canvas en pantalla completa
JavaScript




 (4)
(4)Actualizado el 18 de Agosto del 2018 por Anonymous (35 códigos) (Publicado el 20 de Agosto del 2016)
5.177 visualizaciones desde el 20 de Agosto del 2016
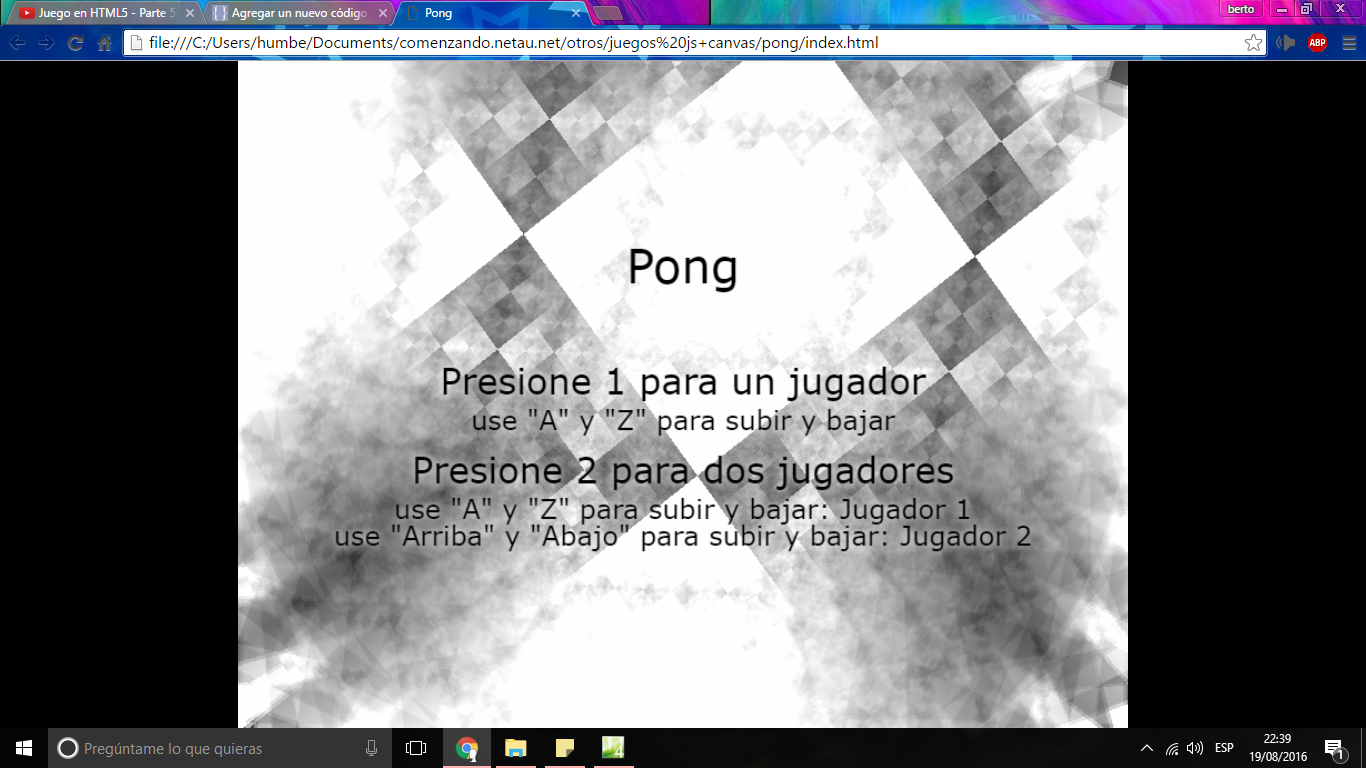
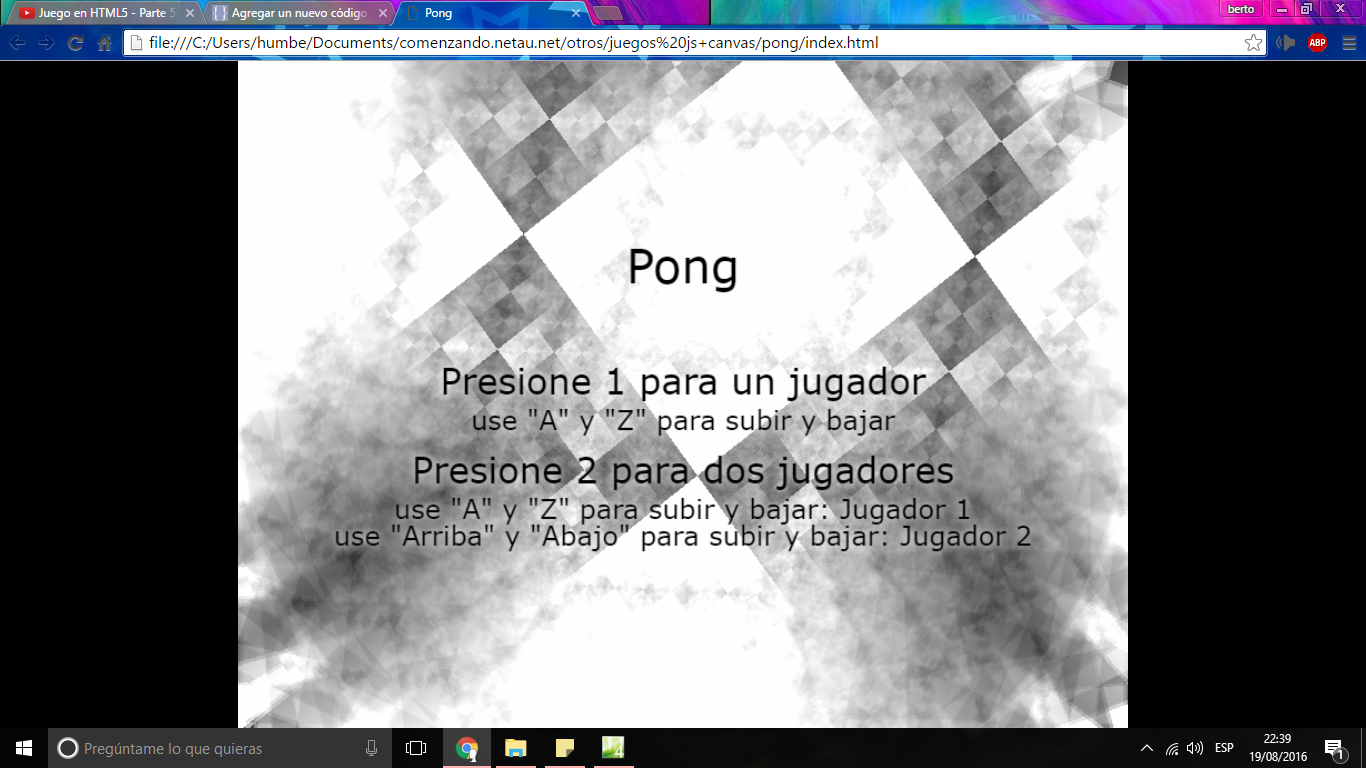
el código lo que hace es ponerte la pantalla de canvas a pantalla completa de el navegador
nota:quiero agregar que el código no es mio solamente es que lo quiero compartir con ustedes para que no batallen en la creación de sus juegos xd

nota:quiero agregar que el código no es mio solamente es que lo quiero compartir con ustedes para que no batallen en la creación de sus juegos xd