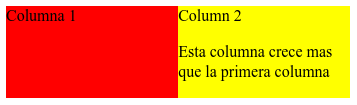
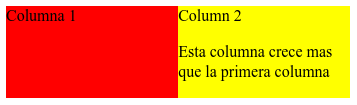
Alinear en altura un div al div de al lado
CSS
Actualizado el 28 de Marzo del 2019 por Xavi (548 códigos) (Publicado el 6 de Junio del 2013)
7.725 visualizaciones desde el 6 de Junio del 2013
Código que muestra como alinear el primer div a la altura del segundo.



Comentarios sobre la versión: Utilizando table-cell (0)
No hay comentarios