<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul { padding: 0;
}
li { position: relative;
padding-left:120px;
line-height: 26px;
padding-bottom: 3px;;
list-style:none;
font-size: 22px;
font-family: Arial;
}
.down { left:0px;
}
.down::before { content:'\2193';
}
.up { left:28px;
}
.up::before { content:'\2191';
}
.bottom { left:56px;
}
.bottom::before { content:'\21A7';
}
.top { left:84px;
}
.top::before { content:'\21A5';
}
li>span { position: absolute;
font-size: 18px;
background-color: rgb(0, 153, 255);
border-radius: 3px;
width: 24px;
height: 24px;
text-align: center;
cursor:pointer;
}
.up::before, .down::before { position: relative;
top:-3px;
}
</style>
</head>
<body>
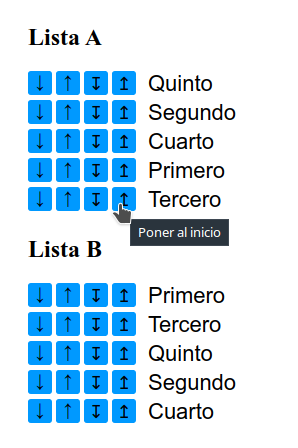
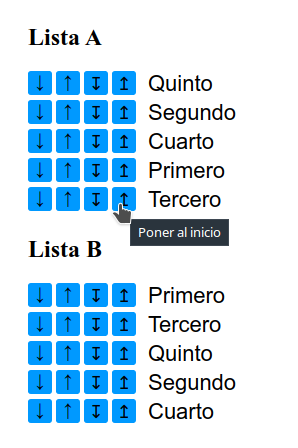
<h2>Lista A</h2>
<ul>
<li><span class='down'></span><span class='up'></span><span class='bottom'></span><span class='top'></span>Primero</li>
<li><span class='down'></span><span class='up'></span><span class='bottom'></span><span class='top'></span>Segundo</li>
<li><span class='down'></span><span class='up'></span><span class='bottom'></span><span class='top'></span>Tercero</li>
<li><span class='down'></span><span class='up'></span><span class='bottom'></span><span class='top'></span>Cuarto</li>
<li><span class='down'></span><span class='up'></span><span class='bottom'></span><span class='top'></span>Quinto</li>
</ul>
<h2>Lista B</h2>
<ul>
<li><span class='down'></span><span class='up'></span><span class='bottom'></span><span class='top'></span>Primero</li>
<li><span class='down'></span><span class='up'></span><span class='bottom'></span><span class='top'></span>Segundo</li>
<li><span class='down'></span><span class='up'></span><span class='bottom'></span><span class='top'></span>Tercero</li>
<li><span class='down'></span><span class='up'></span><span class='bottom'></span><span class='top'></span>Cuarto</li>
<li><span class='down'></span><span class='up'></span><span class='bottom'></span><span class='top'></span>Quinto</li>
</ul>
</body>
</html>
<script>
// Creamos los eventos y ponemo los "title"
document.querySelectorAll(".down").forEach(el => { el.addEventListener("click", down); el.title="Bajar una posición";
});
document.querySelectorAll(".up").forEach(el => { el.addEventListener("click", up) el.title="Subir una posición";
});
document.querySelectorAll(".bottom").forEach(el => { el.addEventListener("click", bottom) el.title="Poner al final";
});
document.querySelectorAll(".top").forEach(el => { el.addEventListener("click", topp) el.title="Poner al inicio";
});
/**
* Funcion para bajar un elemento
*/
function down(e) { if (this.parentElement.nextElementSibling==null) { return;
}
const ul=this.parentNode.parentNode;
// Obtenemos el <li> donde hemos pulsado
const li=this.parentNode;
// Bajamos dos elementos hacia abajo para hacer el insertBefore()
const liBefore=this.parentNode.nextElementSibling.nextElementSibling;
// Movemos el elemento al siguiente
ul.insertBefore(li, liBefore);
}
/**
* Funcion para subir un elemento
*/
function up(e) { if (this.parentElement.previousElementSibling==null) { return;
}
const ul=this.parentNode.parentNode;
// Obtenemos el <li> donde hemos pulsado
const li=this.parentNode;
// Subimos un elemento hacia arriba para hacer el insertBefore()
const liBefore=this.parentNode.previousElementSibling;
// Movemos el elemento al
ul.insertBefore(li, liBefore);
}
/**
* Funcion para poner al final un elemento
*/
function bottom(e) { if (this.parentElement.nextElementSibling==null) { return;
}
const ul=this.parentNode.parentNode;
// Obtenemos el <li> donde hemos pulsado
const li=this.parentNode;
// Movemos el elemento al final
ul.insertBefore(li, null);
}
/**
* Funcion para poner al inicio un elemento
*/
function topp(e) { if (this.parentElement.previousElementSibling==null) { return;
}
const ul=this.parentNode.parentNode;
// Obtenemos el <li> donde hemos pulsado
const li=this.parentNode;
// Subimos un elemento hacia arriba para hacer el insertBefore()
const first=ul.querySelector("li"); // Movemos el elemento al inicio
ul.insertBefore(li, first);
}
</script>




Comentarios sobre la versión: 1 (0)
No hay comentarios