<!DOCTYPE html>
<html>
<head>
<style>
.canvas { width:200px;
height:200px;
background-color:#efefef;
}
</style>
<script>
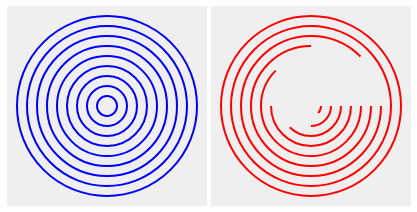
window.onload = function(){ var canvas = document.getElementById("canvas1"); var contexto = canvas.getContext("2d"); canvas.width=200;
canvas.height=200;
contexto.lineWidth = 2;
contexto.strokeStyle = "blue";
for(var i=10;i<=90;i+=10)
{ contexto.beginPath();
contexto.arc(canvas.width/2, canvas.height/2, i, 0, 2*Math.PI, true);
contexto.stroke();
}
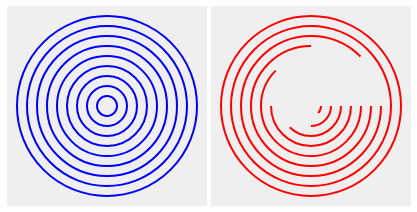
var canvas = document.getElementById("canvas2"); var contexto = canvas.getContext("2d"); canvas.width=200;
canvas.height=200;
contexto.lineWidth = 2;
contexto.strokeStyle = "red";
var inicio=0.25
for(var i=10;i<=90;i+=10)
{ contexto.beginPath();
contexto.arc(canvas.width/2, canvas.height/2, i, 0, inicio*Math.PI, false);
contexto.stroke();
inicio=inicio+0.25;
}
};
</script>
</head>
<body>
<canvas id="canvas1" class="canvas"></canvas>
<canvas id="canvas2" class="canvas"></canvas>
</body>
</html>






x: Coordenada x del centro del circulo
y: Coordenada y del centro del circulo
radius: Radio del circulo desde x,y
start angle: inicio del angulo en radianes (0 es a las 3 en punto en el arco)
end angle: final del angulo en radianes
counterclockwise: Determina la dirección de dibujo. false (default) dibuja en la dirección de las agujas del reloj.