em Zoom
JavaScript




 (1)
(1)Actualizado el 28 de Mayo del 2019 por Administrador (718 códigos) (Publicado el 2 de Abril del 2014)
2.949 visualizaciones desde el 2 de Abril del 2014
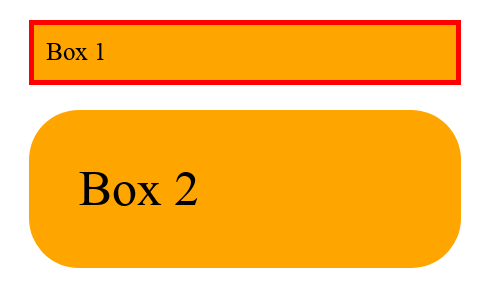
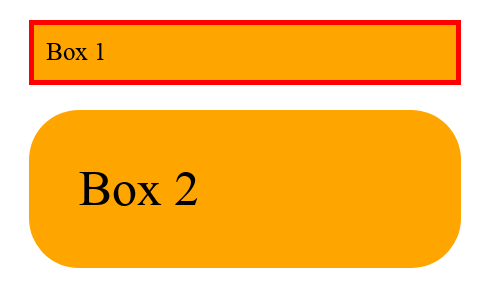
Código que muestra como mediante JavaScript podemos adaptar un diseño a diferentes tipos de resoluciones.