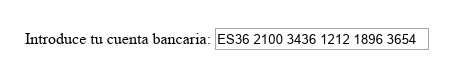
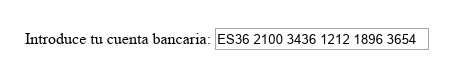
Formatear cuenta bancaria IBAN
JavaScript




 (1)
(1)Publicado el 3 de Octubre del 2018 por Xve (294 códigos)
6.646 visualizaciones desde el 3 de Octubre del 2018
Este código formatea la entrada de una cuenta bancaria en formato IBAN permitiendo unicamente dos números al inicio, y cada 4 dígitos añade automáticamente un espacio.