Desde antes de que existiera internet se viene discutiendo sobre el uso/utilidad de los popups, algunos piensan que es la personificación de todas las maldades del mundo, otros que tener popups en su web es muy c00l y otros sencillamente creen que todas las web con popups deberían morir de la faz de internet.
No quiero entrar en discusiones sobre lo bueno/malo de los popups, aquí se ha hablado sobre eso, pero recuerden que jugar con popups es una cosa muy peligrosa que solamente debe hacerse bajo la vigilancia de personas responsables, adultas, y crueles.
Este tip esta realizado con jQuery, una de las mejores librerías de javascript, aquí encontraras tutoriales si quieres conocer más de esta bella herramienta.
La idea es hacer un popup que muestre una imagen a modo de publicidad, dicha "ventanita" tendrá el botón de cerrar para que el usuario pueda cerrarla. Lo que haremos sera crear un
en el cual estará nuestra publicidad y con jQuery controlaremos la forma de como trabaja. Utilizaremos tambien algo de HTML y de css
Guía visual de comandos para jQuery 1.7 En formato pdf. Contiene 8 páginas.
Aprende a dividir formularios en varios pasos con el plugin FormToWizard de jQuery.
En el siguiente artículo voy a sobreescribir la función javascript window.alert() para mostrar una ventana de dialogo mas atractiva visualmente. Para ello voy a utilizar la librería jQuery, los awesome buttons de Zurb.com y me voy a basar en el diseño de los dialogos de Facebook.
En este artículo, aprenderás las bases para un desarrollo con JavaScript, con una de las librerías más populares disponibles: jQuery.
Aprende fácilmente a manejar y customizar menús desplegables con jQuery.
Algo que es muy útil y recurrente dentro de mis proyectos es el menú desplegable, este elemento le da un toque moderno a nuestras webs, además de ahorrar espacio sobre todo cuando se trata de diseños para dispositivos móviles. Hacemos clic sobre un botón y que despliega el contenido que queremos ver en lugar de llenar la página de texto y tener que hacer scroll hasta encontrar lo que se busca. Por lo que también estamos aportando usabilidad a nuestra página web.
Este artículo muestra como crear un menú, pero podría ser simplemente un botón que despliega un contenido como las características de un producto por ejemplo y la acción podría dispararse al pasar el ratón por encima.

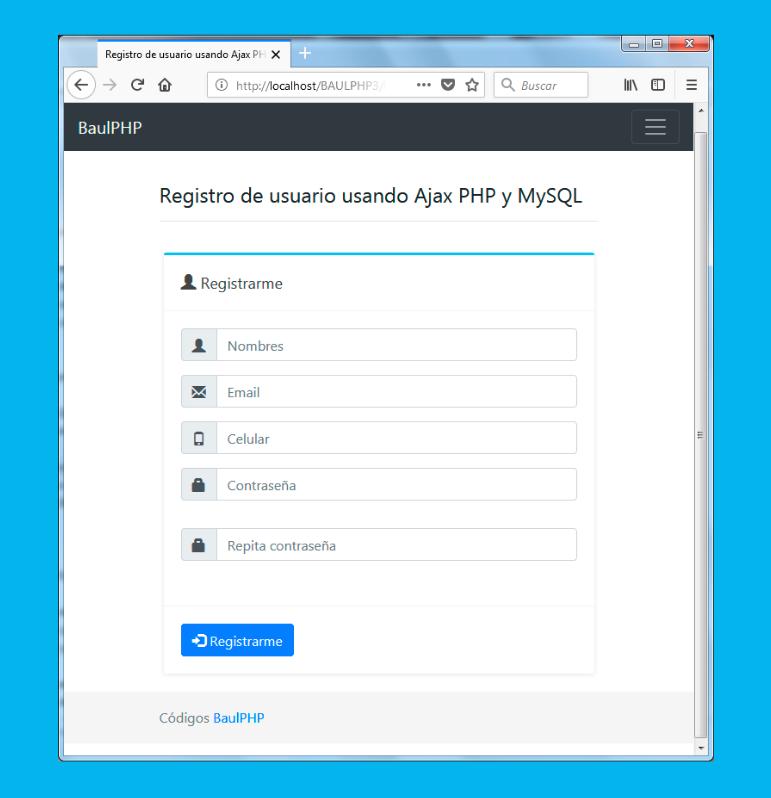
Cuando queremos hacer un formulario de registro de usuarios o de elementos que deseamos que su nombre sea único y que no puede estar duplicado en la base de datos, podemos usar en nuestros campos de texto del formulario una validación para comprobar la disponibilidad o existencia del nombre en vivo.
Esto también se puede aplicar para la validación de emails únicos. También se podría comprobar en el momento si un email ya existe en la base de datos o cualquier dato que se te ocurra.
En el ejemplo que se ilustra asociado a esta entrada, vamos a ver un formulario donde el usuario puede indicar su nombre o nickname para registrarse o iniciar sesión en una página Web. Vamos a comprobar la disponibilidad del nombre de usuario en vivo utilizando la tecnología Ajax para enviar la petición al servidor sin necesidad de recargar la página.
Esto lo vamos a conseguir utilizando las siguientes tecnologías: HTML, jQuery, AJAX, PHP y MySQLi.

