Sistema de encuestas en JavaScript
JavaScript




 (2)
(2)Publicado el 26 de Junio del 2018 por Xavi (548 códigos)
14.866 visualizaciones desde el 26 de Junio del 2018
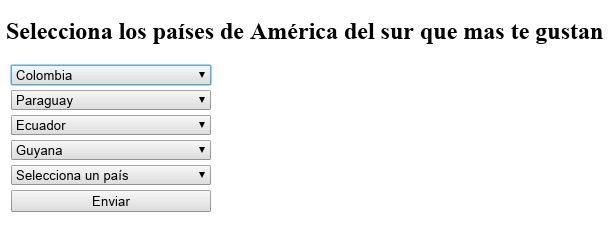
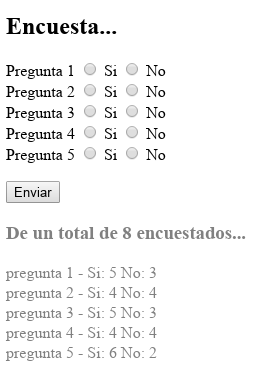
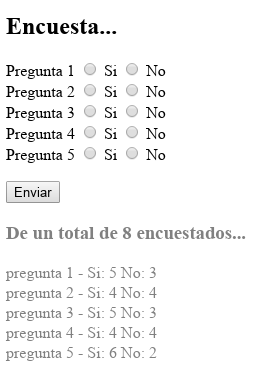
Este simple código es de ejemplo para ver como utilizar un array bidimensional en Javascript para simular el guardado de los resultados de una encuesta.

NOTA; Unicamente es de ejemplo, ya que no guarda en ningún lugar los resultados de la encuesta.

NOTA; Unicamente es de ejemplo, ya que no guarda en ningún lugar los resultados de la encuesta.