Los códigos más votados de JQuery
Listado de los códigos más votados desde su publicación.
Código que muestra como utilizar jquery con un <select>. Muestra como seleccionar, activar y desactivar una opción, y validar que haya una opción seleccionada.
Simple código que muestra como mediante jquery se puede visualizar el zoom de una imagen al ir pasando el ratón por encima.

Código que muestra como mantener siempre visible un menú en la parte superior de la pantalla al hacer un scroll.
Simple código que muestra como enviar desde un formulario en HTML mediante JQUERY el valor de un input a un archivo php y devolver un resultado.
Este código es un ejemplo para ver como limitar el numero de checkbox seleccionados en un formulario.
Permite especificar el número máximo de checkbox que se permiten marcar, no dejando marcar mas de lo especificado.
Este simple código, muestra como generar la pulsación de una tecla desde código
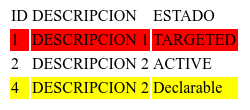
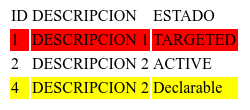
Este código marca las filas de diferente color segun el texto del contenido de una des sus filas.
El código de abajo es un ejemplo de como funciona, es muy sencillo ojala les sirva....

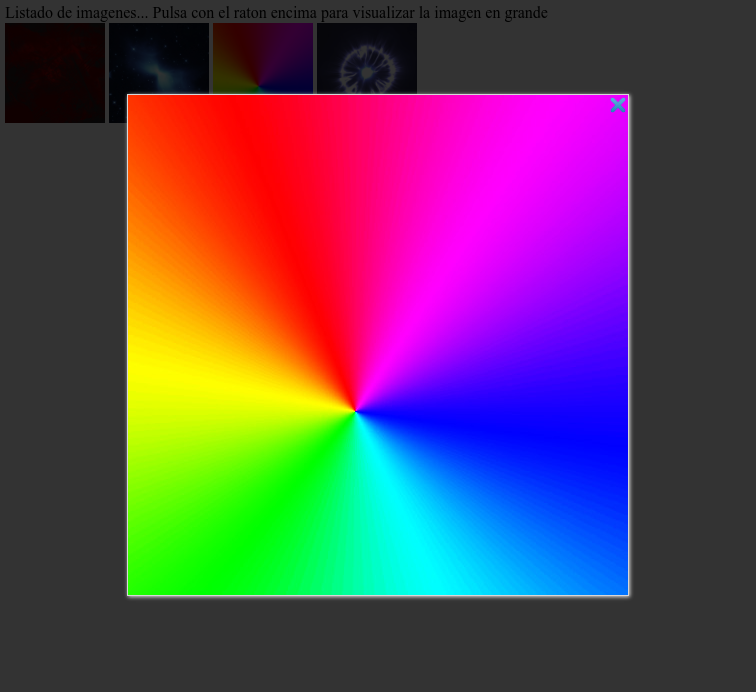
Simple código que muestra un listado de imágenes en tamaño pequeño (thumbnails), y al pulsar sobre cada una de ellas, se visualiza dicha imagen en grande con una cruz para poder cerrarla.


Código que permite mostrar una capa para visualizar una secuencia de imágenes pulsando en las flechas de derecha e izquierda para ir moviéndote entre todas las imágenes.

