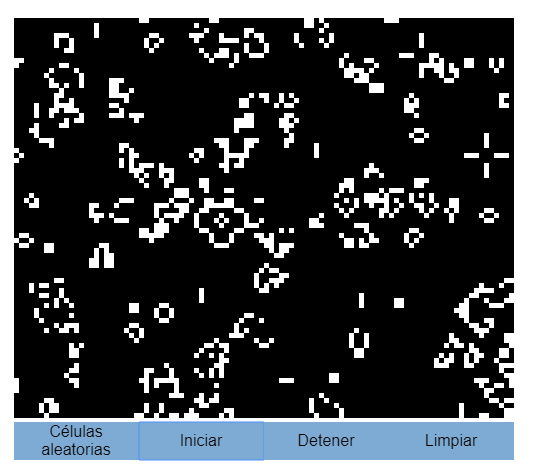
Un primer intento del efecto de la lluvia de código de la película Matrix, siendo posible colocar algunos parametros y personalizarlo a nuestro gusto, a continuacion unos ejemplos:
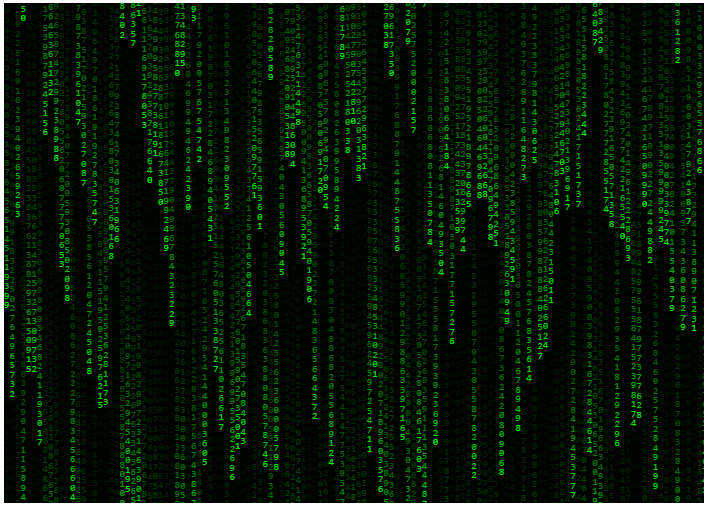
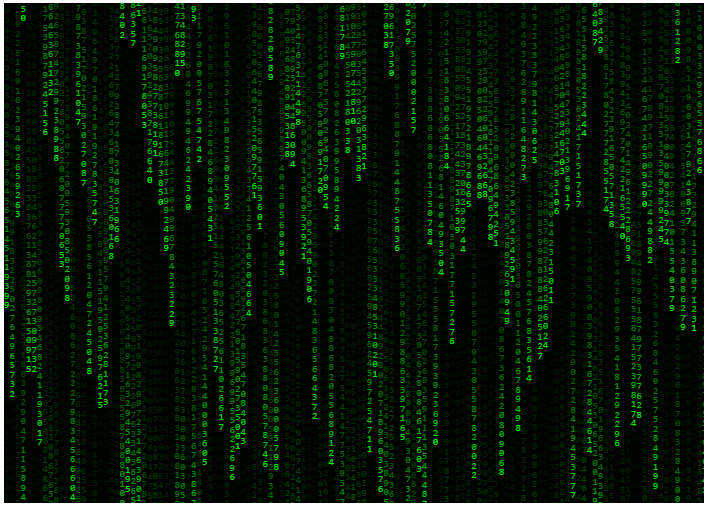
El conocido fondo negro con letras verdes:
editor_code'>matrixRain({
canvas: '#my-canvas',
}).run();

