Los Cursos más visitados de AJAX
Listado de los Cursos más visitados durante los últimos 30 días
Aprende a desarrollar Aplicaciones Web rápidas y que no refrescan la página a través de AJAX, en ese curso utilizaremos PHP y Mysql, junto a una enorme cantidad de código de Javascript.
Duración del vídeo: 2h20min

Libro de introducción al desarrollo de páginas web con Ajax.
En formato pdf. Contiene 408 páginas.
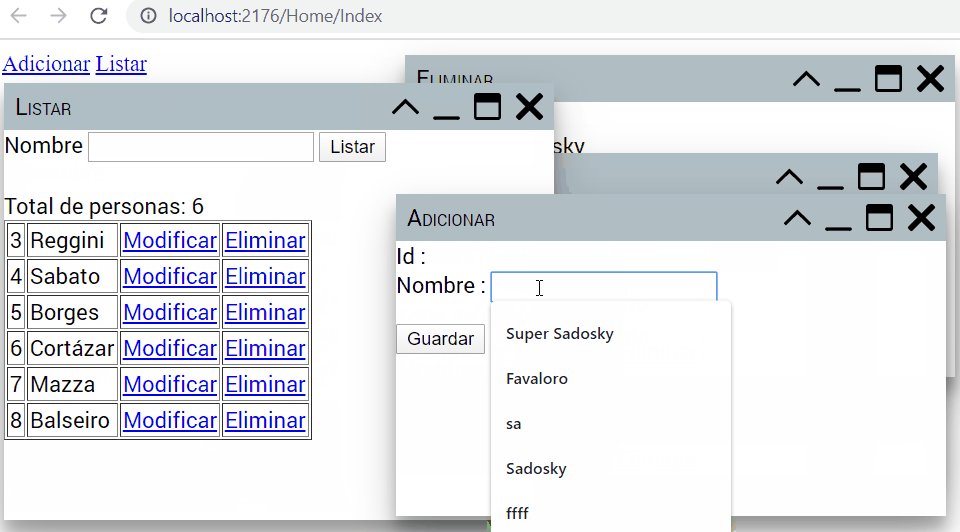
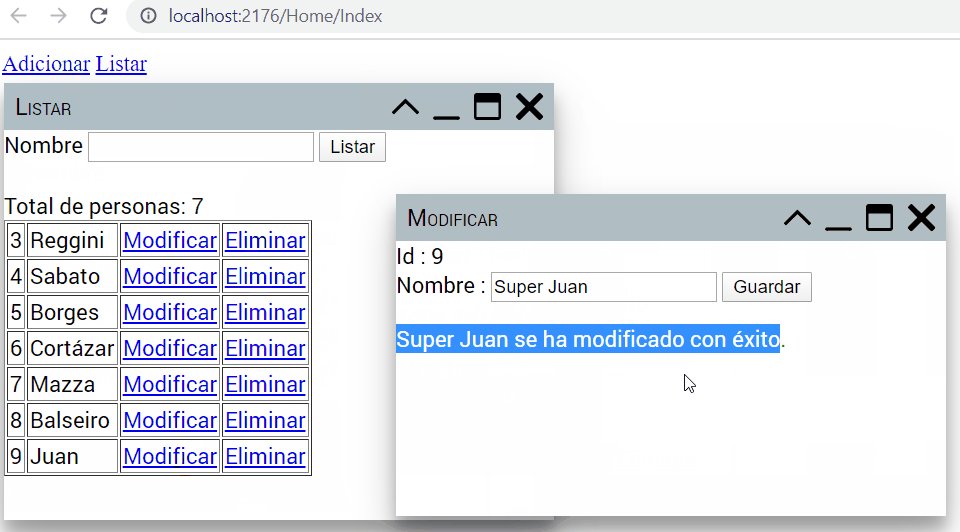
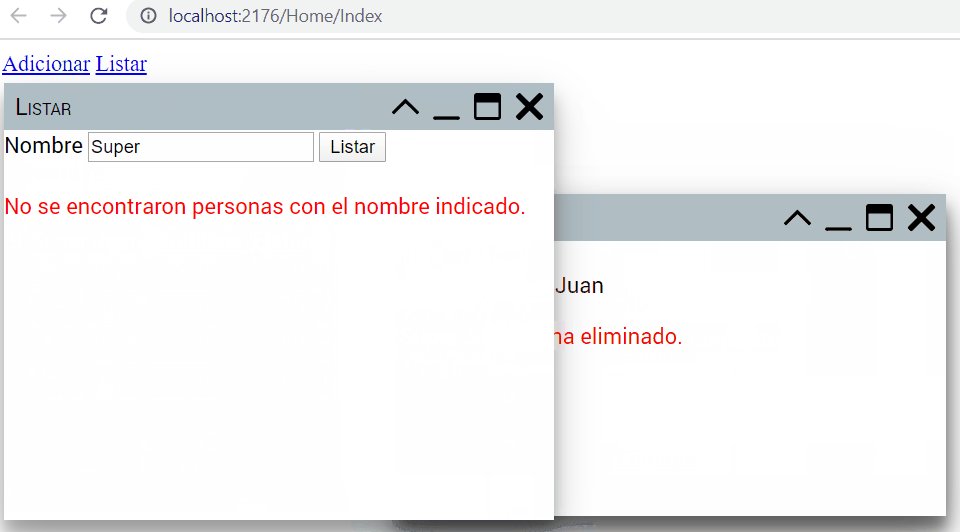
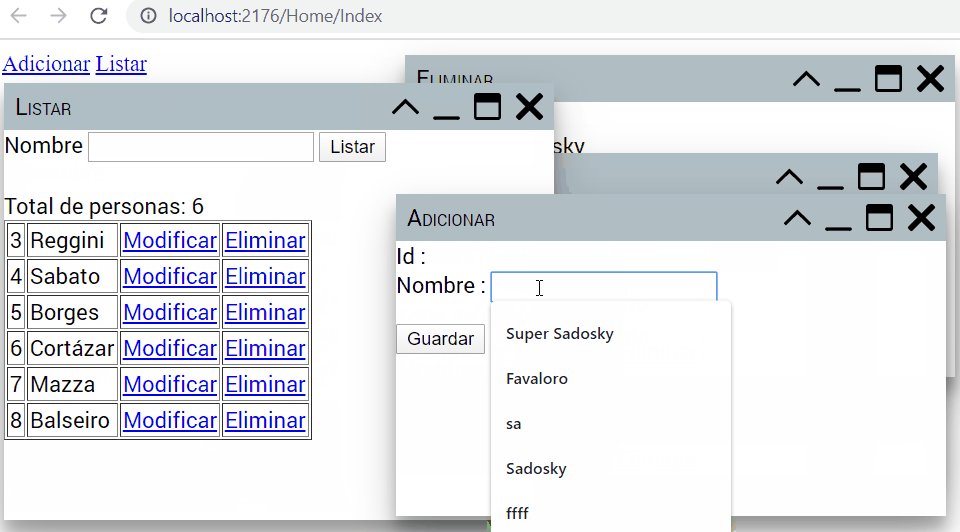
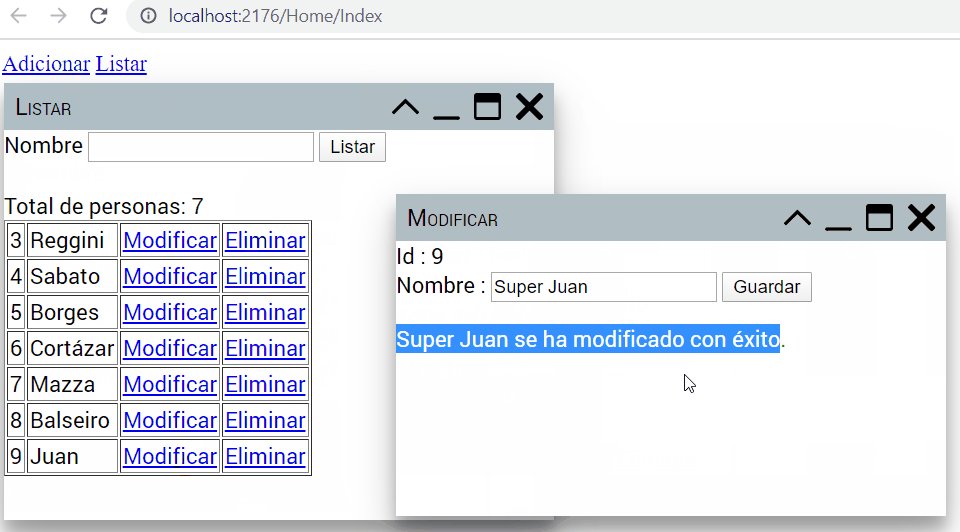
