JMusicPlayer
Java




 (1)
(1)Actualizado el 9 de Enero del 2022 por Francisco Javier Rojas Garrido (24 códigos) (Publicado el 12 de Diciembre del 2021)
954 visualizaciones desde el 12 de Diciembre del 2021
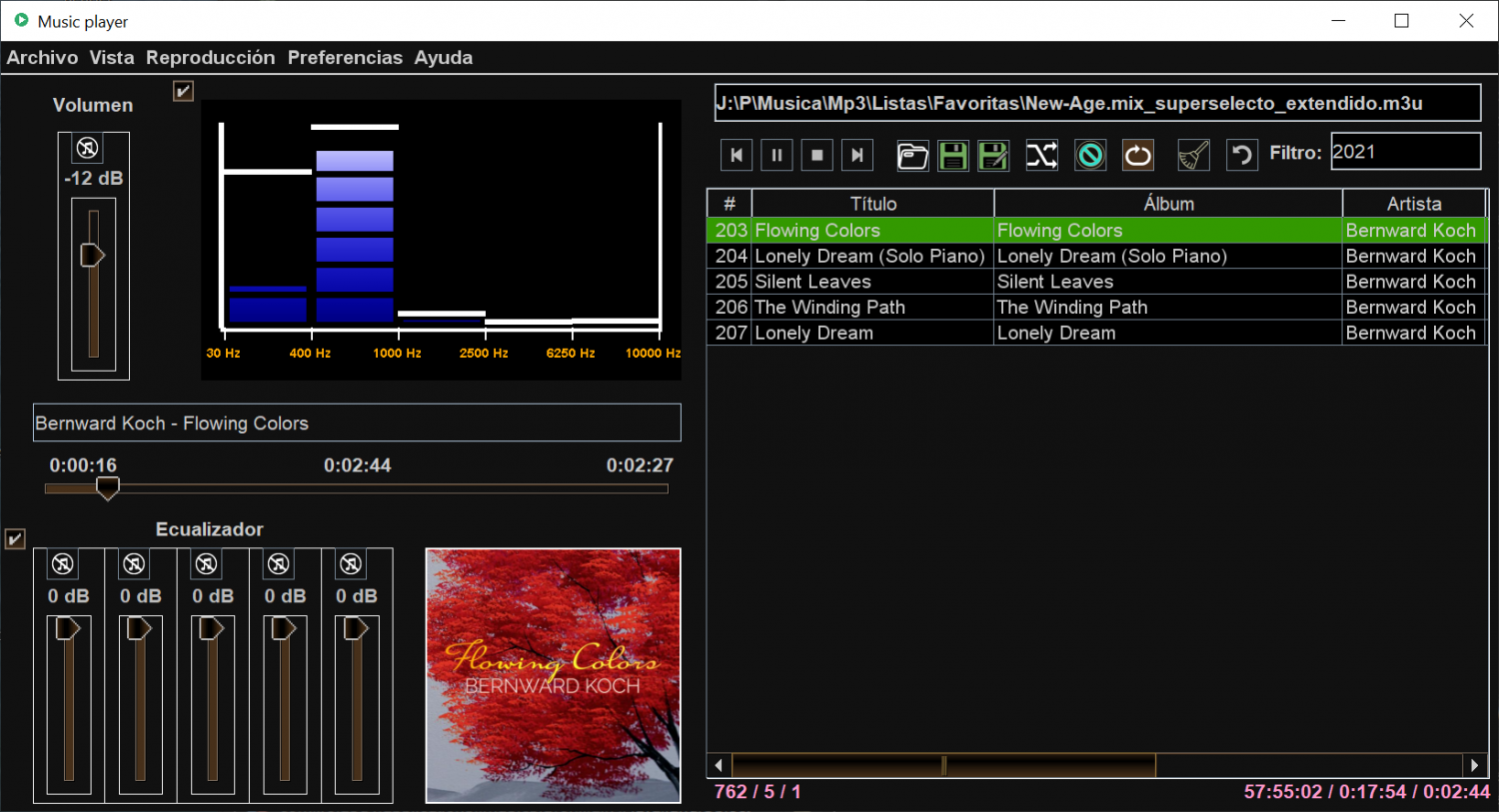
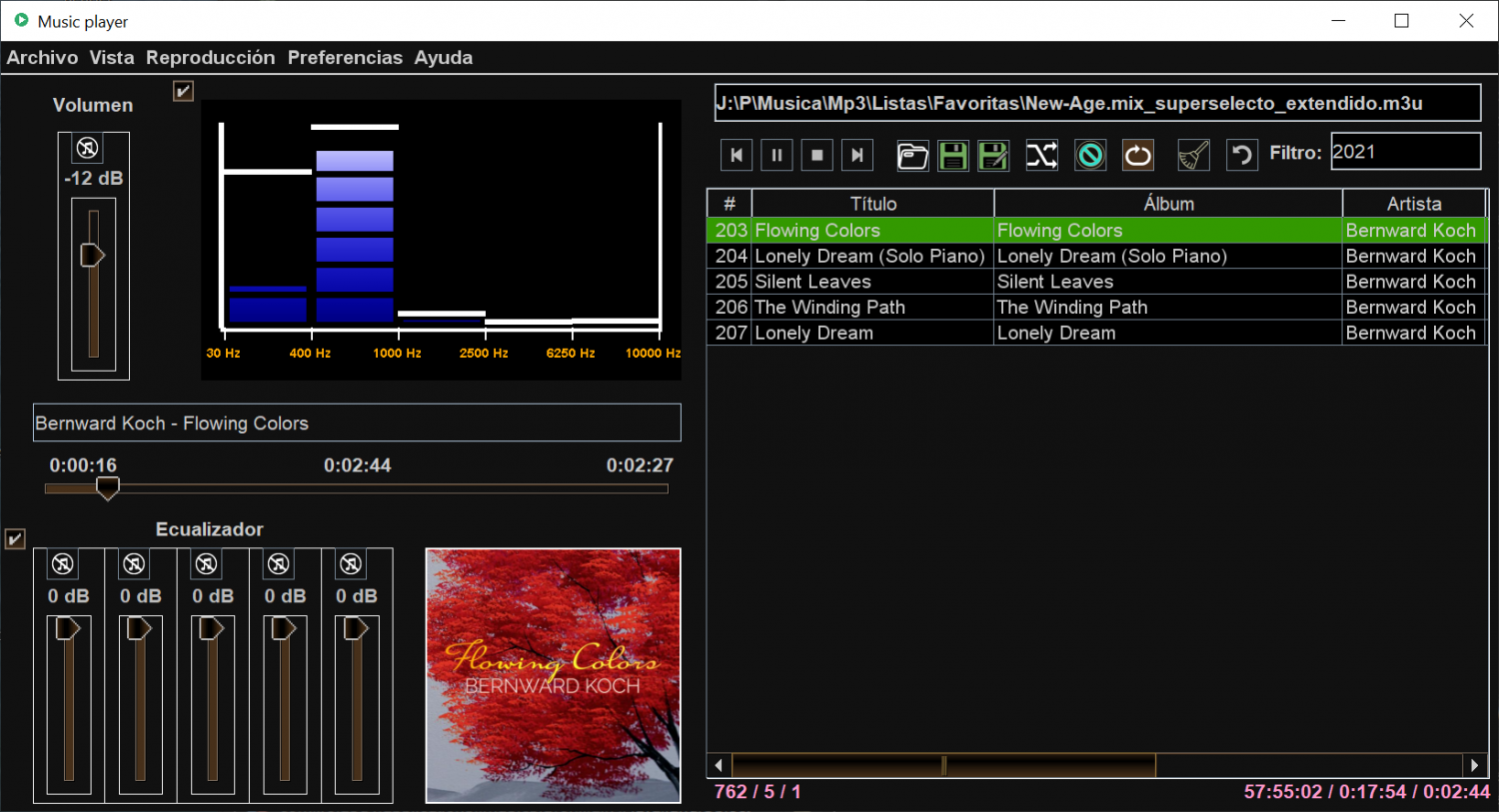
Como indica su nombre, la aplicación es un player de música.
Características:
- Soporta archivos locales en:
* mp3
* ogg
* wav
- Se pueden reproducir archivos mediante listas de reproducción en formato .m3u.
- La aplicación permite crear archivos m3u a partir de una lista de canciones que se puede crear arrastrando y soltando archivos de música desde el explorador de archivos.
- Ecualizador de 5 bandas de 0 a -20 dB.
- Ecualizador gráfico de 5 bandas.
- Posibilidad de modo aleatorio.
- Posibilidad de reproducción continua.
- Posibilidad de parar automáticamente la reproducción al final de la canción que está sonando.
- Navegador de canciones.
- Compatible con JDK-17
https://frojasg1.com:8443/resource_counter/resourceCounter?operation=countAndForward&url=https%3A%2F%2Ffrojasg1.com%2Fdemos%2Faplicaciones%2FJMusicPlayer%2FjmusicPlayer.demo.webm%3Forigin%3Dlawebdelprogramador&origin=web

Características:
- Soporta archivos locales en:
* mp3
* ogg
* wav
- Se pueden reproducir archivos mediante listas de reproducción en formato .m3u.
- La aplicación permite crear archivos m3u a partir de una lista de canciones que se puede crear arrastrando y soltando archivos de música desde el explorador de archivos.
- Ecualizador de 5 bandas de 0 a -20 dB.
- Ecualizador gráfico de 5 bandas.
- Posibilidad de modo aleatorio.
- Posibilidad de reproducción continua.
- Posibilidad de parar automáticamente la reproducción al final de la canción que está sonando.
- Navegador de canciones.
- Compatible con JDK-17
https://frojasg1.com:8443/resource_counter/resourceCounter?operation=countAndForward&url=https%3A%2F%2Ffrojasg1.com%2Fdemos%2Faplicaciones%2FJMusicPlayer%2FjmusicPlayer.demo.webm%3Forigin%3Dlawebdelprogramador&origin=web