Cuenta atrás con barra de progreso en JavaScript
JavaScript
Publicado el 5 de Enero del 2021 por Xve (294 códigos)
3.528 visualizaciones desde el 5 de Enero del 2021
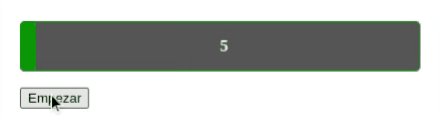
Este código realiza una cuenta atrás utilizando "animation" de CSS para mostrar la barra de progreso y javascript para mostrar los valores a cada segundo.
Actualmente la cuenta atrás va de 5 a 0, pero si se desea modificar, se debe modificar la variable "seconds" de js y el estilo ".start span:nth-child(1)" de CSS poniendo en los dos lados el mismo valor.
La cuenta atrás, se inicia en el momento de pulsar el botón "start", y si se pulsa mientras esta activa la cuenta atrás, se reinicia.
Se especifica la anchura y altura de la barra en el estilo "animation" de css.

Actualmente la cuenta atrás va de 5 a 0, pero si se desea modificar, se debe modificar la variable "seconds" de js y el estilo ".start span:nth-child(1)" de CSS poniendo en los dos lados el mismo valor.
La cuenta atrás, se inicia en el momento de pulsar el botón "start", y si se pulsa mientras esta activa la cuenta atrás, se reinicia.
Se especifica la anchura y altura de la barra en el estilo "animation" de css.