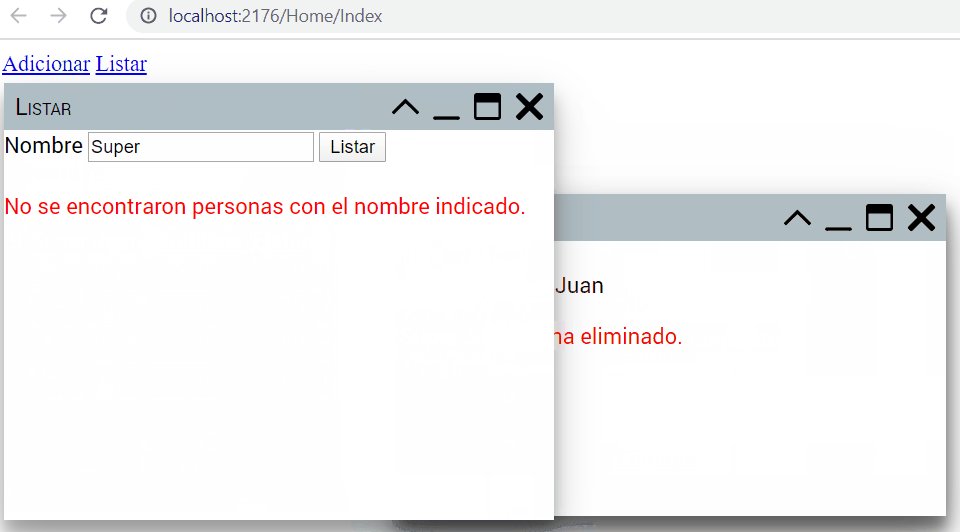
Explicar mediante una clásica aplicación de Altas, Bajas y Modificaciones, la utilización de la librería JsPanel como ventanas contenedoras de las respuestas Ajax MVC C#.

Aprende a desarrollar Aplicaciones Web rápidas y que no refrescan la página a traves de AJAX, en ese curso utilizaremos PHP y Mysql, junto a una enorme cantidad de código de Javascript.
Duración 2h 19m

Curso de introducción a Ajax con jQuery en vídeos:
1.- $.get()
2.- $.get() y JSON
3.- $.get() y JSON Array
4.- $.getJSON() parte-1
5.- $.getJSON() parte-2
6.- $.ajax()
7.- $.get() - PHP - enviar datos a servidor
8- $.post() - PHP - formulario
9.- $.post() - PHP (formulario) - done, fail y always
10.- ¿Cómo consumir Youtube API V3 con jQuery & Ajax?
11.- Estructura de Proyecto - Youtube API V3 - jQuery & Ajax
12.- ¿ Como obtener Youtube API Key?
13.- Ejecutar petición utilizando API key - jQuery & Ajax
Aprende a desarrollar Aplicaciones Web rápidas y que no refrescan la página a traves de AJAX, en ese curso utilizaremos PHP y Mysql, junto a una enorme cantidad de código de Javascript.
Duración: 2h19m

Documento publicado por O'Reilly.
En formato pdf. Contiene 214 páginas.

