<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<div>
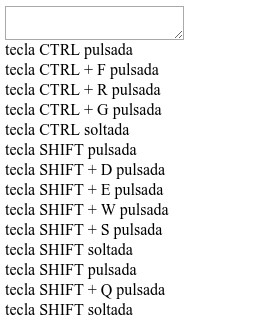
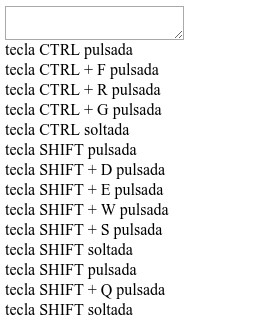
<textarea id="data"></textarea>
</div>
<div id="resultado"></div>
</body>
</html>
<script>
var keys={shift:false,ctrl:false};
$("#data").on("keydown",function(event){ console.log(event.keyCode);
if(event.keyCode==16)
{ // marcamos la tecla pulsada
keys["shift"]=true;
$("#resultado").append("<div>tecla SHIFT pulsada</div>"); }else if(event.keyCode==17) { // marcamos la tecla pulsada
keys["ctrl"]=true;
$("#resultado").append("<div>tecla CTRL pulsada</div>"); }else if(event.keyCode>=65 && event.keyCode<=90) { if(keys["shift"]==true)
{ $("#resultado").append("<div>tecla SHIFT + "+String.fromCharCode(event.keyCode)+" pulsada</div>"); }else if(keys["ctrl"]==true)
{ $("#resultado").append("<div>tecla CTRL + "+String.fromCharCode(event.keyCode)+" pulsada</div>"); }
}
});
$("#data").on("keyup",function(event){ if(event.keyCode==16)
{ // desmarcamos la tecla pulsada
keys["shift"]=false;
$("#resultado").append("<div>tecla SHIFT soltada</div>"); }else if(event.keyCode==17){ // desmarcamos la tecla pulsada
keys["ctrl"]=false;
$("#resultado").append("<div>tecla CTRL soltada</div>"); }
});
</script>




Comentarios sobre la versión: Versión 1.0 (2)