<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
* {font-family: Arial;} .flex { display:flex;
margin-bottom: 1em;
padding: 5px;
background-color:#66ccff;
}
.flex>div { border:1px solid #808080;
padding:0.5em;
border-radius:10px;
margin-right:1em;
background-color:#ffcc00;
}
.flex.start {justify-content:flex-start;} .flex.end {justify-content:flex-end;} .flex.center {justify-content:center;} .flex.spaceBetween {justify-content:space-between;} .flex.spaceAround {justify-content:space-around;} .flex.spaceEvenly {justify-content:space-evenly;}
.flex.istart {align-items:flex-start;} .flex.icenter {align-items:center;} .flex.iend {align-items:flex-end;} .flex.ibaseline {align-items:baseline;} .flex.istretch {align-items:stretch;}</style>
</head>
<body>
<p>
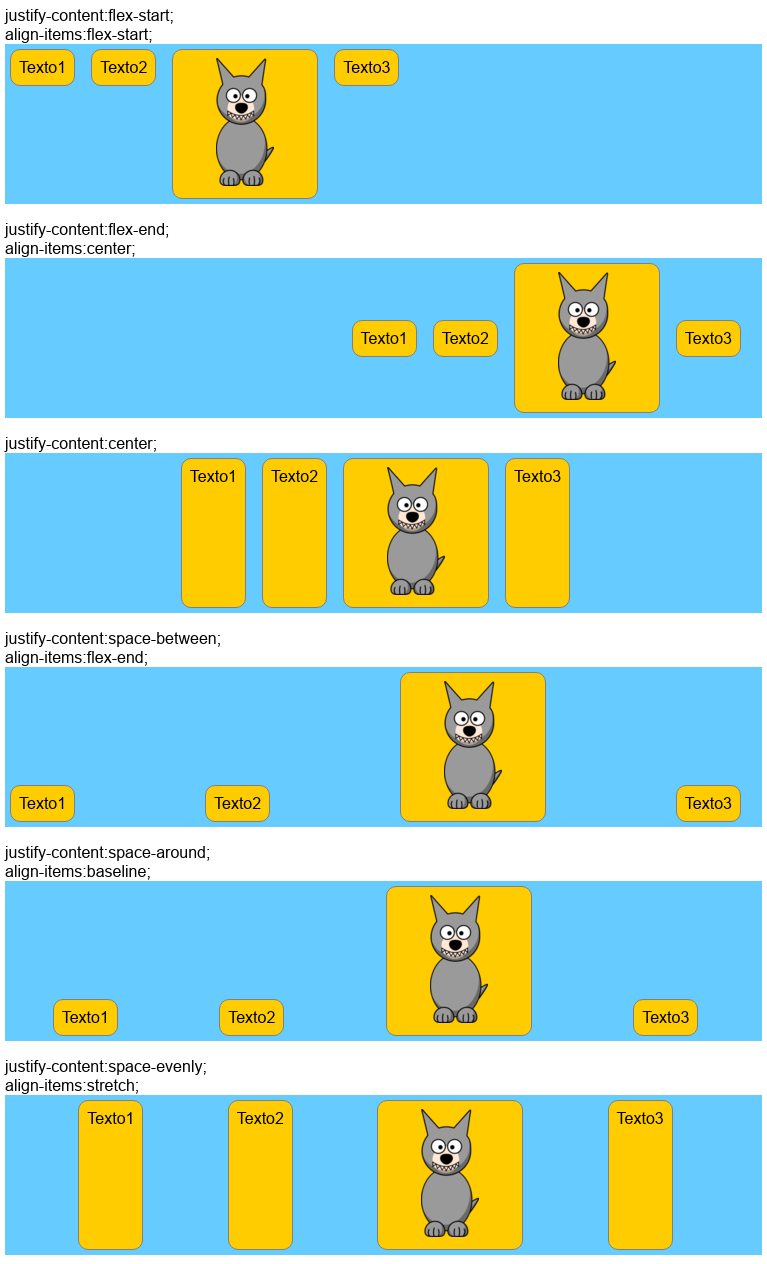
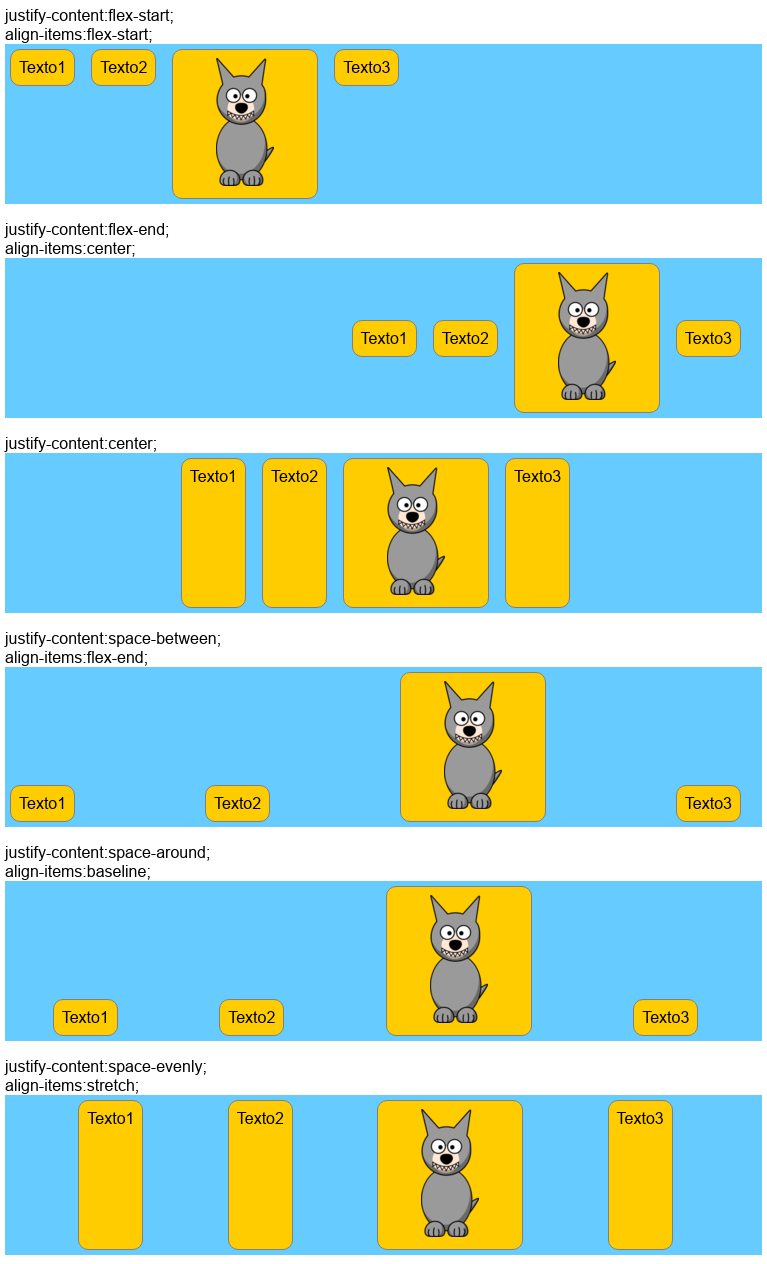
<b>justify-content</b> -> define como el navegador distribuye los espacios entre y alrededor de los items flex (https://developer.mozilla.org/es/docs/Web/CSS/justify-content)
</p>
<p>
<b>align-items</b> -> indica la alineación de un elemento dentro del bloque que lo contiene (https://developer.mozilla.org/es/docs/Web/CSS/align-items)
</p>
<div>justify-content:flex-start;<br>align-items:flex-start;</div>
<div class="flex start istart">