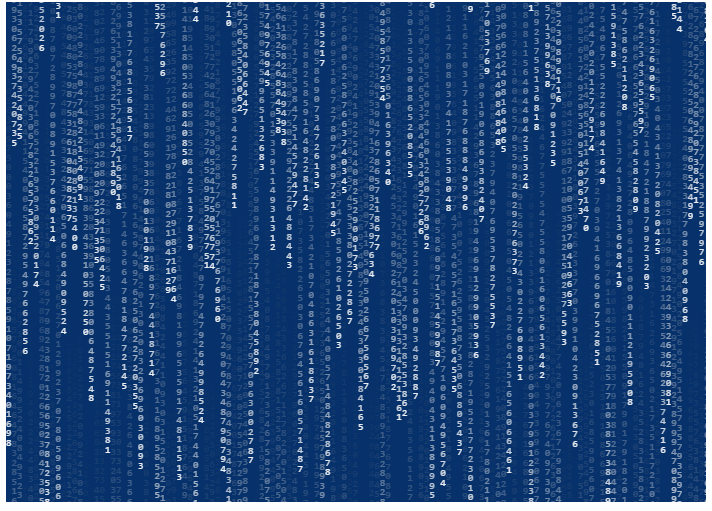
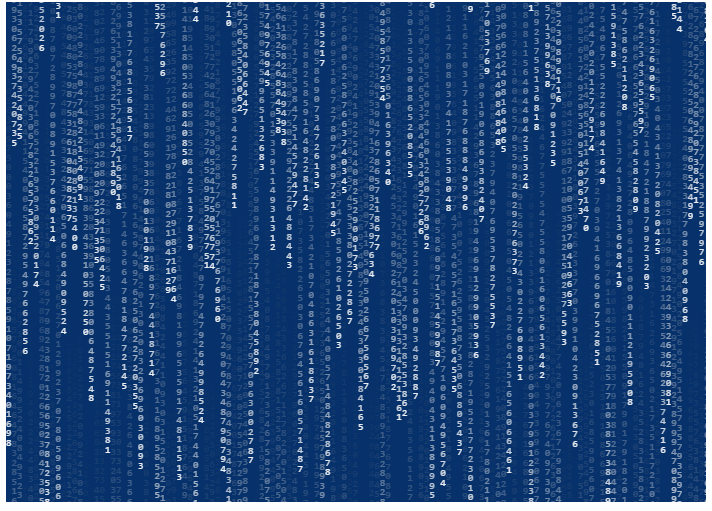
Si queremos algo diferente, por ejemplo algo parecido a la consola de powershell:
editor_code'>matrixRain({
background: '#00275D',
color: '#ffffff',
canvas: '#my-canvas',
}).run();

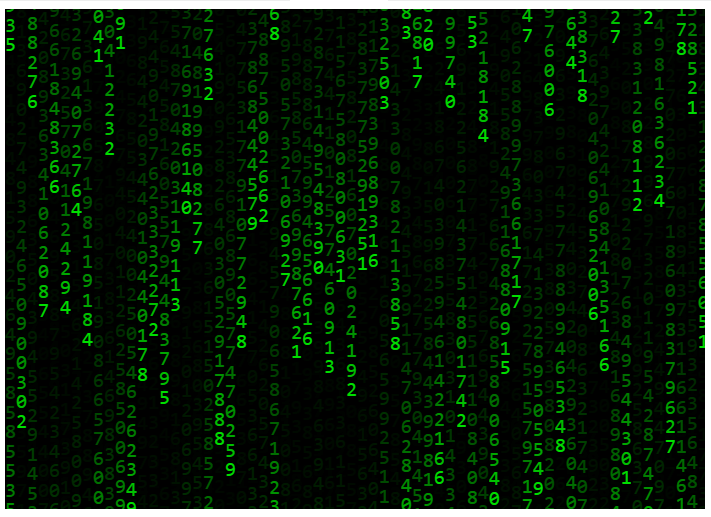
Podriamos tambien aumentarle el tamaño de fuente y colocar una velocidad mucho mas lenta, en este caso 500ms
editor_code'>matrixRain({
canvas: '#my-canvas',
fontSize: 20,
speed: 500
}).run();

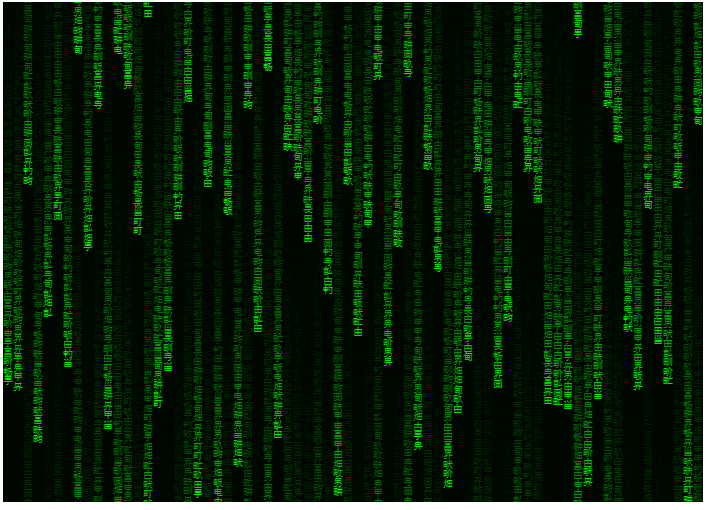
Por ultimo podriamos hacer que en lugar de que el contenido sean números, que es el contenido por defecto, sean letras chinas, para que se vea algo mas 'Matrix':
editor_code'>matrixRain({
canvas: '#my-canvas',
content: "田由甲申甴电甶男甸甹町画甼甽甾甿畀畁畂畃畄畅畆畇畈畉畊畋界畍畎畏畐畑".split("")
}).run();
 Recordar que siempre la propiedad content debera ser un array.
Recordar que siempre la propiedad content debera ser un array.
Esto es una simple experimentación, el código es posible optimizarlo y mejorarlo en ciertos aspectos para agregar mas detalles como un color inicial o controlar el degradado sin usar un estilo global con 'rgba()'.....




 (3)
(3)