Mostrando del 101 al 110 de 145 coincidencias
Se ha buscado por el tag: image
Utilizando una generación de números primos (Considero que no es la mejor manera), e imprimiéndoles en una imagen tipo PNG donde cada pixel tomara el valor de un numero, siendo un numero primo un pixel blanco y el resto negros, de esta manera observar la distribución visualmente ordenada.
Solo se introduce el tamaño de la imagen final y el programa generara números hasta llenar completamente la imagen.
Usando un tamaño de 20

En este ejemplo aprenderemos a Inserta diferentes imágenes en JPanels diferentes
Tenemos un JFrame con dos JPanels en diferentes localizaciones, cada uno de ellos
tiene asignado una imagen cargada por medio de un BufferedImage.
Los JPanels deben de tener una determinación como BorderLayout o OverLay Layout
para que la imagen sea introducida en su componente..
Si pulsamos sobre el JPanel 1 este automáticamente centra la imagen, es una muestra mas de
como hacer uso de métodos y la clase Graphics
Espero que les guste el código y aprendan Java una vez mas...
El código es el siguiente:
Bueno Vamos hacer algo muy sencillo con la herramienta NetBeans 8 que es, leer una imagen a partir de una ruta File de tu disco duro y cargarla en un BufferedImage y después esta imprimirla en un JFrame con la ayuda de paint(Graphics g), el código es muy sencillo y no merece mucha explicación espero que les gusta y aprendan JAVA:
También he creado una serie de métodos de Eventos para que vean como actúa el mouse sobre el JFrame...
Martes 25, de abrir del 2017 Por Yacoobs Cort. Mart.
Bien, una vez mas vamos aprender a cortar una imagen Cargada en una variable
BufferedImage,
que posteriormente imprimiremos en un
JFrame con la ayuda de
paint(Graphics g) para mostrar el
resultado de la imagen cortada hay que pulsar click con el mouse en el
JFrame...
Si arrastramos la ventana para hacer la mas grande apreciaremos que la imagen fue cortada según
las coordenadas que le demos. Espero que disfruten una vez mas y aprendan
JAVA....



