<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#error {color:Red}
#resultado {color:Grey}
</style>
</head>
<body>
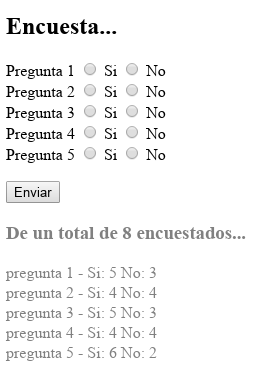
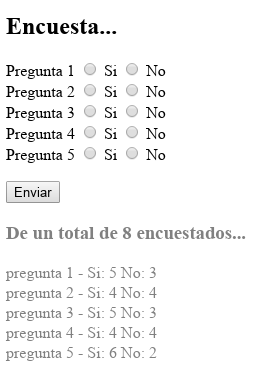
<h2>Encuesta...</h2>
<form>
<div>
Pregunta 1 <input type="radio" name="p1" value="0"> Si <input type="radio" name="p1" value="1"> No
</div>
<div>
Pregunta 2 <input type="radio" name="p2" value="0"> Si <input type="radio" name="p2" value="1"> No
</div>
<div>
Pregunta 3 <input type="radio" name="p3" value="0"> Si <input type="radio" name="p3" value="1"> No
</div>
<div>
Pregunta 4 <input type="radio" name="p4" value="0"> Si <input type="radio" name="p4" value="1"> No
</div>
<div>
Pregunta 5 <input type="radio" name="p5" value="0"> Si <input type="radio" name="p5" value="1"> No
</div>
<div>
<div id="error"></div>
</div>
<div>
<p><input type="submit" value="Enviar"></p>
</div>
</form>
<div id="resultado"></div>
<script>
// Creamos el evento click del boton
document.querySelector("input[type=submit]").addEventListener("click",enviar);
// definimos el array que contendra los respuestados de la encuesta
var resultadoEncuesta=[];
// definimos la variable que contiene el numero de preguntas
var totalPreguntas=5;
// inicializamos el array de los resultados de la forma:
// resultadoEncuesta["p1"]=[0,0]
// resultadoEncuesta["p2"]=[0,0]
// ...
inicializarArrayResultados();
// variable que contiene el numero de encuestas realizadas
var totalEncuestas=0;
/**
* Funcion que se ejecuta cada vez que se pulsa sobre el boton "enviar"
*/
function enviar(e) {
// obtenemos todos los radio seleccionados
var preguntas=document.querySelectorAll("input[type=radio]:checked");
// si estan todos seleccionados...
if(preguntas.length==totalPreguntas) {
totalEncuestas++;
document.getElementById("error").innerHTML="";
// recorremos cada una de las respuestas
preguntas.forEach(function(pregunta) {
// guardamos en un array bidimensional la respuesta
resultadoEncuesta[pregunta.name][pregunta.value]++;
// desmarcamos el check
pregunta.checked=false;
});
mostrarResultado();
}else{ document.getElementById("error").innerHTML="Selecciona todos los valores..."; }
// cancelamos el evento para que no continue
e.preventDefault();
}
/**
* Funcion para inidializar el array bidimensional
*/
function inicializarArrayResultados() { for(var i=1;i<=totalPreguntas;i++) { resultadoEncuesta["p"+i]=[0,0];
}
}
/**
* Simple funcion que muestra los resultados en cada votacion
*/
function mostrarResultado() { resultado="";
resultado+="<h3>De un total de "+totalEncuestas+" encuestados...</h3>";
for(var i=1;i<=totalPreguntas;i++) { resultado+="<div>pregunta "+i+" - Si: "+resultadoEncuesta["p"+i][0]+" No: "+resultadoEncuesta["p"+i][1]+"</div>";
}
document.getElementById("resultado").innerHTML=resultado;}
</script>
</body>
</html>




Comentarios sobre la versión: Versión 1 (2)
NOTA; Únicamente es de ejemplo, ya que no guarda en ningún lugar los resultados de la encuesta.
El problema lo tengo que no se como informar al finalizar la encuesta los siguientes datos:
Cuantos hinchas hay de cada club.
Cuál es la zona que mas piensa la gente que que debe cambiar.
Cual es el promedio de puntaje de cada partido.
Cual es el promedio de puntaje general.
Que club tubo la mayor cantidad de encuestados y cuál la menor cantidad.
Cuantos encuestados vieron jugar a Maradona (mayores a 30 años).
los datos deben informarse al completar los 10 encuestados o sea al finalizar la encuesta.