Mostrando del 571 al 580 de 917 registros
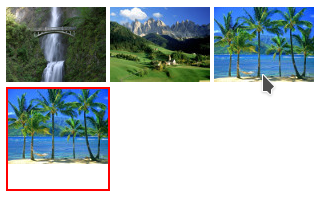
Visor de fotos e imágenes con efectos fade y zoom, responsive y compatible. Se puede ajustar para resoluciones inferiores a 480px (móvil), evitando que se ejecute la función JavaScript.
Al clicar en una imagen, se amplía y se posiciona fija en primer plano; volver a clicar para cerrar la imagen. Los procesos indicados, van acompañados de efectos declarados en Clases CSS. Una función JavaScript procesa los eventos.
Agenda de nombres con búsqueda filrada por JavaScript nativo.
Al teclear una o varias letras, aparecen por separado las palabras / nombres según el criterio indicado.
El diseño es responsive, se adapta al tamaño de cualquier navegador y/o dispositivo con CSS-Style.
Espero sea útil.
Un saludo
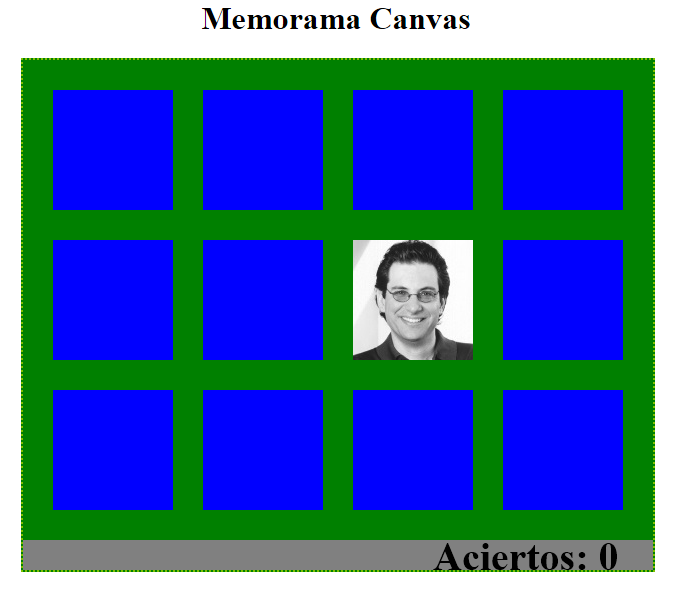
Hice modificaciones a un código que saque de un libro ya que:
1.- Las cartas no siempre generaban pares
2.- Podía voltear mas de 2 cartas sin cubrirlas
3.- Cuando se terminaban las cartas quedaba el fondo
Así que las cartas ya siempre son en pares y limita a descubrir solo 2.
Al terminar las cartas dice "juego terminado" y al clickar comienza uno nuevo.
Es muy sencillo pero es base para desarrollos mas complejos, si tengo oportunidad luego lo publico con imágenes jeje


Script que actúa con el botón derecho del mouse. Al hacer click, aparece un menú personalizable con CSS-Style.
Si no queremos que aparezca el menú contextual por defecto en nuestra web, esta puede ser una opción configurable con facilidad.
Espero sea útil.
Un saludo
Un script muy básico y compatible para hacer un Light-Box / Modal. Al clicar en un botón, enlace, imagen, etc. aparece una capa traslúcida de opacidad ajustable. Al clicar en cualquier parte del Modal, se cierra. Adaptable a tus proyectos sin problemas.
Espero sea útil.
Un saludo
Script que controla los párrafos de una estructura dándole formato, color, etc. Al clicar en un párrafo, éste cambia de color, fondo, etc. con CSS-Style. 100% adaptable y compatible.
Piensa en posibles aplicaciones...
Espero sea útil.
Un saludo




 (4)
(4)