Sencillo código que muestra como ir a un enlace haciendo doble click con el ratón.
Código que muestra un alert al pulsar el botón derecho del mouse
Ejemplo de la utilización de datepicker de jquery-ui para seleccionar una fecha dada.
Código que muestra como ir recargando el contenido de la página a medida que se va llegado al final de la misma.
En este ejemplo se va añadiendo texto, pero se puede añadir imágenes, contenido a través de ajax, etc...
Este código añade un botón en la parte inferior de la página cuando se desplaza la barra vertical del navegador (scroll) hacia abajo. Ese botón, nos permite con un simple efecto animado, subir al inicio de la página cuando es pulsado.
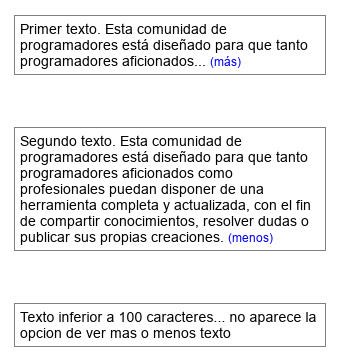
Código que dada una cadena superior a 100 caracteres, la recorta y añade al final del mismo un texto de "(más)" para mostrar todo el contenido nuevamente. De igual forma, aparece el texto "(menos)" al final para recortarlo posteriormente.
El funcionamiento del mismo, es que se guardan las cadenas de texto en un array de valores de javascript, para de esta manera, poder visualizar nuevamente todo el contenido.

Este código muestra una ventana en medio de la pantalla, la cual no desaparece hasta que se ha cargado el contenido entero de la pagina web.

El funcionamiento es simple, al cargar la página muestra la capa y hace una petición AJAX para cargar el contenido de nuestra página. Una vez se recibe el contenido de nuestra página, se elimina el mensaje.
Simple código que muestra como mover un bloque o capa al deslizar el scroll de la pantalla, para que siempre este visible.
En este ejemplo con HTML5, es el <aside> el que baja o sube dependiendo del movimiento del scroll, pero puede ser cambiado a cualquier elemento de una página web.
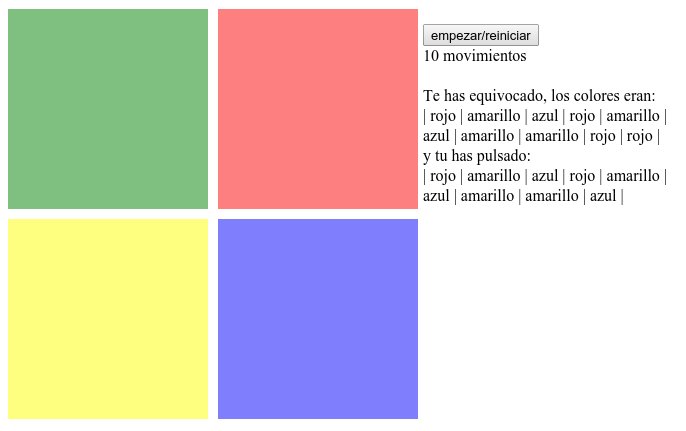
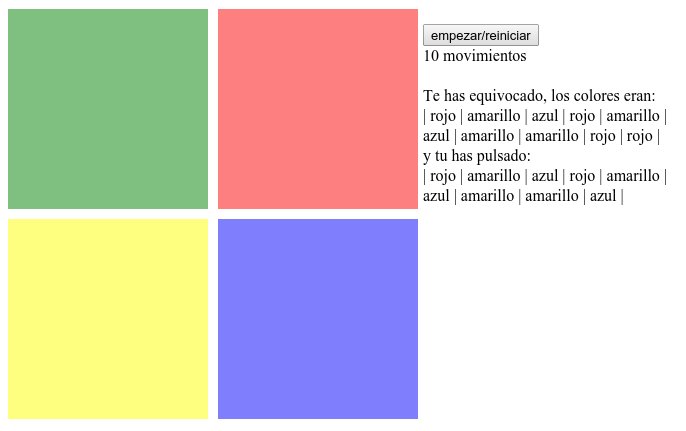
Este código simula el juego del "Simon" en el cual tienes que ir pulsando una combinación de colores que te va dando Simon. Cada vez que completas dicha secuencia, Simon te muestra la misma secuencia añadiendo un nuevo color cada vez, haciendo cada vez mas difícil de recordar.
En el momento que no pulsas la secuencia correcta de colores el juego finaliza mostrándote donde has fallado.

