<html>
<head>
<meta charset="utf-8">
<style>
* { font-family: Arial, Helvetica, sans-serif;
}
#teclado { width:590px;
background-color: #aaa;
overflow: hidden;
}
#letras>span { padding:10px;
width: 55px;
text-align: center;
margin:2px;
float:left;
cursor:pointer;
border-radius: 3px;
background-color:white;
box-sizing: border-box;
}
#letras>span.space { width: calc( 100% - 4px);
}
#letras>span.space::after { content:"espacio";
}
#disposicionTeclado { clear: both;
}
#disposicionTeclado>span { color:gray;
cursor:pointer;
}
#disposicionTeclado .selected { font-weight: Bold;
color:black;
cursor:inherit;
}
input { margin:20px 0;
}
</style>
</head>
<body>
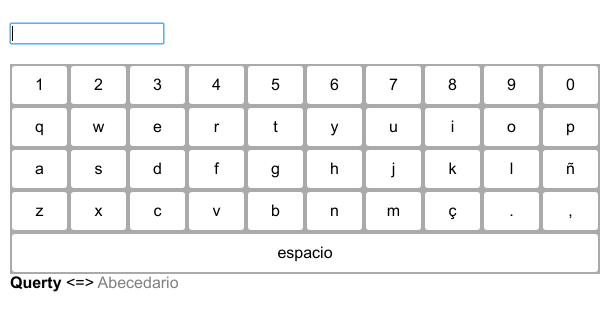
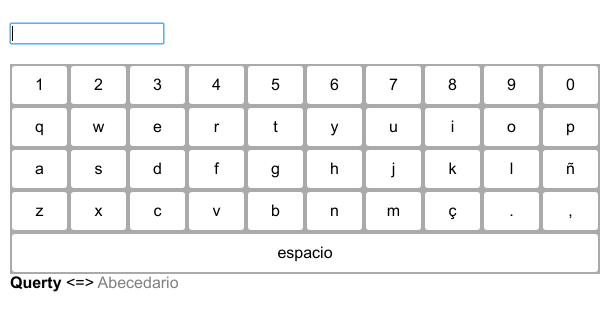
<input type="text" id="texto">
<div id="teclado">
<div id="letras"></div>
</div>
<div id="disposicionTeclado"><span class="selected">Querty</span> <=> <span>Abecedario</span></div>
</body>
</html>
<script>
const abecedario = "1234567890abcdefghijklmnñopqrstuvwxyzç., ";
const querty = "1234567890qwertyuiopasdfghjklñzxcvbnmç., ";
const idLetras=document.getElementById("letras");const idDisposicionTeclado=document.getElementById("disposicionTeclado");
// funcion para mostrar las letras
// tiene que recibir el listado de letras a mostrar
const mostrarLetras = listadoLetras => { idLetras.innerHTML="";
// añadimos las letras
listadoLetras.split('').map(el => { let span=document.createElement("span"); span.addEventListener("click", teclaPulsada); span.innerText=el;
if (el==" ") { span.classList.add("space"); }
idLetras.appendChild(span);
});
}
// por defecto indicamos que muestre el teclado querty
mostrarLetras(querty);
// función que recibe la pulsación de la tecla
// tanto del teclado fisico como del teclado dibujado en la pantalla
function teclaPulsada(e) { const tecla=this.classList && this.classList.contains("space") ? " " : this.innerText; if (abecedario.indexOf(tecla)>=0) { document.getElementById("texto").value+=tecla; }
}
// creamos un evento por si el usuario quiere cambiar el estilo del teclado
// entre querty o abecedario
Array.from(idDisposicionTeclado.querySelectorAll("span")).map(el => el.addEventListener("click", function() { // añadimos el estilo .selected al elemento seleccionado
Array.from(idDisposicionTeclado.querySelectorAll("span")).map(el => el == this ? this.classList.add("selected") : el.classList.remove("selected")); mostrarLetras(eval(this.innerText.toLowerCase()));
}));
</script>




Comentarios sobre la versión: Versión 1 (2)