<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
* {box-sizing: border-box;font-family:arial;} .hide {display:none;} .right {text-align:right;} .error {border:1px solid Red;}
.nombre {width:100%} .formulario {text-align:center;width:400px;border:1px solid #eee;padding:10px;} .formulario label,.formulario label~input { width: 50%;
display: inline-block;
}
.formulario label {text-align:right;padding-right:20px;} .formulario>div {margin-top:10px;overflow:hidden;} .boton { border:none;
color:white;
padding:10px 20px;
}
.agregar { background-color:green;
}
.enviar { background-color:rgb(128, 0, 117);
}
#listado { border:1px solid #eee;
margin-top:20px;
width:400px;
}
#listado th {background-color:#eee;padding:5px 10px;} #listado img { cursor:pointer;
}
</style>
</head>
<body>
<form class="formulario" method="POST">
<div>
<label>Nombre del alumno</label><input type="text" name="nombre">
</div>
<div>
<label>Edad del alumno</label><input type="number" name="edad" min="3" max="100">
</div>
<div>
<br><input type="submit" value="Agregar" class="boton agregar"> <input type="button" value="Enviar" class='boton enviar'>
</div>
</form>
<table id="listado" class='hide'>
<thead>
<th>Alumno</th>
<th>Edad</th>
</thead>
<tbody>
</tbody>
</table>
</body>
</html>
<script>
// Evento que se ejecuta al pulsar el botón agregar
document.querySelector("input[type=submit]").addEventListener("click",function(e){ // cancelamos el evento
e.preventDefault();
const nombre=document.querySelector("input[name=nombre]"); const edad=document.querySelector("input[name=edad]");
// mostramos un error si no ha recibido el nombre
if (!nombre.value) { nombre.classList.add("error"); return;
}
nombre.classList.remove("error");
// mostramos un error si no ha recibido una edad
if (isNaN(parseInt(edad.value)) || parseInt(edad.value)<=0) { edad.classList.add("error"); return;
}
edad.classList.remove("error");
agregarFila(nombre.value, edad.value);
agregarInput(nombre.value, edad.value);
//limpiamos los valores del input
edad.value="";
nombre.value="";
nombre.focus();
});
// Evento que se ejecuta cuando se pulsa sobre el botón enviar
document.querySelector(".enviar").addEventListener("click", function(e) { this.closest("form").submit();})
/**
* Funcion para añadir el nombre y la edad en la tabla
*
* @param string nombre
* @param string edad
*/
function agregarFila(nombre, edad) { // añadimos el alumno a la tabla crando el tr, td's y el botón para eliminarlo
const tr=document.createElement("tr");
const tdNombre=document.createElement("td"); let txt=document.createTextNode(nombre);
tdNombre.appendChild(txt);
tdNombre.className="nombre";
const tdEdad=document.createElement("td"); txt=document.createTextNode(edad);
tdEdad.appendChild(txt);
tdEdad.className="right";
const tdRemove=document.createElement("td"); const buttonRemove=document.createElement("img"); buttonRemove.src="garbage.png";
buttonRemove.onclick=eliminarFila;
tdRemove.appendChild(buttonRemove);
tr.appendChild(tdNombre);
tr.appendChild(tdEdad);
tr.appendChild(tdRemove);
const tbody=document.getElementById("listado").querySelector("tbody").appendChild(tr);
// eliminamos la clase que tiene oculta la tabla cando no hay ningun alumno
document.getElementById("listado").classList.remove("hide");}
/**
* Funcion para eliminar el usuario de la tabla y llamar a la funcion
* para eliminar al usuario del input oculto
*/
function eliminarFila(e) { const tr=this.closest("tr") const nombre=tr.querySelector(".nombre").innerText; const edad=tr.querySelector(".right").innerText;
eliminarInput(nombre, edad);
tr.remove();
// Si no hay ningun elemento en la lista, escondemos la tabla
if (document.getElementById("listado").querySelector("tbody").querySelectorAll("tr").length==0) { document.getElementById("listado").classList.add("hide"); }
}
/**
* Funcion para crear un input oculto para cuando se envie el formulario
* El nombre del input es un array de valores denominado "nombres" que
* contiene el nombre del alumno separado por un guion medio:
* juan-22
* manuel-19
*
* @param string nombre
* @param string edad
*/
function agregarInput(nombre, edad) { const input=document.createElement("input"); input.type="hidden";
input.name="nombres[]";
input.value=nombre+"-"+edad;
document.querySelector("form").appendChild(input);}
/**
* Funcion para eliminar el input oculto
*
* @param string nombre
* @param string edad
*/
function eliminarInput(nombre, edad) { const input=document.querySelector("input[type=hidden][value="+nombre+"-"+edad+"]"); input.remove();
}
</script>




Comentarios sobre la versión: Versión 3 - Crea los inputs ocultos para enviar los usuarios y sus edades (4)
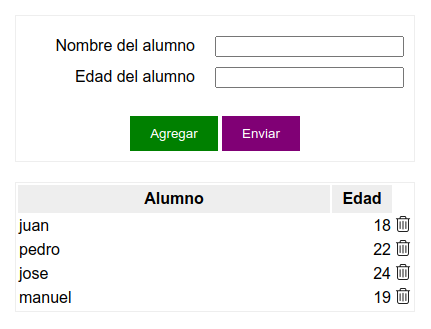
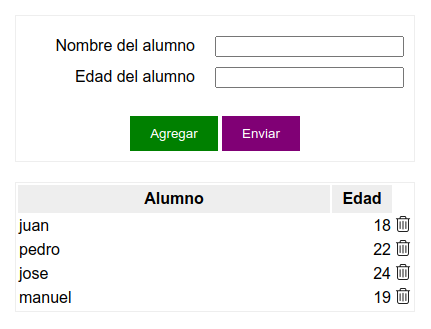
Seria posible que la tabla estuviera visible en la misma pagina, tal cual se ve en la imagen ?
https://www.lawebdelprogramador.com/usr/36000/36045/6029247696363-llenar-tabla-valores-formulario-y-input.png
Gracias y saludos