En este ejemplo, muestro como pulsando un botón, se pueden seleccionar o de-seleccionar todos los <option> de un <select>
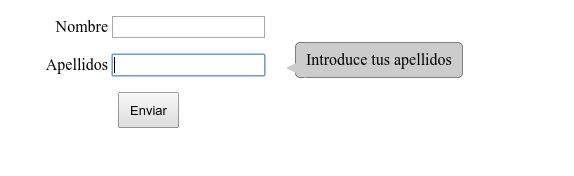
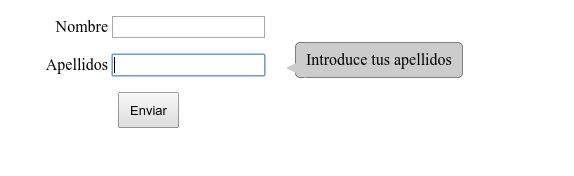
Este código, muestra como visualizar una viñeta de información al lado de un input type=text cuando recibe el foco del cursor.
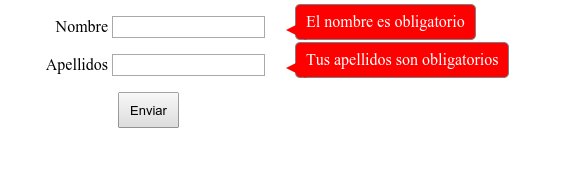
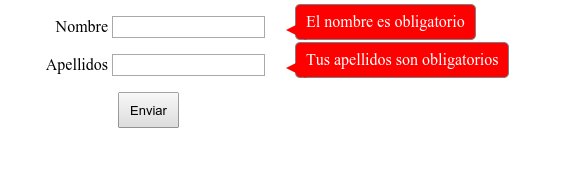
También se muestra una viñeta de error cuando el campo esta vació.


Este simple código, tienes escondido un enlace, el cual no aparece hasta que se ha pulsado dos veces en otros enlaces.
Aquí os adjunto un simple slider, con lo básico, que rota unos divs con imágenes, textos, y el contenido que se desee. Este slider, esta pensado para poner al principio de la pagina, ya que ocupa el navegador por completo. Al adaptarse al navegador es responsive.

Solo tienes que añadir los div's que desees y automáticamente añadirá el selector y rotara dichos divs con su contenido
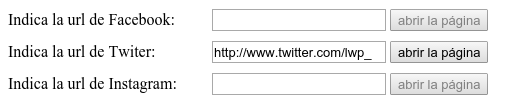
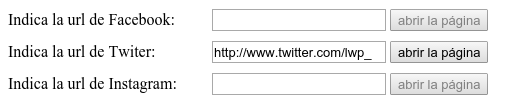
Este simple código, muestra como permite añadir varias direcciones de Internet en diferentes cuadros de texto, y habilita un botón para abrir dicha página si la dirección es correcta.

Este código que utiliza la librería hammer.js, permite detectar el movimiento del dedo en dispositivo móvil, por lo que podemos hacer una animación para pasar las fotos con el dedo.
Este código coge las imágenes que se encuentran en la carpeta "images/" de la web, y las va mostrando según las vamos pasando con el dedo.
En cada movimiento de la imagen, se realiza una petición AJAX al servidor, para obtener la siguiente y anterior imagen para el siguiente movimiento del dedo, ya sea hacia adelante o hacia atras.