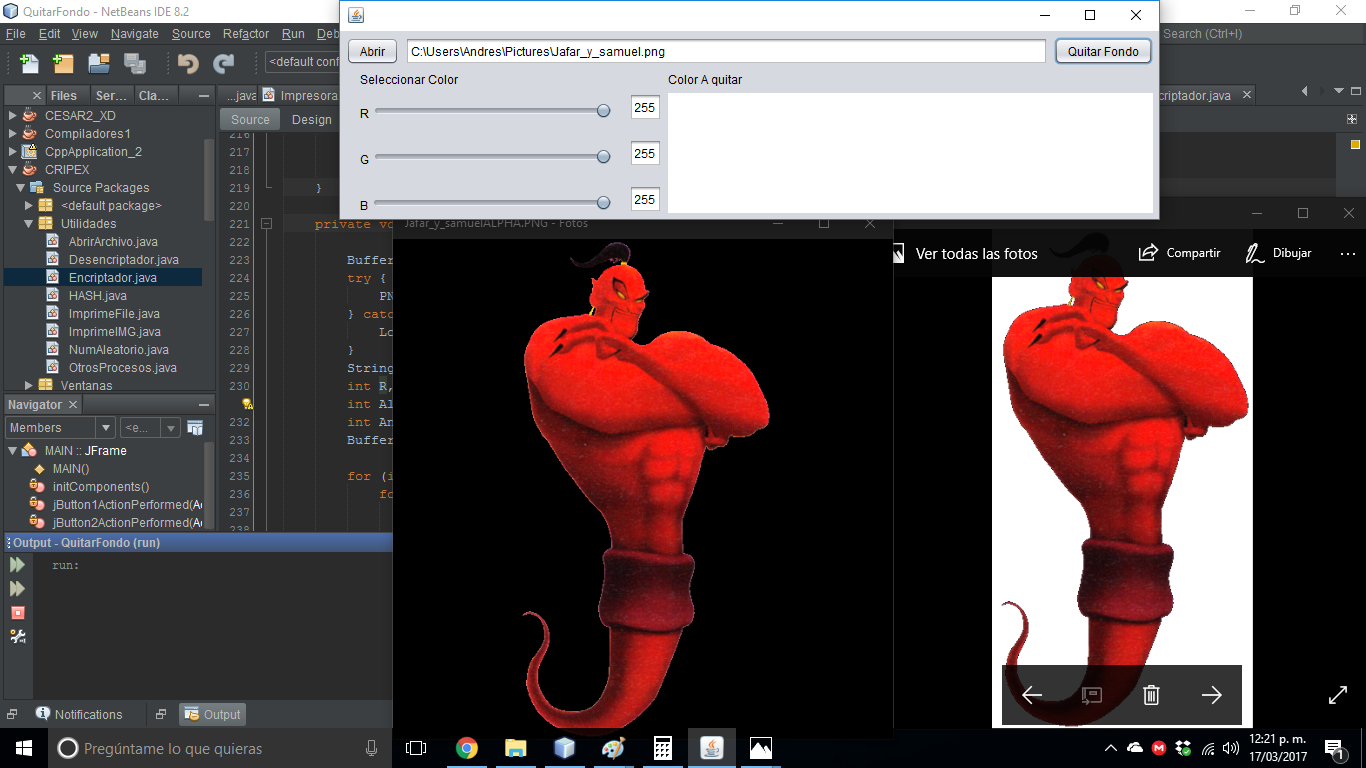
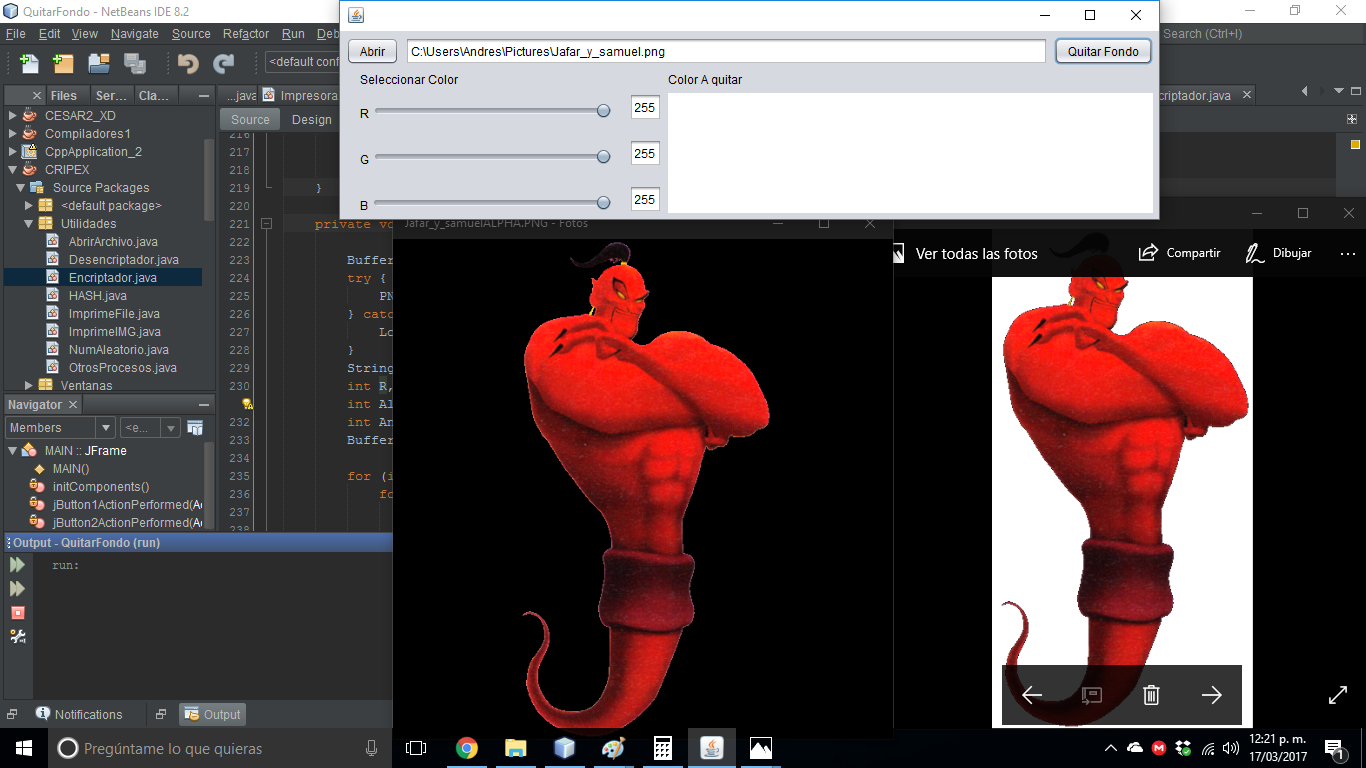
Sencillo programa para quitar el fondo de imágenes sin transparencia, basta fácil de usar u muy útil para poner el fondo transparente.
Permite quitar el fondo tomando como referencia un color, el cual eliminara, para quitar el fondo blanco seleccionar en la barra de a un lado el color blanco con el formato RGB 255,255,255 y así mismo para todos los demás colores.

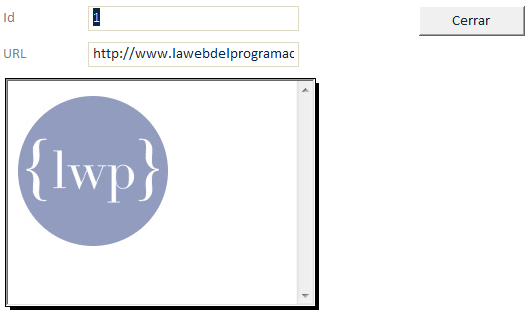
Script que permite cambiar la imagen de fondo al clicar en una miniatura. Ejemplo basado en una estructura básica y compatible 100%. Muy sencillo de ampliar y adaptar a cualquier proyecto.
Si se precisa, con CSS es fácil cambiar el aspecto, posiciones, tamaños, color, etc...
Espero sea útil para experimentar.
Un saludo
Este simple script, sirve para detectar si una pagina web, imagen, hoja de estilos, o cualquier archivo de Internet ha modificado.
Lo que hace, es que guarda una copia del mismo para posteriormente realizar una comprobación del tamaño y del MD5 del mismo.