Mostrando del 81 al 90 de 523 coincidencias
Se ha buscado por la cadena: editor
Rutina en JavaScript para formatear el campo input de un formulario según se va introduciendo con el teclado.
Hay varias clases:
Números enteros positivos y negativos o solo los positivos.
Números flotantes positivos y negativos o solo los positivos.
Fijación de números flotantes a 2 decimales.
Se puede indicar el formato de los separadores de miles y de decimales entre el formato USA que usa como separador de miles la coma "," y el separador de decimales el punto "." o viceversa como en España.
Demo y copia gratuita de:
https://www.bc3toexcel.com/compartir/input-format-number-as-keyed.htm
En el navegador pulsando botón derecho del ratón opción mostrar código fuente se puede copiar.

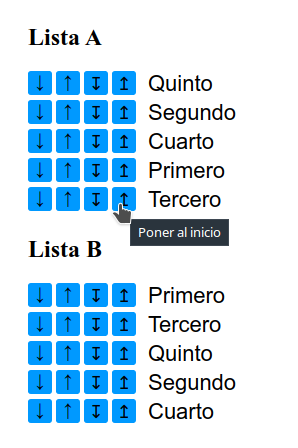
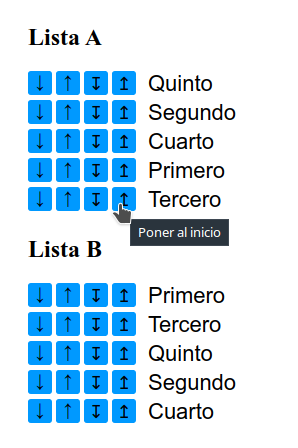
Dada una lista (<ul> y <li>) de elementos, crear un objeto de Javascript con la estructura dada.
Dada esta lista:
editor_code'><ul>
<li>Alarico</li>
<ul>
<li>Atanagildo</li>
<li>Leovigildo</li>
<li>RecaredoI</li>
<ul>
<li>Sisebuto</li>
<li>RecaredoII</li>
<li>Suintila</li>
<ul>
<li>Chindasvinto</li>
<li>Recesvinto</li>
<li>Wamba</li>
<li>Égica</li>
<li>Witiza</li>
<li>Rodrigo</li>
</ul>
</ul>
<li>Sisenando</li>
<li>Chintila</li>
</ul>
<li>Witerico</li>
<li>Gundemaro</li>
</ul>
Devolver:
editor_code'>{
"Alarico": {
"Atanagildo": {},
"Leovigildo": {},
"RecaredoI": {
"RecaredoII": {},
"Sisebuto": {},
"Suintila": {
"Chindasvinto": {},
"Recesvinto": {},
"Rodrigo": {},
"Wamba": {},
"Witiza": {},
"Égica": {}
}
},
"Sisenando": {},
"Chintila": {}
},
"Witerico": {},
"Gundemaro": {}
}
Función que elimina el valor mas bajo de un array de enteros.
editor_code'>eliminarMinimo([3, 4, 7, 2, 6, 8]); // [3, 4, 7, 6, 8]
eliminarMinimo([1, 1, 1]); // []
eliminarMinimo([1, 2, 1, 1]); // [2]
eliminarMinimo([]); // []
eliminarMinimo([1.4, 1.1, 1.7]); // [1.4, 1.7]
Este código muestra una función de javascript para ordenar los elementos (options) de un select por el contenido de su texto.
Ejemplo:
editor_code'><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
select {
height:200px;
width:100px;
}
</style>
</head>
<body>
<select multiple>
<option value="4">Opcion 4</option>
<option value="2">opcion 2</option>
<option value="6">opcion 6</option>
<option value="7">opcion 7</option>
<option value="1">opcion 1</option>
<option value="3">opcion 3</option>
<option value="5">opcion 5</option>
</select>
<input type="button" onclick="ordenar('select')" value="Ordenar">
</body>
</html>
<script>
/**
* Función para ordenar los elementos de un select
*
* @param string select - texto que haya referencia al select con la
* funcion querySelector()
* Puede ser por:
* tag del formulario "form"
* nombre del formulario "form[name=nombreForm]"
* id del formuario "#idForm"
*/
function ordenar(select) {
s=document.querySelector(select);
Array.from(s.options).sort(
(a,b) => a.text.toLowerCase() > b.text.toLowerCase() ? 1: -1
).forEach(
el => s.add(el)
);
}
</script>