Obtener todos los valores de una fila pulsando un botón en dicha fila con JavaScript
JavaScript
Actualizado el 11 de Diciembre del 2020 por Xve (294 códigos) (Publicado el 7 de Febrero del 2018)
40.294 visualizaciones desde el 7 de Febrero del 2018
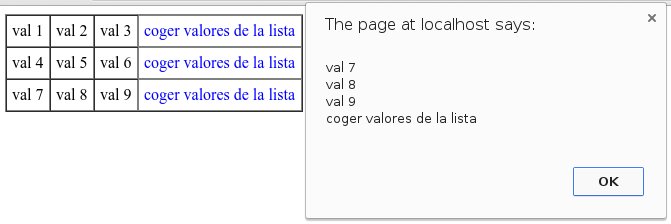
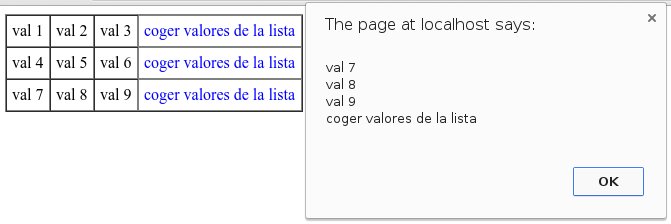
En este ejemplo, se muestra como obtener el contenido de todos los <td> de una fila cualquiera de una tabla pulsando un botón ubicado en dicha fila.

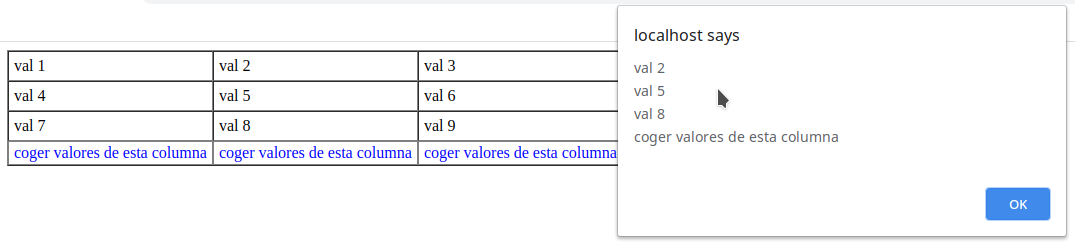
Aquí el mismo código pero obteniendo el valor de las columnas: https://www.lawebdelprogramador.com/codigo/JavaScript/6765-Obtener-todos-los-valores-de-una-columna-pulsando-un-boton-en-dicha-columna-con-JavaScript.html
Aquí el mismo código con JQuery
https://www.lawebdelprogramador.com/codigo/JQuery/3134-Obtener-todos-los-valores-de-una-fila-pulsando-un-boton-en-dicha-fila-con-JQuery.html

Aquí el mismo código pero obteniendo el valor de las columnas: https://www.lawebdelprogramador.com/codigo/JavaScript/6765-Obtener-todos-los-valores-de-una-columna-pulsando-un-boton-en-dicha-columna-con-JavaScript.html
Aquí el mismo código con JQuery
https://www.lawebdelprogramador.com/codigo/JQuery/3134-Obtener-todos-los-valores-de-una-fila-pulsando-un-boton-en-dicha-fila-con-JQuery.html


 .
.