<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<style>
td:nth-child(2) {text-align:right;} </style>
</head>
<body>
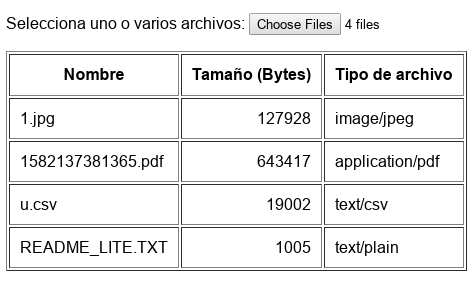
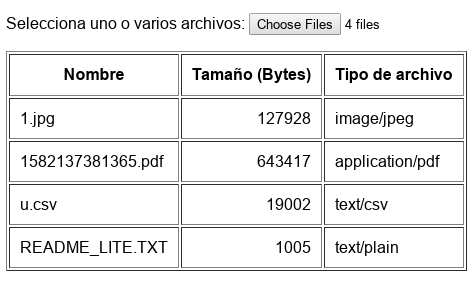
<p>
Selecciona uno o varios archivos:
<input type="file" multiple id="myInputFile">
</p>
<table id="archivosSubidos" border="1" cellpadding="10">
<thead>
<th>Nombre</th>
<th>Tamaño (Bytes)</th>
<th>Tipo de archivo</th>
</thead>
<tbody>
</tbody>
</table>
<script>
const fileInput = document.getElementById("myInputFile");fileInput.addEventListener("change", function(e) { const files = this.files;
const result=document.querySelector("#archivosSubidos tbody"); for (let i=0; i<files.length; i++) { const tr=document.createElement("tr"); tr.appendChild(insertTd(tr, files[i].name));
tr.appendChild(insertTd(tr, files[i].size));
tr.appendChild(insertTd(tr, files[i].type));
result.appendChild(tr);
}
});
function insertTd(father, string) { const td=document.createElement("td"); td.innerText=string;
return td;
}
</script>
</html>




Comentarios sobre la versión: Versión 1 (1)