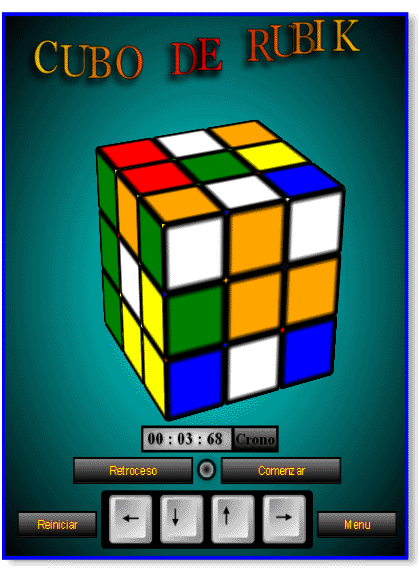
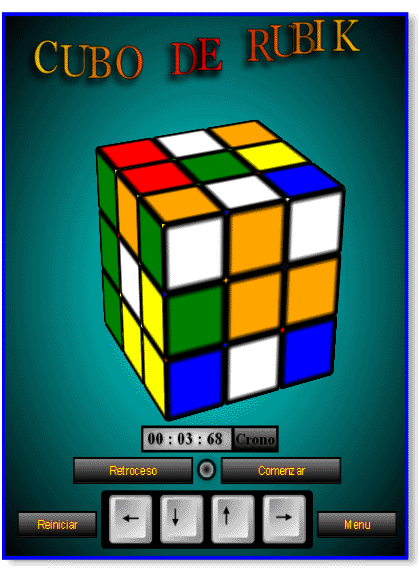
Es un diseño del cubo_rubik personalizado y donde se puede jugar con el cubo en movimiento como si fuera real fisicamente.
¿haber que os parece?.
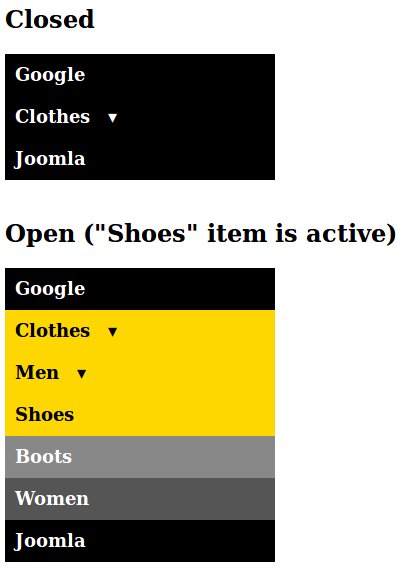
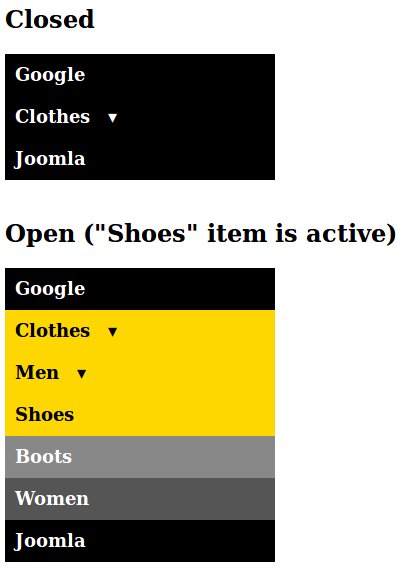
Menú vertical multinivel responsivo, que funciona gracias a la librería jQuery.

Si tienes varios formularios en una web y quieres subir cada uno independientemente. Es solo agregar una clase a todos los formularios y utilizar dentro del submit el elemento this para obtener el formulario y despues usar serialize o serializeArray para obtener los valores de inputs dentro de mismo.
Dejo el codigo funciona aqui:
https://jsfiddle.net/p8ch3uka/Este código realiza una cuenta atrás utilizando "animation" de CSS para mostrar la barra de progreso y jquery para mostrar los valores a cada segundo.
Actualmente la cuenta atrás va de 10 a 0, pero si se desea modificar, se debe modificar la variable "contador" de js y el estilo "animation" de CSS poniendo en los dos lados el mismo valor.
La cuenta atrás, es iniciada desde jquery a los 500 milisegundos de cargar la pagina.
Se especifica la anchura de la barra en la case "meter" de css.
Una vez finalizado el tiempo, se ejecuta la función de js finalCuantaAtras() para poder ejecutar cualquier proceso.

Código que muestra como poner el separador (dos puntos) entre horas y minutos de manera automática.




 (3)
(3)