<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
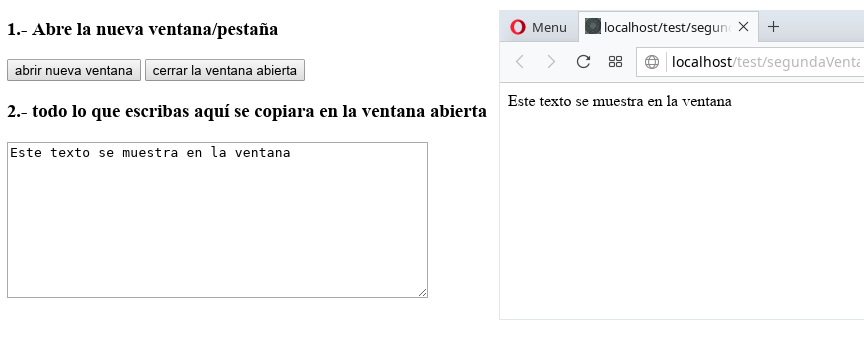
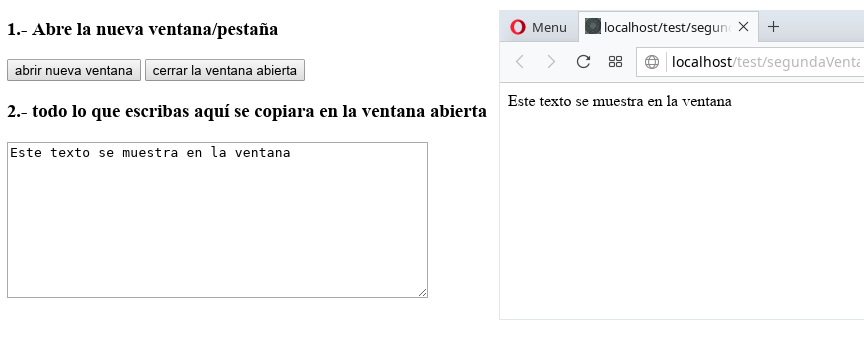
<h3>1.- Abre la nueva ventana/pestaña</h3>
<input type="button" onclick="abrir()" value="abrir nueva ventana">
<input type="button" onclick="cerrar()" value="cerrar la ventana abierta">
<p>
<h3>2.- todo lo que escribas aquí se copiara en la ventana abierta</h3>
<textarea id="enviar" disabled cols="50" rows="10" placeholder="escribe aquí"></textarea>
</p>
<script>
// variable que hace referencia a la nueva ventana
var segundaVentana;
// Función para abrir la nueva ventana
function abrir() { if(!segundaVentana) { segundaVentana=window.open("segundaVentana.html");
// Evento que se ejecuta si el usuario cierra la ventana
segundaVentana.onbeforeunload=() => { cerrar();
}
document.getElementById("enviar").removeAttribute("disabled"); }
}
// Función para cerrar la ventana
function cerrar() { if(segundaVentana) { document.getElementById("enviar").setAttribute("disabled",true); segundaVentana.close();
segundaVentana="";
}
}
// Evento que envia cada pulsacion de tecla a la nueva ventana
document.getElementById("enviar").addEventListener("keyup",(e)=>{
// Enviamos el texto a la nueva ventana
segundaVentana.document.getElementById("texto").innerHTML=e.currentTarget.value;});
</script>
</body>
</html>






index.html