Promedio de descarga/visualización de los códigos de JQuery
Listado de los códigos con más promedio de visualizaciones realizadas por día desde su publicación en la web.
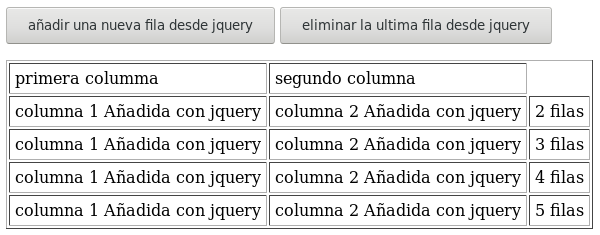
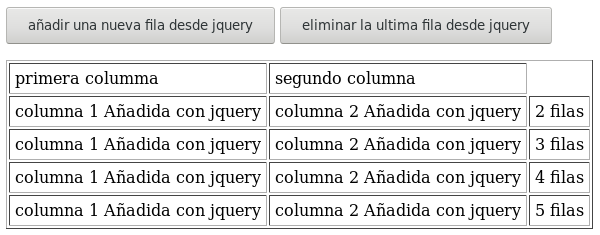
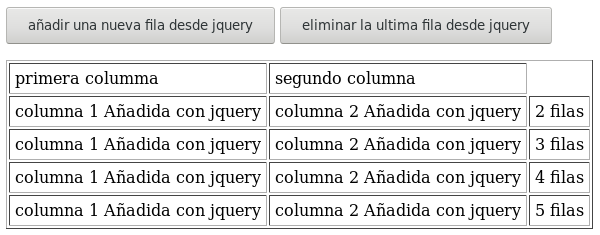
Código que muestra como añadir y eliminar filas de una tabla dada. Crea tantas columnas como la tabla tenga inicialmente.

En este ejemplo, se muestra como aplicar el atributo de solo lectura readlonly a un cuadro de texto, como eliminarlo y como saber si esta aplicado o no dicho atributo.
Código que muestra como utilizar jquery con un <select>. Muestra como seleccionar, activar y desactivar una opción, y validar que haya una opción seleccionada.
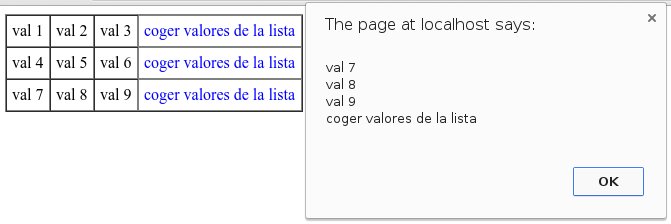
En estos ejemplos, muestro como recorrer un json normal, y un json bidimensional con jquery.
Aquí se muestra como utilizar el plugin de jquery maskedinput para poner mascaras en nuestros inputs, como por ejemplo, para añadir un numero de teléfono, un numero con dos decimales, etc...
En este simple ejemplo, muestro la manera mas simple de enviar una variable de JavaScript a PHP sin refrescar la página y mostrar el mensaje de respuesta del PHP si lo deseamos.
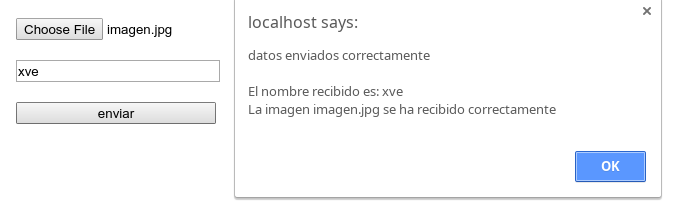
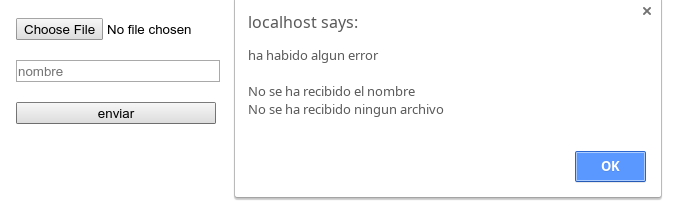
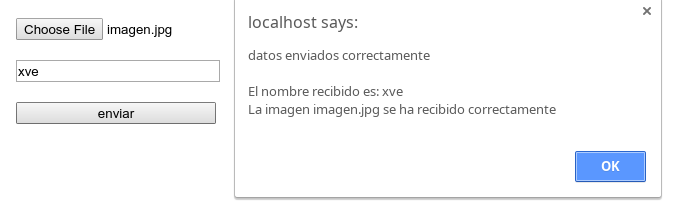
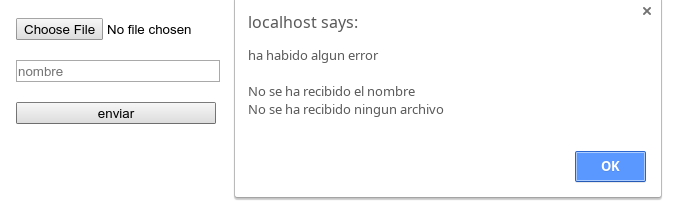
Este simple código muestra como enviar un archivo y un texto mediante AJAX utilizando jquery, y obteniendo el resultado del mismo en JSON para mostrarlo al usuario.


