Cargar valores en un select dependiendo de la seleccion en otro select
JavaScript




 (5)
(5)Publicado el 6 de Marzo del 2013 por Xavi (548 códigos)
96.407 visualizaciones desde el 6 de Marzo del 2013
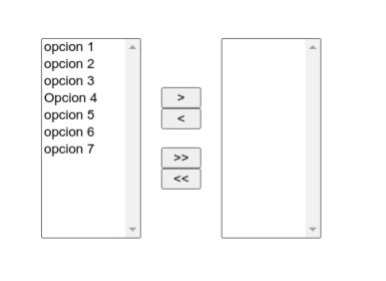
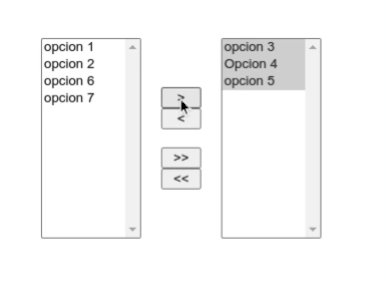
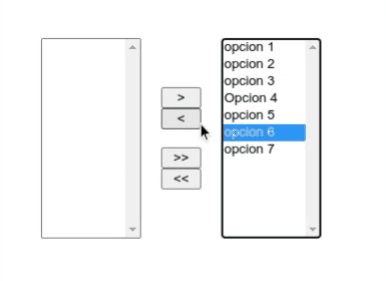
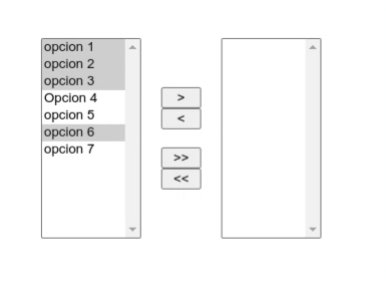
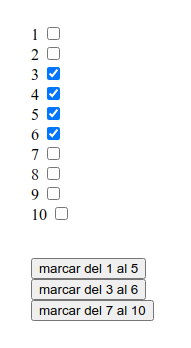
Código que muestra como eliminar los valores de un select y cargar otros valores nuevos dependiendo de la selección en un select previo. Estos valores son cargados de un array de valores previamente definido.