<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<style>
select, input { display:block;
margin:5px;
width:200px;
}
</style>
</head>
<body>
<h2>Selecciona los países de América del sur que mas te gustan</h2>
<form method="POST">
<div>
<select name="paises[]">
<option value="0">Selecciona un país</option>
<option value="1">Argentina</option>
<option value="2">Bolivia</option>
<option value="3">Brasil</option>
<option value="4">Chile</option>
<option value="5">Colombia</option>
<option value="6">Ecuador</option>
<option value="7">Guyana</option>
<option value="8">Paraguay</option>
<option value="9">Perú</option>
<option value="10">Surinam</option>
<option value="11">Uruguay</option>
<option value="12">Venezuela</option>
</select>
</div>
<input type="submit" value="Enviar">
</form>
<script>
var Paises=function() { var that=this;
/**
* Funcion que se ejecuta cada vez que se selecciona un pais
*/
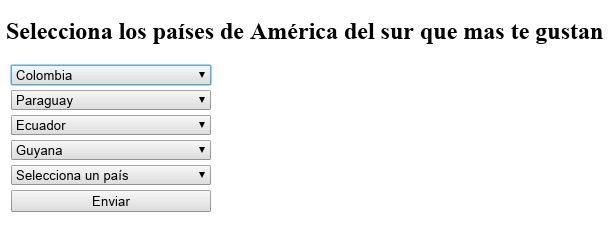
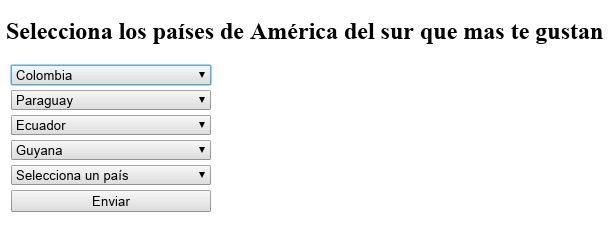
this.paisSeleccionado=function() { var div=this.closest("div"); // comprovamos si ha seleccionado un pais
if(this.value>0) { that.addSelect(div,this);
}else{ that.removeSelect(div);
}
}
/**
* funcion para añadir un nuevo select con los paises
* @param div elemento que contiene
* @param select select en el que se ha seleccionado el pais
*/
this.addSelect=function(div,select) { var selects=div.querySelectorAll("select");
// comprobamos que el ultimo select este seleccionado para añadir uno nuevo
if(selects[selects.length-1].value!=0) {
// clonamos el actual select
var clone=select.cloneNode(true);
// le añadimos el evento change
clone.addEventListener("change",that.paisSeleccionado);
// lo añadimos al código HTML al final de la lista de paises
div.appendChild(clone);
}
}
/**
* funcion para eliminar los select necesarios para que solo quede el ultimo
* por seleccionar un pais
* @param div elemento que contiene
*/
this.removeSelect=function(div) { var selects=div.querySelectorAll("select");
// si solo hay un elemento, salimos, ya que no podemos eliminar el elemento inicial
if(selects.length==1) { return;
}
// si los dos ultimos elementos no tienen seleccion, eliminamos el ultimo
if(selects[selects.length-1].value==0 && selects[selects.length-2].value==0) { selects[selects.length-1].remove();
that.removeSelect(div);
}
}
// añadimos el evento change al primer select de paises
document.querySelector("select[name='paises[]']").addEventListener("change",that.paisSeleccionado);}
var pais=new Paises();
</script>
</body>
</html>






Comentarios sobre la versión: Versión 2 - utilizando una clase de javascript (1)