Código que muestra como cargar una pagina externa a modo de include() con jquery.
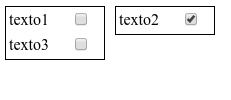
Este código es un ejemplo para ver como limitar el numero de checkbox seleccionados en un formulario.
Permite especificar el número máximo de checkbox que se permiten marcar, no dejando marcar mas de lo especificado.
Simple código que muestra como mediante jquery se puede visualizar el zoom de una imagen al ir pasando el ratón por encima.

Aquí adjunto un código que muestra como rellenar los valores de un formulario mediante una petición AJAX al servidor.
El usuario selecciona un ID del formulario, y el resto de campos son rellenados automáticamente.
Código que muestra como mantener siempre visible un menú en la parte superior de la pantalla al hacer un scroll.
Código que muestra como utilizar jquery con un radio button <input type='radio'>. Muestra como seleccionar, activar y desactivar una opción, y validar que haya una opción seleccionada.
Ejemplo de la utilización de progressbar de jquery-ui para mostrar el funcionamiento de la barra de progreso.
Este simple código, muestra como añadir y quitar filas editables (<input>) de una tabla, y muestra los valores recibidos en PHP

Código que muestra como ocultar un div con la tecla ESC (Escape)
Ejemplo de la utilización de datepicker de jquery-ui para seleccionar una fecha dada.
Código HTML con JQuery y Sprites que muestra como realizar una votación utilizando cinco estrellas.
Este simple código, muestra como generar la pulsación de una tecla desde código
En este ejemplo, muestro como pulsando un botón, se pueden seleccionar o de-seleccionar todos los <option> de un <select>
Ejemplo de la utilización de la instrucción load() de jquery para cargar el contenido de varias páginas dentro de un div. Se muestra un reloj si la carga de la pagina tarda.
Código que muestra como poner el cursor al final de un input o textarea y mover el scroll al final del mismo.
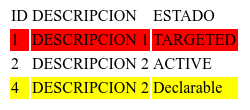
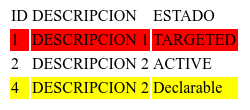
Este código marca las filas de diferente color segun el texto del contenido de una des sus filas.
El código de abajo es un ejemplo de como funciona, es muy sencillo ojala les sirva....

