Calculadora super basica
JavaScript




 (2)
(2)Actualizado el 17 de Marzo del 2018 por Anonymous (35 códigos) (Publicado el 8 de Marzo del 2017)
11.232 visualizaciones desde el 8 de Marzo del 2017





 (2)
(2)




 (3)
(3)








 (2)
(2)





 (1)
(1)






 (2)
(2)










 (2)
(2)





 (3)
(3)





 (4)
(4)editor_code'>
window.onload = function(){
var c = document.getElementById("lienzo");
var ctx = c.getContext('2d');
document.getElementById('descargar').onclick = function(){
ctx.download();
};
};
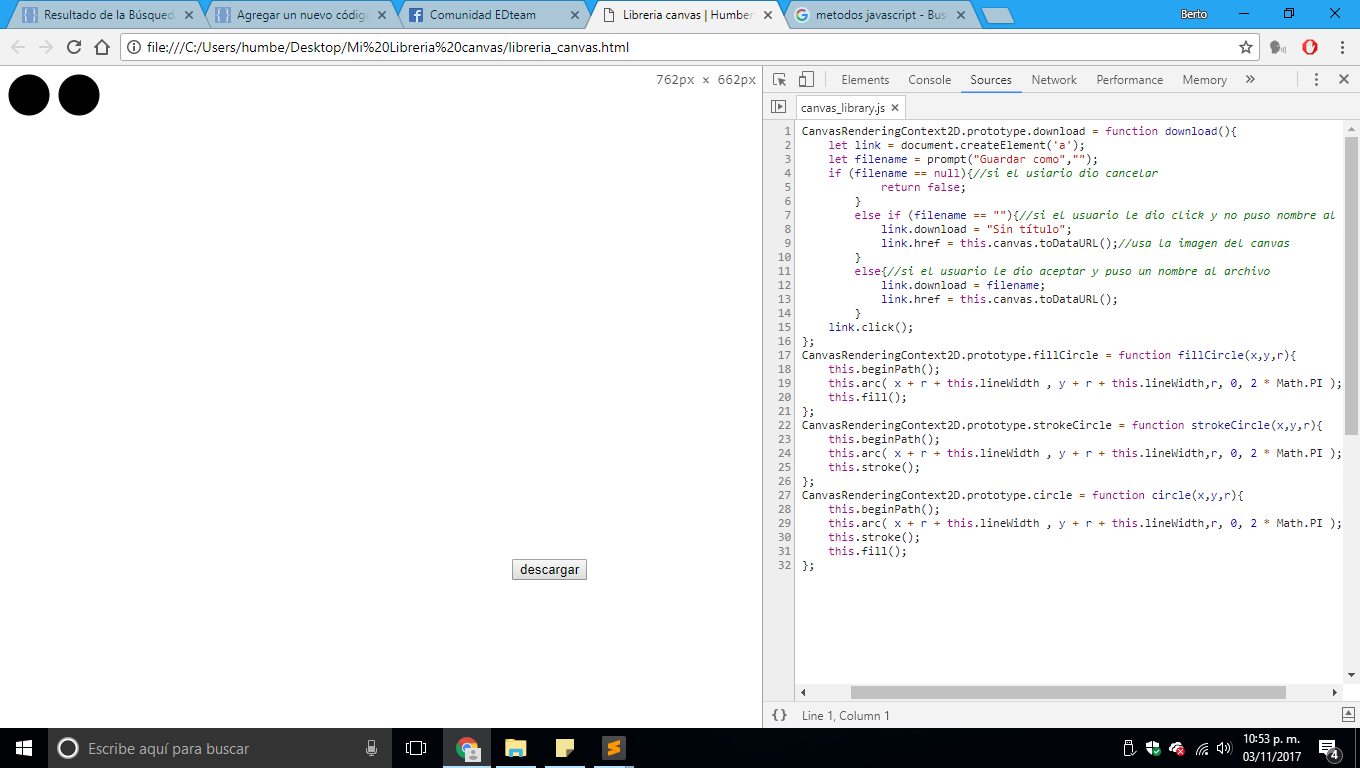
<input type="button" id="descargar" value="descargar">
lo mejor de este es que la variable del contexto no es siempre ctx, ya depende de la que tu pongas la libreria se encarga de eso.




 (8)
(8)