Aprende a crar menús contextuales con JavaScript y jQuery.
En esta ocasión, aprenderemos a crear un menú de pestañas con nuestra querida librería de javascript jQuery. Recrearemos de forma simple y limpia un menú de pestañas elegante, útil y listo para utilizar en nuestros sitios web.
En este tutorial aprenderás la base de cómo crear tus propias extensiones de jQuery para facilitar el desarrollo tanto a otras personas como a tí mismo. Crearlas, es más fácil de lo que pueda parecer en un principio y se no se requieren muchas líneas de código adicionales a un código Javascript normal.
Aprende a detectar eventos de ratón a través de JQuery.
El fin de este tutorial es insertar información a una base de datos (en este caso MySQL) sin recargar la página usando el framework PHP CodeIgniter y jQuery.
Una de las cosas a las que he tenido que recurrir últimamente es a utilizar plantillas personalizadas por usuario para distintos sites. Cómo muchos sabréis una de las maneras más simples es utilizar hojas de estilo dinámicas a través de PHP pero, si no podemos utilizar PHP, si por ejemplo estamos en JAVA, una de las soluciones disponibles es precisamente esta.
Para realizar esta solución, lo que vamos a crear son 2 funciones de JavaScript. Una que realizará las modificaciones solicitadas en las hojas de estilo y otra que cargará un JSON y lo utilizará como array de valores para configurar dichas hojas de estilo.

Artículo de introducción a jQuery. Qué es y conceptos básicos.
Hoy vamos a ejercitar de nuevo el manejo de listas con jQuery. Para ello vamos a ver cómo podemos copiar elementos entre listas con jQuery.
El objetivo es conseguir mover elementos de una lista Origen a otra lista Destino. Esta vez moveremos el elemento sobre el que hagamos click en la lista origen y añadiremos ese elemento a la lista destino.
Seguramente todos vamos intuyendo que haremos lo siguiente:
1.- Definir una lista origen y sobre cada uno de sus elementos de forma individual les vincularemos el evento click para que reaccionen ante él.
2.- Pasarle una función que tome el elemento seleccionado y lo mueva a otra lista con jQuery appendTo

Crea listas desplegables dependientes con jQuery si recargar la página.
En este tutorial aprenderemos a darle un poco más de interactividad a nuestras cajas de búsqueda: resaltado de caja de búsqueda al recibir el foco, auto-foco al cargar la página y aparición / desaparición del texto por defecto. Todo ello lo haremos mediante javascript, concretamente mediante mi librería preferida, utilizaremos jQuery…
Arículo que explica el funcionamiento de Ajax y JSON con jQuery. Con ejemplos prácticos.

 Cómo dividir un formulario extenso en varios pasos usando jQuery
Cómo dividir un formulario extenso en varios pasos usando jQuery