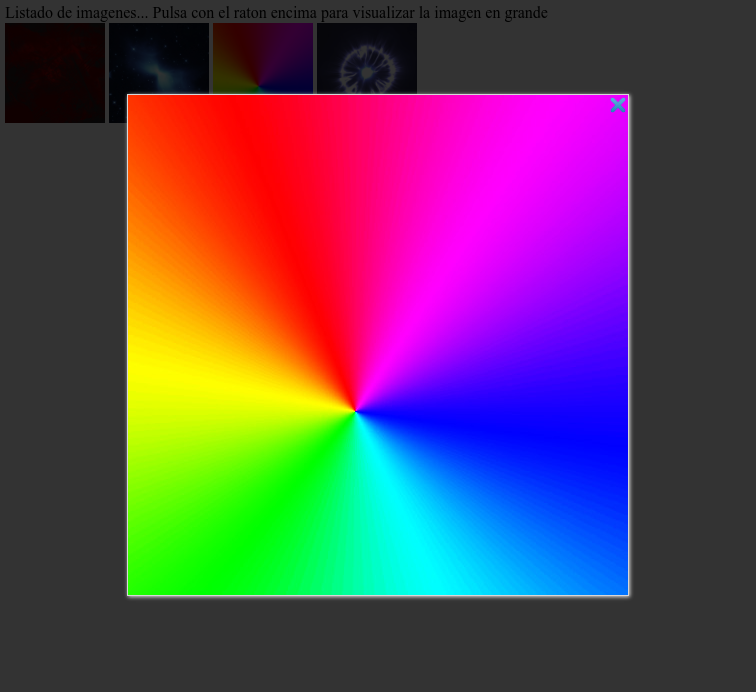
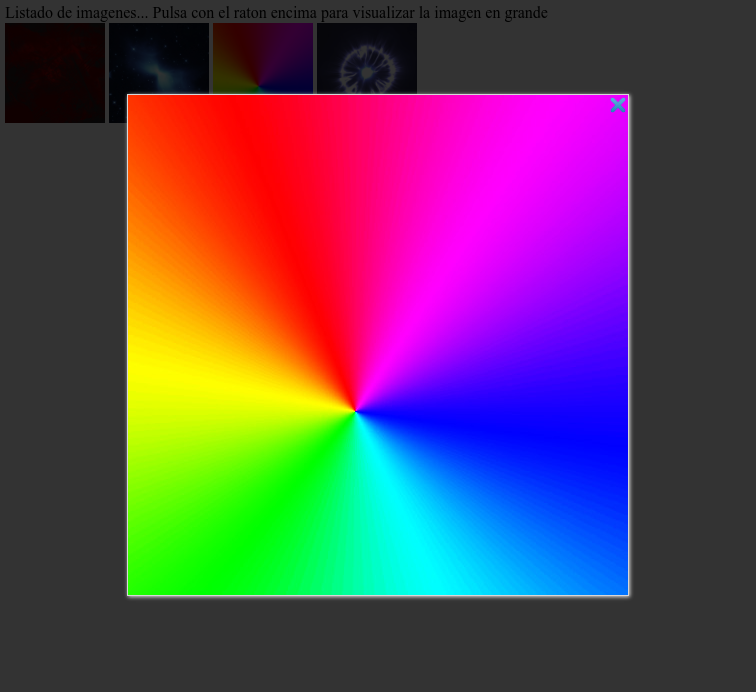
Simple código que muestra un listado de imágenes en tamaño pequeño (thumbnails), y al pulsar sobre cada una de ellas, se visualiza dicha imagen en grande con una cruz para poder cerrarla.


Ejemplo que muestra como mover una fila de una tabla a otra tabla según si un checkbox esta seleccionado o no.

Script que muestra como actualizar un select sin refrescar la página, obteniendo los valores del segundo select con AJAX de un archivo PHP. Se utiliza JQuery, y el contenido del segundo select se envia con JSON des de la pagina PHP.
Código que muestra como al cambiar un valor de un select en un formulario, se modifica de manera automática otro select con los mismos valores.
Código que muestra como sumar dos números mediante jquery.
No permite entrar ningún carácter que no sea numérico, y muestra en color rojo si hay algún error.
Probado en IE, Firefox y Chrome.




 (14)
(14)