
Paint en javascript
JavaScript
Actualizado el 17 de Marzo del 2018 por Anonymous (35 códigos) (Publicado el 26 de Abril del 2017)
4.452 visualizaciones desde el 26 de Abril del 2017
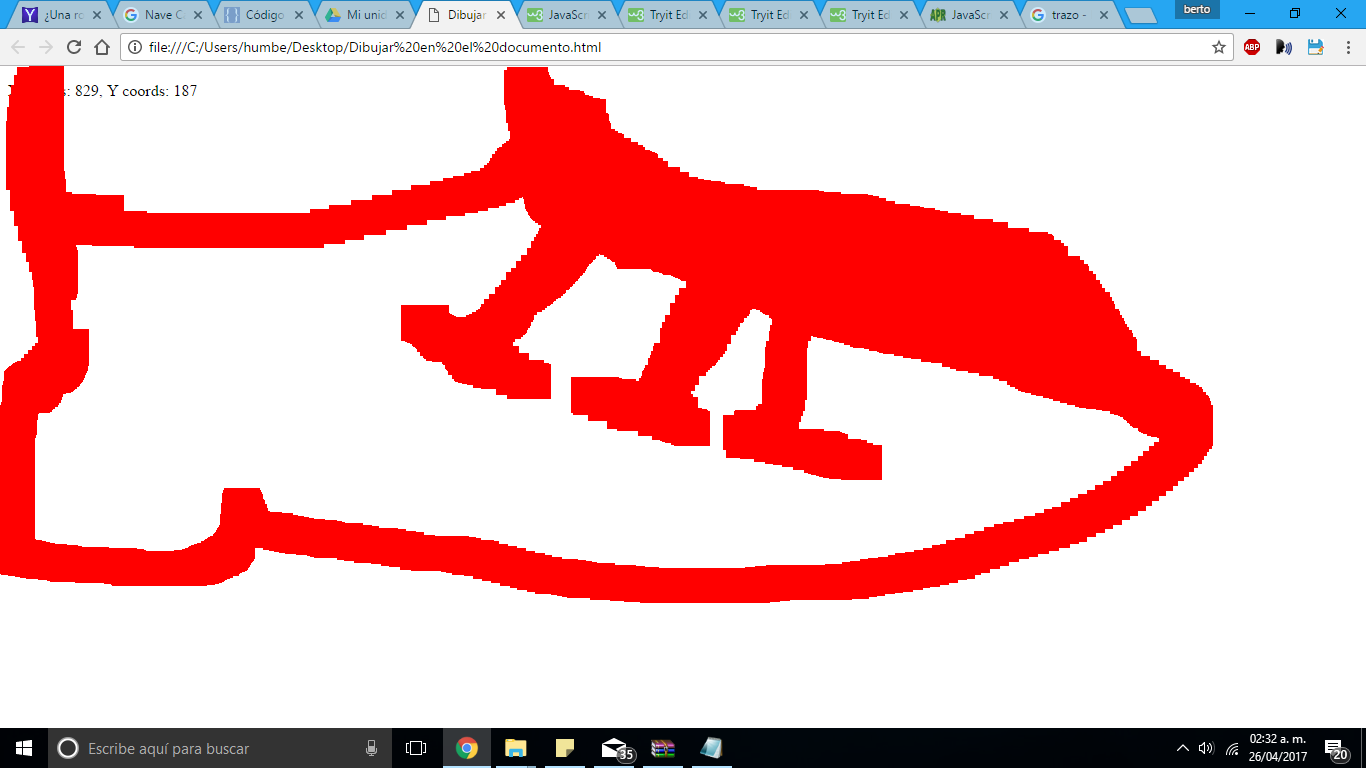
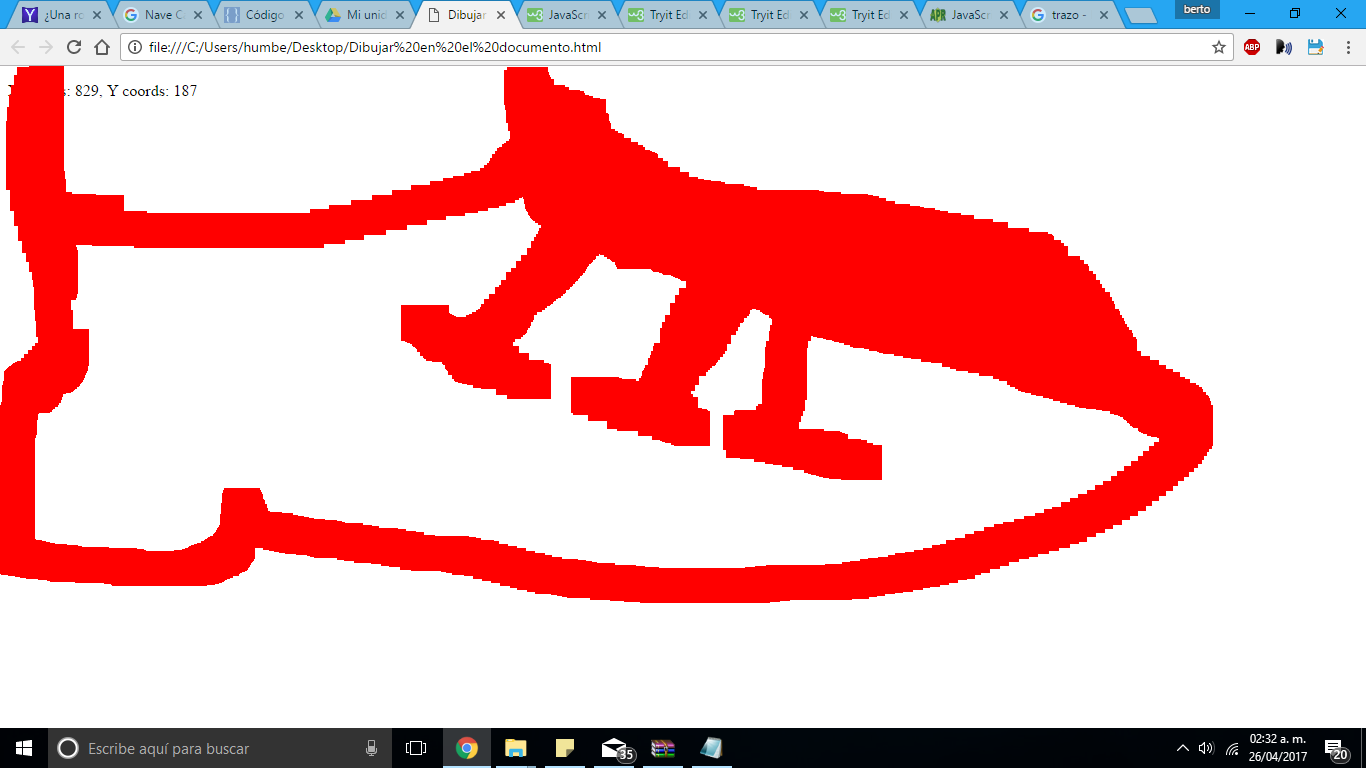
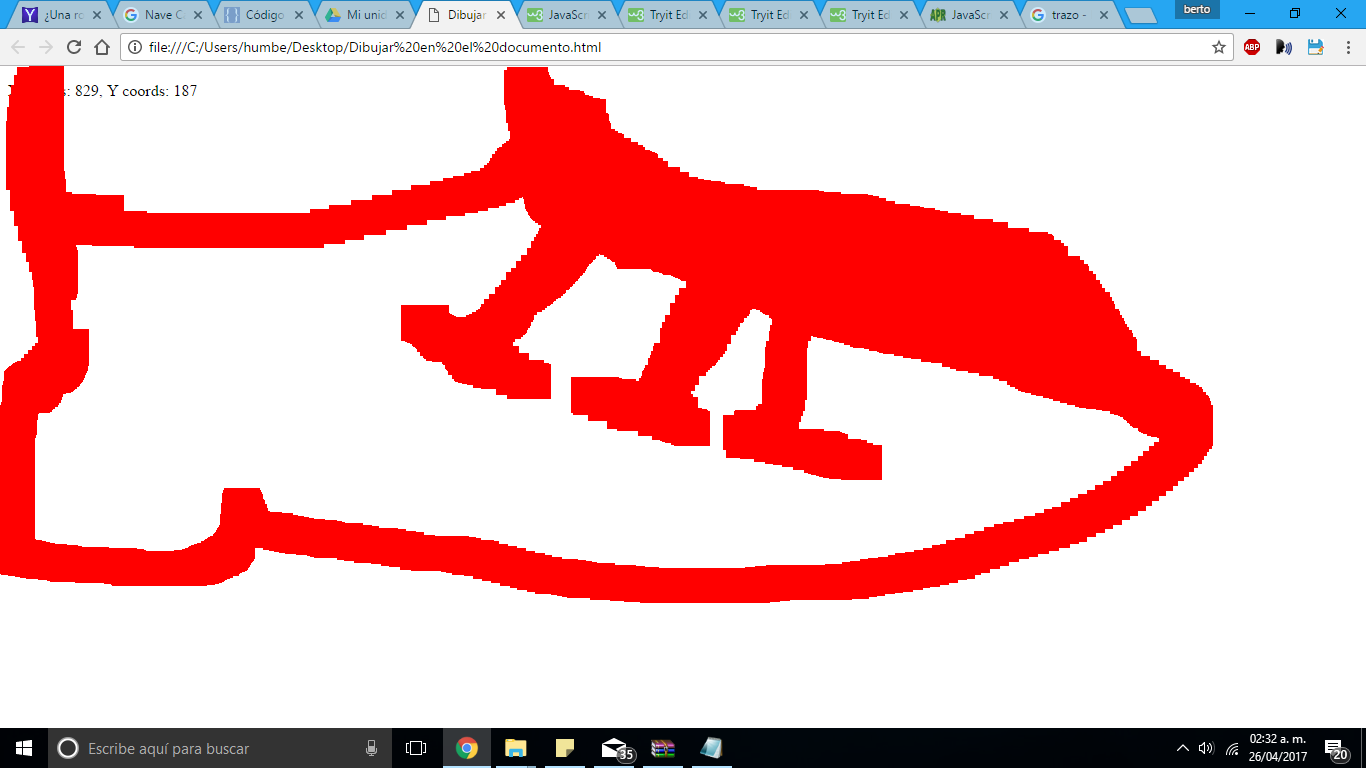
Al pasar sobre el documento muestra las coordenadas y dibuja









 (3)
(3)














<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
function showCoords(e) {
var x = e.clientX;
var y = e.clientY;
var coords = "X coords: " + x + ", Y coords: " + y;
document.getElementById("demo").innerHTML = coords;
var trazo = document.createElement("div");
trazo.style.position = "absolute";
trazo.style.top = y+"px";
trazo.style.left = x+"px";
trazo.style.background="red";
trazo.style.height="35px";
trazo.style.width="35px";
document.body.appendChild(trazo);
}document.onmousemove = showCoords;
</script>
</body>
</html>