El estilo REST (Representational State Transfer) es una forma ligera de crear Servicios Web. El elemento principal en el que se basan estos servicios son las URLs. En líneas generales podemos decir que estos servicios consisten en URLs a las que podemos acceder, por ejemplo mediante protocolo HTTP, para obtener información o realizar alguna operación. El formato de la información que se intercambie con estas URLs lo decidirá el desarrollador del servicio. Este tipo de servicios acercan los Servicios Web al tipo de arquitectura de la web, siendo especialmente interesantes para su utilización en
AJAX.
En formato pdf. Contiene 38 páginas.

En formato pdf. Contiene 38 páginas.

Manual de programación en AJAX. Dividido en:
Introducción.
• ¿Qué es AJAX?
• ¿Dónde se utiliza?
• Ventajas y desventajas
El formato XML
Conceptos de Javascript
• Variables
◦ Arrays
◦ Diccionarios
• Funciones y Eventos
El objet o XMLHttpRequest
• Métodos del objeto XMLHttpRequest para obtener información
◦ open
◦ setRequestHeader
◦ send
• Propiedades de método XMLHttpRequest
◦ onreadystatechange
◦ readyState
◦ responseText
◦ responseXML
El objeto document
• Métodos para gestionar la información
◦ getElementsByTagName
◦ getElementById
◦ getAttribute
• La propiedad innerHTML
Compatibilidad con distintos navegadores
En formato pdf. Contiene 24 páginas.

Documento correspondiente a la Universidad de Alicante donde se describen los conceptos y fundamentos básicos, los patrones, ejemplos prácticos y librerías estándares de AJAX.
En formato pdf. Contiene 42 páginas.
Tutorial de AJAX desde CERO. El tutorial presenta un acercamiento a la comunicación asincrónica con el servidor utilizando las tecnologías: HTML, CSS, JavaScript, PHP, XML y JSON. El curso se Se organiza con una serie de conceptos teóricos, luego algunos ejercicios resueltos y por último permite efectuar ejercicios ejecutándolos en el mismo sitio.
1 - Qué es AJAX?
2 - Ventajas y desventajas de AJAX.
3 - Un ejemplo con AJAX.
4 - El mismo ejemplo sin AJAX.
5 - Objeto XMLHttpRequest
6 - Pasando datos al servidor por el método GET.
7 - Pasando datos al servidor por el método POST.
8 - Recuperando datos mediante la propiedad responseText del objeto XMLHttpRequest
9 - Recuperando datos mediante la propiedad responseXML del objeto XMLHttpRequest
10 - Propiedades onreadystatechange y readystate.
11 - Propiedades status y statusText.
12 - Método abort del objeto XMLHttpRequest
13 - Mostrar un gif animado mientras se envían y reciben los datos del servidor.
14 - Paginación con AJAX
15 - Cargar un control de tipo select
16 - Mostrar un tooltip con datos recuperados del servidor en forma asincrónica
17 - Autocompletar un control de tipo text
18 - Encuenta con AJAX
19 - Qué es JSON?
20 - Recuperar datos del servidor en formato JSON
21 - De PHP a JSON (utilizando la función json_encode)
22 - De JavaScript a JSON (utilizando la función stringify del objeto JSON)
23 - De JSON a JavaScript (utilizando utilizando la función parse)
24 - De JSON a PHP (utilizando la función json_decode)
25 - Pizarra interactiva multiusuario
Tutorial de introducción a Ajax de aproximadamente 90 horas.
Contenidos:
1. CONSIDERACIONES PREVIAS. ¿QUÉ ES Y PARA QUÉ SIRVE AJAX?
2. EL PAPEL DE AJAX EN LOS DESARROLLOS WEB. HTML, CSS, JAVASCRIPT Y AJAX.
3. REPASO BREVE DE LA ARQUITECTURA CLIENTE-SERVIDOR Y SUS IMPLICACIONES.
4. SOPORTE DE LOS NAVEGADORES A LA TECNOLOGÍA AJAX
5. EL OBJETO XMLHttpRequest
5.1 Propiedades channel, multipart, readyState, responseText, responseXML, status, statusText, upload, withCredentials.
5.2 Métodos abort(), getAllResponseHeaders(), getResponseHeader(“header”)
5.3 Métodos onreadystatechange, open(“method”, “url”), send(content), setRequestHeader, init(), overrrideMimeType, sendAsBinary.
