<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ordenar una tabla</title>
<style>
table { border-spacing: 0;
width: 100%;
border: 1px solid #ddd;
}
th { cursor: pointer;
}
th, td { text-align: left;
padding: 16px;
}
tr:nth-child(even) { background-color: #f2f2f2
}
</style>
</head>
<body>
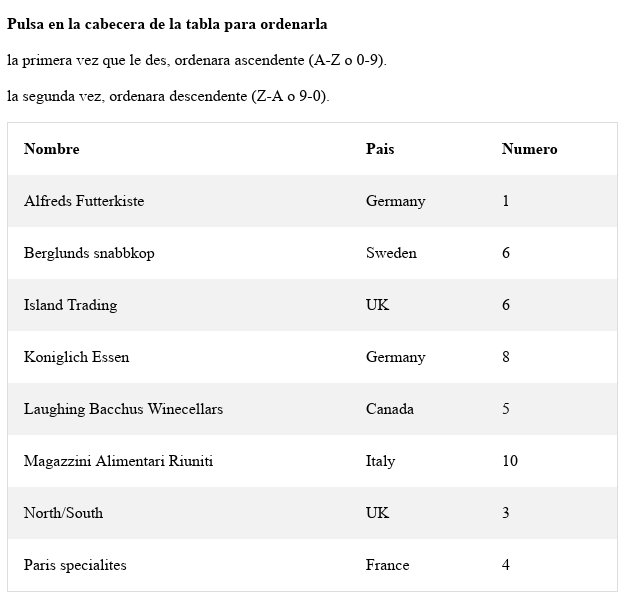
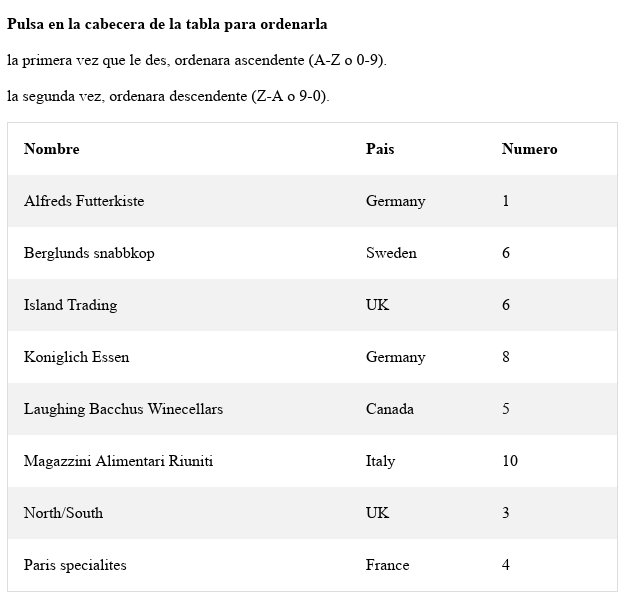
<p><strong>Pulsa en la cabecera de la tabla para ordenarla</strong></p>
<p>la primera vez que le des, ordenara ascendente (A-Z o 0-9).</p>
<p>la segunda vez, ordenara descendente (Z-A o 9-0).</p>
<table id="myTable">
<thead>
<tr>
<th onclick="sortTable(0, 'str')">Nombre</th>
<th onclick="sortTable(1, 'str')">Pais</th>
<th onclick="sortTable(2, 'int')">Numero</th>
</tr>
</thead>
<tbody>
<tr>
<td>Berglunds snabbkop</td>
<td>Sweden</td>
<td>6</td>
</tr>
<tr>
<td>North/South</td>
<td>UK</td>
<td>3</td>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Germany</td>
<td>1</td>
</tr>
<tr>
<td>Koniglich Essen</td>
<td>Germany</td>
<td>8</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Italy</td>
<td>10</td>
</tr>
<tr>
<td>Paris specialites</td>
<td>France</td>
<td>4</td>
</tr>
<tr>
<td>Island Trading</td>
<td>UK</td>
<td>6</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Canada</td>
<td>5</td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
let lastCol=-1; // contiene la ultima columna seleccionada para saber si hay que invertir el orden
function sortTable(col, type) { const tabla = document.getElementById('myTable').querySelector("tbody"); const filas = [...tabla.querySelectorAll('tr')];
filas.sort((a,b)=>{ if (type=="int") { let val_a = Number(a.querySelectorAll("td")[col].innerText); let val_b = Number(b.querySelectorAll("td")[col].innerText); return val_a-val_b;
} else { let val_a = a.querySelectorAll("td")[col].innerText.toLowerCase(); let val_b = b.querySelectorAll("td")[col].innerText.toLowerCase(); if (val_a<val_b) { return -1;
}
}
return 0;
});
if (lastCol==col) { filas.reverse();
lastCol=-1;
} else { lastCol=col;
}
tabla.innerHTML="";
filas.forEach(el => { tabla.insertAdjacentHTML('beforeEnd', el.innerHTML); });
}
</script>




Comentarios sobre la versión: Versión 1 (0)
No hay comentarios