<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js" type="text/javascript"></script>
<style>
#enlaces>div {padding:5px;}
#enlaces span {display:inline-block;width:200px;}
</style>
<script>
$(document).ready(function(){ $("#enlaces input[type=text]").keyup(function(){
// si disponde contenido y la url es correcta
if($(this).val().length && isValidUrl($(this).val(),1,1))
{ // habilitamos el botón
$(this).next("input[type=button]").prop('disabled', false); }else{ // deshabilitamos el boton
$(this).next("input[type=button]").prop('disabled', true); }
});
$("#enlaces input[type=button]").click(function(){ // abrimos la pagina
window.open($(this).prev("input[type=text]").val()); });
});
// Esta función ha sido copiada de:
// http://www.lawebdelprogramador.com/codigo/JavaScript/2360-funcion-para-validar-si-una-url-es-correcta.html
/**
* Tiene que recibir:
* - la url a revisar
* - indicar si es obligatorio [1|0]. Si es obligatorio, devuelve
* false si la url esta vacia
* - indicar si validamos que la direccion pueda ser de un servidor
* ftp [1|0]
* Devuelve True o False
*/
function isValidUrl(url,obligatory,ftp)
{ // Si no se especifica el paramatro "obligatory", interpretamos
// que no es obligatorio
if(obligatory==undefined)
obligatory=0;
// Si no se especifica el parametro "ftp", interpretamos que la
// direccion no puede ser una direccion a un servidor ftp
if(ftp==undefined)
ftp=0;
if(url=="" && obligatory==0)
return true;
if(ftp)
var pattern = /^(http|https|ftp)\:\/\/[a-z0-9\.-]+\.[a-z]{2,4}/gi; else
var pattern = /^(http|https)\:\/\/[a-z0-9\.-]+\.[a-z]{2,4}/gi;
if(url.match(pattern))
return true;
else
return false;
}
</script>
</head>
<body>
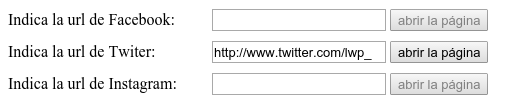
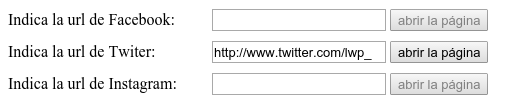
<div id="enlaces">
<div><span>Indica la url de Facebook:</span> <input type="text" name="url"> <input type="button" id="boton" value="abrir la página" disabled></div>
<div><span>Indica la url de Twiter:</span> <input type="text" name="url"> <input type="button" id="boton" value="abrir la página" disabled></div>
<div><span>Indica la url de Instagram:</span> <input type="text" name="url"> <input type="button" id="boton" value="abrir la página" disabled></div>
</div>
</body>
</html>




Comentarios sobre la versión: Versión 1.0 (1)
Yo quiero poner en mi pàgina web un botòn que diga "Youtube" y que el usuario al presionar el botòn se abrar un pop up o un iframe con "Youtube" por ejemplo...Asì puede ver youtube desde mi pàgina sin abrir una nueva pestaña en su buscador.
Encontrè Fancybox y abre bien todo lo que sea pàginas web "http" pero no abre las "https"seguras...
como puedo abrir en un iframe bonito o en un pop up "https://www.youtube.com/" ?
Gracias x la Ayuda D