<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<style>
table {border:1px solid #ccc;padding:10px;}
table tr:nth-child(even) {background:#ccc;}
table td {padding:5px;} </style>
</head>
<body>
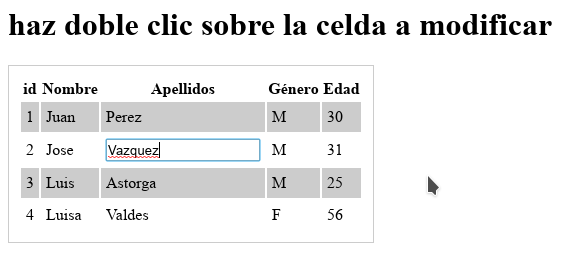
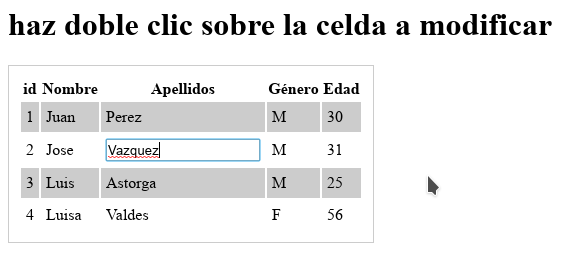
<h1>haz doble clic sobre la celda a modificar</h1>
<p>
<table>
<tr>
<th>id</th><th>Nombre</th><th>Apellidos</th><th>Género</th><th>Edad</th>
</tr>
<tr>
<td>1</td><td>Juan</td><td>Perez</td><td>M</td><td>30</td>
</tr>
<tr>
<td>2</td><td>Jose</td><td>Vazquez</td><td>M</td><td>31</td>
</tr>
<tr>
<td>3</td><td>Luis</td><td>Astorga</td><td>M</td><td>25</td>
</tr>
<tr>
<td>4</td><td>Luisa</td><td>Valdes</td><td>F</td><td>56</td>
</tr>
</table>
</p>
</body>
</html>
<script>
// creamos un evento doble click para cada una de las celdas de la tabla
const tds=document.querySelectorAll("td");for(td of tds) { td.addEventListener("dblclick",function() {
// creamos un nuevo input con el valor actual de la celda
let input=document.createElement('input'); input.value=this.textContent;
// evento que se ejecuta cuando el input pierde el foco
input.addEventListener("blur",function() { removeInput(this);
});
// evento que se ejecuta cada vez que se deja de pulsar una tecla
input.addEventListener("keydown",function(e) {
// la tecla 13, es el Enter
if(e.which==13) { removeInput(this);
}
});
// quitamos el contenido de la celda de la tabla
this.textContent="";
// Ponemos en la celda el input que hemos creado
this.appendChild(input);
});
}
// Eliminamos el input y ponemos el valor del mismo
function removeInput(e) { e.parentElement.textContent=e.value;
}
</script>




Comentarios sobre la versión: 1 (4)
Un saludo
<td id="tdaf" contenteditable>aa</td>
<td id="tdbf" contenteditable>bb</td>