<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
const ordenar= () => { let valores = document.getElementById("valores").value; let resultado = document.getElementById("resultados");
resultado.insertAdjacentHTML("afterend", "<br>"+valores.split(" ").map(el => parseInt(el)).sort((a,b) => a-b).join(" ")); }
</script>
</head>
<body>
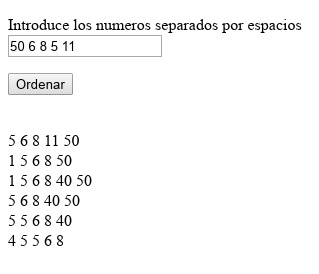
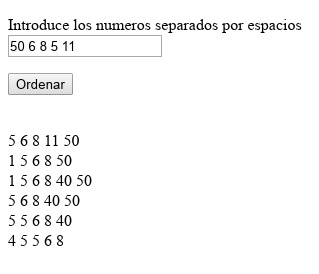
<p>
Introduce los numeros separados por espacios
<br><input type="text" id="valores">
</p>
<p>
<input type="button" onclick="ordenar()" value="Ordenar">
</p>
<p id="resultados"></p>
</body>
</html>





valores.split(" ") -> devuelve un array del contenido de valores separando los elementos por el espacio
map(el => parseInt(el)) -> devuelve cada uno de los valores del array como enteros
sort((a,b) => a-b) -> ordena los valores ascendentemente
join(" ") -> convierte el array en cadena juntando cada elemento del array con un espacio