<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js" type="text/javascript"></script>
<script>
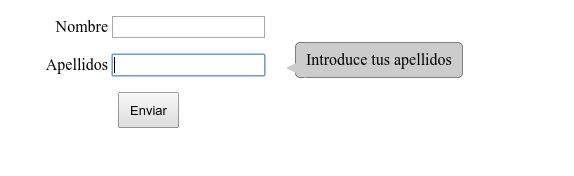
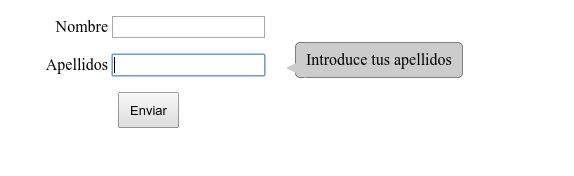
$(document).ready(function(){ $("input[type=text]").focus(function(){ // activamos la viñeta
$(this).next("span").css({display:"inline"}); });
$("input[type=text]").focusout(function(){ // escondemos la viñeta
$(".mensaje").hide(); });
});
</script>
<style>
label {width:100px;display:inline-block;text-align:right;} .miFormulario span {display:none} .miFormulario p {position:relative;}
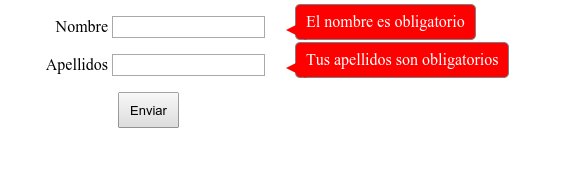
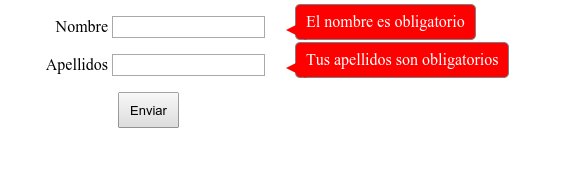
.mensaje { top:-12px;
position:absolute;
margin-left:30px;
padding:10px;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
min-height:30px;
background-color:#ccc;
}
.arrowLeft::after { position:absolute;
left:-20px;
top:15px;
content:"\00a0";
display:block;
width:0px;
height:0px;
border-width:10px 20px 10px 10px;
border-style:solid;
border-color:transparent #ccc transparent transparent;
}
</style>
</head>
<body>
<form class="miFormulario">
<p>
<label>Nombre</label>
<input type="text" name="name">
<span class="mensaje arrowLeft">Introduce tu nombre</span>
</p>
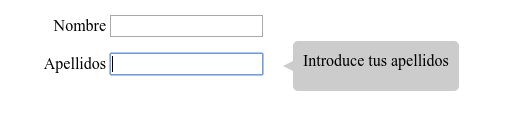
<p>
<label>Apellidos</label>
<input type="text" name="apellidos">
<span class="mensaje arrowLeft">Introduce tus apellidos</span>
</p>
</form>
</body>
</html>