HTML:
==================
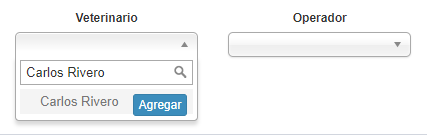
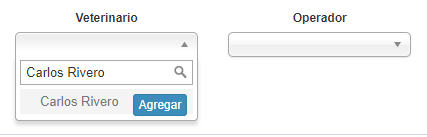
<div class="form-group col-xs-6 col-md-2 form-group text-center" >
<label for="vet_1" class="control-label">Veterinario</label><br>
<select name="vet_1" class="chosen-select2">
<option value=""> </option>
<option value="1">Veterinario 1</option>
<option value="2">Veterinario 2</option>
<option value="3">Veterinario Externo</option>
</select>
</div>
Javascript:
==================
$(".chosen-select2").chosen({no_results_text: '<button type="button" class="btn btn-primary btn-xs pull-right" onclick="agregarItemChosen( $(this), \'vet_\',gl_baseUrl+\'ejemplares/Fichas/addVeterinario\', gl_baseUrl+\'ejemplares/Fichas/leerAllVeterinarios\' );">Agregar</button>', width: "100%"});
Javascript
==========
var agregarItemChosen = function(elem, tipo, strUrl1, strUrl2){
var padre=elem.parent('li'); var valor = $('span',padre).html();
if(valor == '')
return;
var actualSelect = $('select', elem.parents('.form-group') ); //..detectar el select activo
$(".loader2").show(); //...opcional
var request;
if(request)
request.abort();
request = $.ajax({
url: strUrl1,
type: 'post',
data: {'nombre':valor}
}).done(function (respuesta) {
if(parseInt(respuesta) > 0){
/*-------------------------------------------------------------------------
ACTUALIZAR TODOS LOS SELECTS QUE EXISTAN Y ASIGANAR EL NUEVO VALOR AL SELECT ACTUAL
-------------------------------------------------------------------------*/
var request2;
if(request2)
request2.abort();
var arregloDatos = new Array();
request2 = $.ajax({
url: strUrl2,
type: 'post',
async: false,
data: {}
}).done( function (data) {
arregloDatos = JSON.parse(data);
$('select','form').each( function(index, el){
if( $(this).attr('name').substring(0, tipo.length) == tipo ){
var opcionSeleccionada = $(this).val();
$(this).find('option').remove().end();
for(var j = 0; j < arregloDatos.length; j++){
$(this).append(' <option value="'+arregloDatos[j][1]+'">'+arregloDatos[j][2]+'</option>');
$(this).val(opcionSeleccionada); //...restablecer
}
$(this).trigger("chosen:updated");
}
});
actualSelect.val(respuesta);
$(actualSelect).trigger("chosen:updated");
}).always(function(){ //$(".loader2").fadeOut('fast'); //..opcional
});
}
}).always(function(){ $(".loader2").fadeOut('fast'); //..opcional
});
}
PHP - CodeIgniter:
===========================
/*
/applicattion/controller/ejemplares/ficha.php
-------------------------------------------------
*/
public function addVeterinario()
{
if(!$this->input->is_ajax_request()){ header("Location:".base_url()."Errores/error404"); return;
}
$nombre = $this->input->post('nombre');
echo $this->fichero->agregarVeterinario($nombre); //..Devuelve el maximo id del veterinario o cero si no lo inserto.
}
/*
/application/models/fichero.php
---------------------------------------------------------
//Nota: setQuery y getMySqlDato, son funciones para guardar y recuperar un dato.
*/
public function agregarVeterinario($nombre)
{
if($nombre == '')
return 0;
$sentencias = array("insert into veterinario set nombreveterinario = '".$nombre."';");
if( $this->fichero->setQuery($sentencias,false) ){ return $this->fichero->getMySqlDato("select max(veterinario) from veterinario"); }
return 0;
}