>
<option value="4">opción 4</option>
<option value="5">opción 5</option>
</select>
<select name="select2" id="select2">
<option value="0">Selecciona</option>
<option value="1">opción 1</option>
<option value="2">opción 2</option>
<option value="3">opción 3</option>
<option value="4">opción 4</option>
<option value="5">opción 5</option>
</select>
</form>
</body>
</html>




Comentarios sobre la versión: Versión 1 (1)