6. ENVÍO DE INFORMACIÓN AL SERVIDOR. FORMATOS DE INTERCAMBIO DE INFORMACIÓN.
6.1 Métodos GET y POST y ejemplos de uso.
6.2 Formato XML
6.3 Formato JSON
6.3.1 Reglas de sintaxis JSON
6.3.2 Valores JSON
6.3.3 Arrays JSON
6.3.4 Ficheros JSON
6.5 Diferencias entre XML y JSON. Ventajas e inconvenientes.
7. EJEMPLOS DE USO DE AJAX: MANIPULACIÓN DEL DOM.
7.1 Ejemplo de uso de Ajax para manipular el DOM.
8. EJEMPLOS DE USO DE AJAX: CARGA DE CONTENIDOS DESDE BASE DE DATOS.
8.1 Ejemplo cargar contenido desde base de datos en base a una interacción dinámica del usuario.
9. EJEMPLOS DE USO DE AJAX: AUTOCOMPLETAR.
9.1 Ejemplo de sugerencias de búsqueda y autocompletado con Ajax
10. EJEMPLOS DE USO DE AJAX: LISTAS DESPLEGABLES DEPENDIENTES
10.1 Ejemplo de listas con contenido dependiente usando Ajax
11. EJEMPLOS DE USO DE AJAX: APLICACIONES EN FORMULARIOS Y VALIDACIÓN DE FORMS
11.1 Validación de formularios en tiempo real con Ajax
11.2 Ventajas e inconvenientes del uso de Ajax para la validación de formularios
12. AJAX EN LA WEB
12.1 Api de Google Maps.
12.2 Google Search. Api Google Web Search (deprecated) y Api Google Custom Search.
12.3 Autocomplete con jQuery
12.4 Otras aplicaciones de Ajax en la web.
13. FRAMEWORKS CON SOPORTE PARA AJAX
13.1 jQuery
13.2 Protype
13.3 Mootools
13.4 Otros frameworks y librerías
Manual de Xajax, para programar con ajax en PHP de una manera sencilla. Una serie de artículos prácticos para aprender a programar con Ajax en páginas PHP, utilizando el framework Xajax.
Un manual que explica Ajax por la práctica, con una serie de ejemplos de códigos que usan javascript, HTML y XML para crear aplicaciones Ajax.
Guía de desarrollo para AJAX. En formato pdf. Contiene 54 páginas.
La forma más fácil de aprender a crear pestañas con Javascript, css y HTML. En formato pdf. Contiene 10 páginas.
Curso de AJAX en vídeos:
1 - introducción | Que es AJAX?
2 - JSON | Cómo leer JSON usando AJAX?
3 - JSON Array
4 - Nested JSON
5 - Encontrando el número menor JSON
6 - Buscar persona en un objeto de JSON
7 - POST- PHP (Formulario)
8 - GET - PHP | calculadora
9 - GET, PHP buscando usuario en Servidor
10 - PHP - MySQL (Conexion a base de datos)
11 - PHP - MySQL- Selccionar usuario
12 - PHP - MySQL - Buscador con sugerencias
13 - POST - PHP - MySQL - INSERT | insertar
Manual de Ajax en formato HTML. Dividido en once secciones.
Manual en formato diapositiva de Ajax. En formato pdf. Contiene 43 páginas.
Vídeo tutorial de introducción a jQuery y Ajax.
