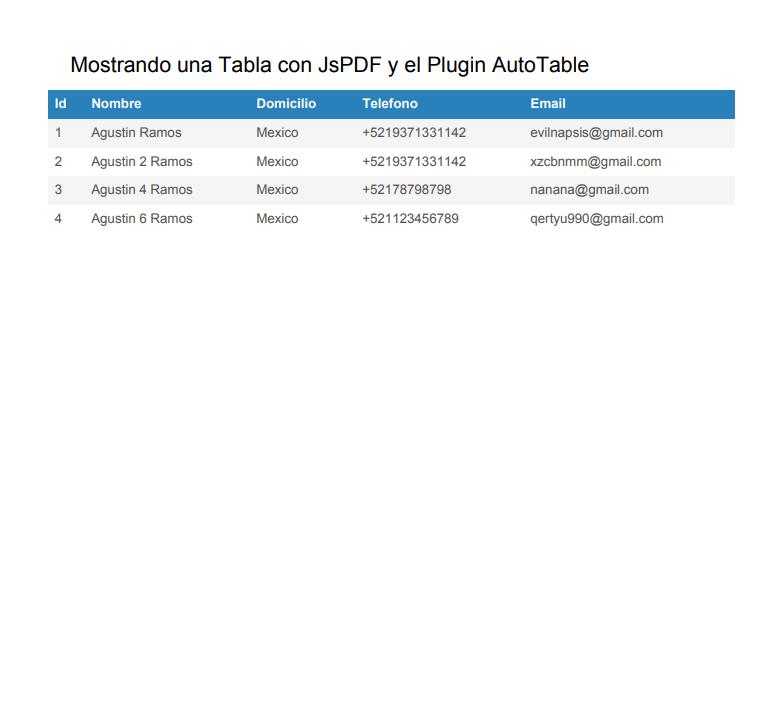
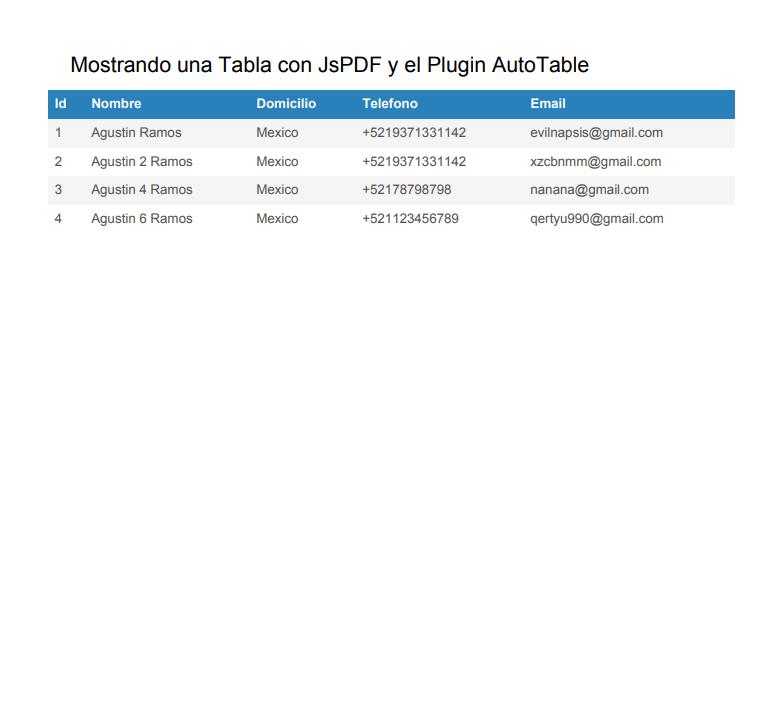
Ejemplo de generar un archivo pdf con jsPDF
JavaScript
Publicado el 20 de Marzo del 2018 por Administrador (718 códigos)
10.121 visualizaciones desde el 20 de Marzo del 2018
Este código lee los valores de una base de datos MySQL y mediante PHP genera un array de JavaScript, el cual utiliza para enviar a la clase jsPDF para crear el documento PDF