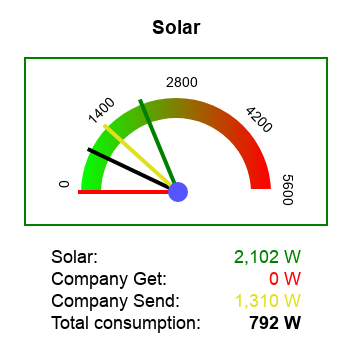
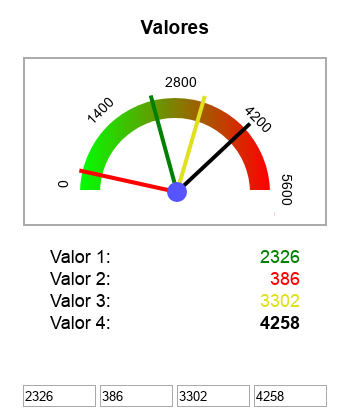
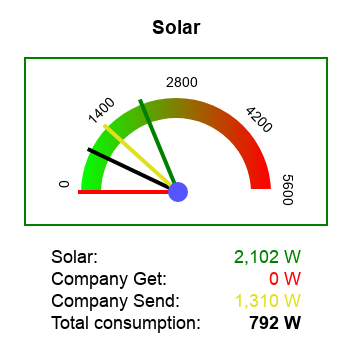
Gráfica con los valores de Sunny Boy en una instalación fotovoltaica
JavaScript
Publicado el 2 de Octubre del 2019 por Joel (150 códigos)
1.141 visualizaciones desde el 2 de Octubre del 2019
Este código muestra como ir obteniendo los valores de de un conversor de corriente continua a corriente alterna de un Sunny Boy.
Hace una llamada por AJAX cada 3 segundos a un archivo PHP que se comunica al Sunny Boy mediante cURL y obtiene los valores para mostrar en la gráfica.

Hace una llamada por AJAX cada 3 segundos a un archivo PHP que se comunica al Sunny Boy mediante cURL y obtiene los valores para mostrar en la gráfica.