Obtener todos los valores de una fila pulsando un botón en dicha fila con JQuery
124 visualizaciones el último mes
JQuery




 (20)
(20)Actualizado el 11 de Diciembre del 2020 por Xve (294 códigos) (Publicado el 13 de Abril del 2015)
96.044 visualizaciones desde el 13 de Abril del 2015
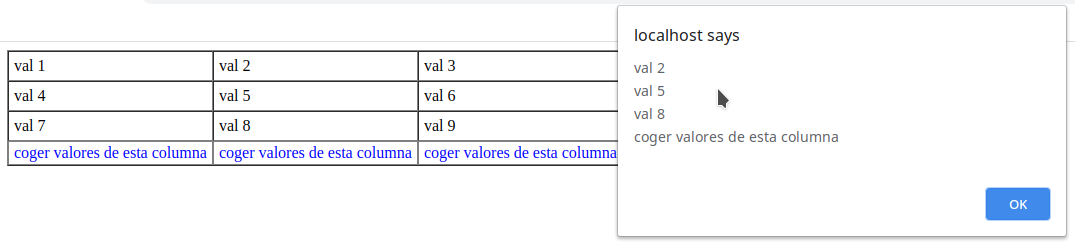
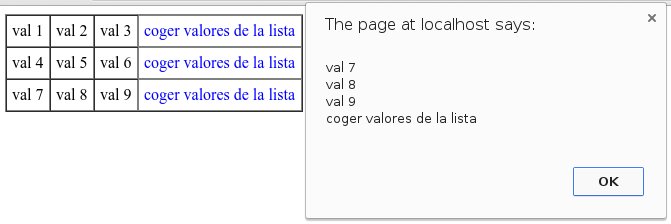
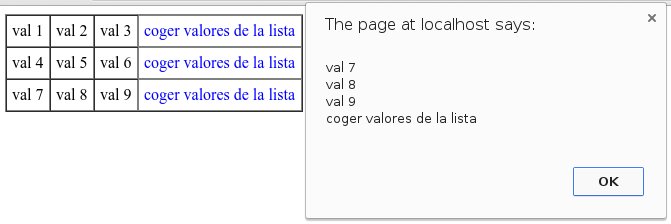
En este ejemplo, se muestra como obtener el contenido de todos los <td> de una fila cualquiera de una tabla pulsando un botón ubicado en dicha fila.

El mismo código pero obteniendo los valores de las columnas: https://www.lawebdelprogramador.com/codigo/JQuery/6764-Obtener-todos-los-valores-de-una-columna-pulsando-un-boton-en-dicha-columna-con-JQuery.html
Aquí el mismo código con JavaScript
https://www.lawebdelprogramador.com/codigo/JavaScript/4426-Obtener-todos-los-valores-de-una-fila-pulsando-un-boton-en-dicha-fila-con-JavaScript.html

El mismo código pero obteniendo los valores de las columnas: https://www.lawebdelprogramador.com/codigo/JQuery/6764-Obtener-todos-los-valores-de-una-columna-pulsando-un-boton-en-dicha-columna-con-JQuery.html
Aquí el mismo código con JavaScript
https://www.lawebdelprogramador.com/codigo/JavaScript/4426-Obtener-todos-los-valores-de-una-fila-pulsando-un-boton-en-dicha-fila-con-JavaScript.html