<div>Texto1</div>
<div>Texto2</div>
<div><img src="https://image.ibb.co/fUL9nS/wolf.png"></div>
<div>Texto3</div>
</div>
<div>justify-content:flex-end;<br>align-items:center;</div>
<div class="flex end icenter">
<div>Texto1</div>
<div>Texto2</div>
<div><img src="https://image.ibb.co/fUL9nS/wolf.png"></div>
<div>Texto3</div>
</div>
<div>justify-content:center;</div>
<div class="flex center">
<div>Texto1</div>
<div>Texto2</div>
<div><img src="https://image.ibb.co/fUL9nS/wolf.png"></div>
<div>Texto3</div>
</div>
<div>justify-content:space-between;<br>align-items:flex-end;</div>
<div class="flex spaceBetween iend">
<div>Texto1</div>
<div>Texto2</div>
<div><img src="https://image.ibb.co/fUL9nS/wolf.png"></div>
<div>Texto3</div>
</div>
<div>justify-content:space-around;<br>align-items:baseline;</div>
<div class="flex spaceAround ibaseline">
<div>Texto1</div>
<div>Texto2</div>
<div><img src="https://image.ibb.co/fUL9nS/wolf.png"></div>
<div>Texto3</div>
</div>
<div>justify-content:space-evenly;<br>align-items:stretch;</div>
<div class="flex spaceEvenly istretch">
<div>Texto1</div>
<div>Texto2</div>
<div><img src="https://image.ibb.co/fUL9nS/wolf.png"></div>
<div>Texto3</div>
</div>
</body>
</html>




https://developer.mozilla.org/es/docs/Web/CSS/align-items