Duración 2:36:00
Completo manual de introducción a Ajax dividido en:
Capítulo 1. Introducción a AJAX
Capítulo 2. JavaScript básico
2.2. Variables
2.3. Palabras reservadas
2.4. Tipos de variables
2.5. Operadores
2.6. Objetos nativos de JavaScript
2.7. Funciones
2.8. Funciones y propiedades básicas de JavaScript
Capítulo 3. JavaScript avanzado
3.2. Clases
3.3. Otros conceptos
Capítulo 4. DOM (Document Object Model)
4.2. Tipos de nodos
4.3. La interfaz Node
4.4. HTML y DOM
Capítulo 5. BOM (Browser Object Model)
5.2. El objeto window
5.3. El objeto document
5.4. El objeto location
5.5. El objeto navigator
5.6. El objeto screen
Capítulo 6. Eventos
6.1. Modelo básico de eventos
6.2. El flujo de eventos
6.3. Handlers y listeners
6.4. El objeto event
6.5. Tipos de eventos
6.6. Solución cross browser
Capítulo 7. Primeros pasos con AJAX
7.2. La primera aplicación
7.3. Métodos y propiedades del objeto XMLHttpRequest
7.4. Utilidades y objetos para AJAX
7.5. Interacción con el servidor
7.6. Aplicaciones complejas
7.7. Seguridad
Capítulo 8. Técnicas básicas con AJAX
8.2. Teclado virtual
8.3. Autocompletar
Capítulo 9. Técnicas avanzadas con AJAX
9.2. Lector RSS
9.3. Google Maps
Capítulo 10. Frameworks y librerías
10.1. El framework Prototype
10.2. La librería scriptaculous
10.3. La librería jQuery
10.4. Otros frameworks importantes
Capítulo 11. Otras utilidades
11.2. Mejorar el rendimiento de las aplicaciones complejas
11.3. Ofuscar el código JavaScript
11.4. Evitar el problema de los dominios diferentes
Capítulo 12. Recursos útiles
Capítulo 13. Bibliografía
Capítulo 14. Ejercicios resueltos
14.2. Ejercicio 2
14.3. Ejercicio 3
14.4. Ejercicio 4
14.5. Ejercicio 5
14.6. Ejercicio 6
14.7. Ejercicio 7
14.8. Ejercicio 8
14.9. Ejercicio 9
14.10. Ejercicio 10
14.11. Ejercicio 11
14.12. Ejercicio 12
14.13. Ejercicio 13
14.14. Ejercicio 14
14.15. Ejercicio 15
14.16. Ejercicio 16
14.17. Ejercicio 17
14.18. Ejercicio 18
14.19. Ejercicio 19
14.20. Ejercicio 20
14.21. Ejercicio 21
14.22. Ejercicio 22
14.23. Ejercicio 23
En formato pdf. contiene 237 páginas.
Manual en formato pdf de AJAX. Contiene 251 páginas.
La librería AjaxTags es un conjunto de tags JSP que nos simplifican el uso de JavaScript asíncrono y XML (AJAX) en páginas con servidores Java. Esto hace posible que los desarrolladores Java no necesiten entrar en profundidad en el código de los Javascript para implementar un formulario web tipo AJAX, sino que pueden usar los modelos definidos en la librería AjaxTag, facilitando por tanto su labor.
AJAX no es un lenguaje exactamente; su nombre viene dado por el acrónimo de Asynchronous JavaScript And XML y es posiblemente la mayor novedad en cuanto a programación web en estos últimos años.
Un manual de AJAX para aprender ha usar la técnica de programación a bajo nivel, es decir con HTML y Javascript, sin Toolkits, haciendo nuestra propia librería y aprendiendo desarrollando multitud de ejemplos, es lo más práctico que yo he visto. En formato pdf. Contiene 112 páginas.
Manual publicado en Wikipedia de AJAX.
Completo manual de AJAX basado en el PFC, "AJAX, Fundamentos y Aplicaciones" escrito por Juan Mariano Fuentes. 2ºEdición. En formato pdf. Contiene 112 páginas.
Introducción
Capítulo 1: El objeto XMLHttpRequest
Capítulo 2: Herramientas de depuración 33
Capítulo 3: Técnicas de petición de información
Capítulo 4: Ejemplos reales de uso para AJAX
Bibliografía
Guía de inicio para Ajax on Rails. En formato de diapositivas en pdf. Contiene 28 páginas.
Manual en formato pdf de AJAX.

 Curso de AJAX con PHP
Curso de AJAX con PHP



 (2)
(2)