Actualizado el 21 de Marzo del 2018 (Publicado el 15 de Diciembre del 2017)
1.173 visualizaciones desde el 15 de Diciembre del 2017
237,5 KB
8 paginas
Creado hace 8a (12/10/2016)
Scratch: Entorno de programación
Creando scrolls
Una técnica empleada en algunos juegos consiste en crear un fondo dinámico, lo que se
conoce como Scrolling, es decir, mientras el personaje avanza el fondo se va moviendo.
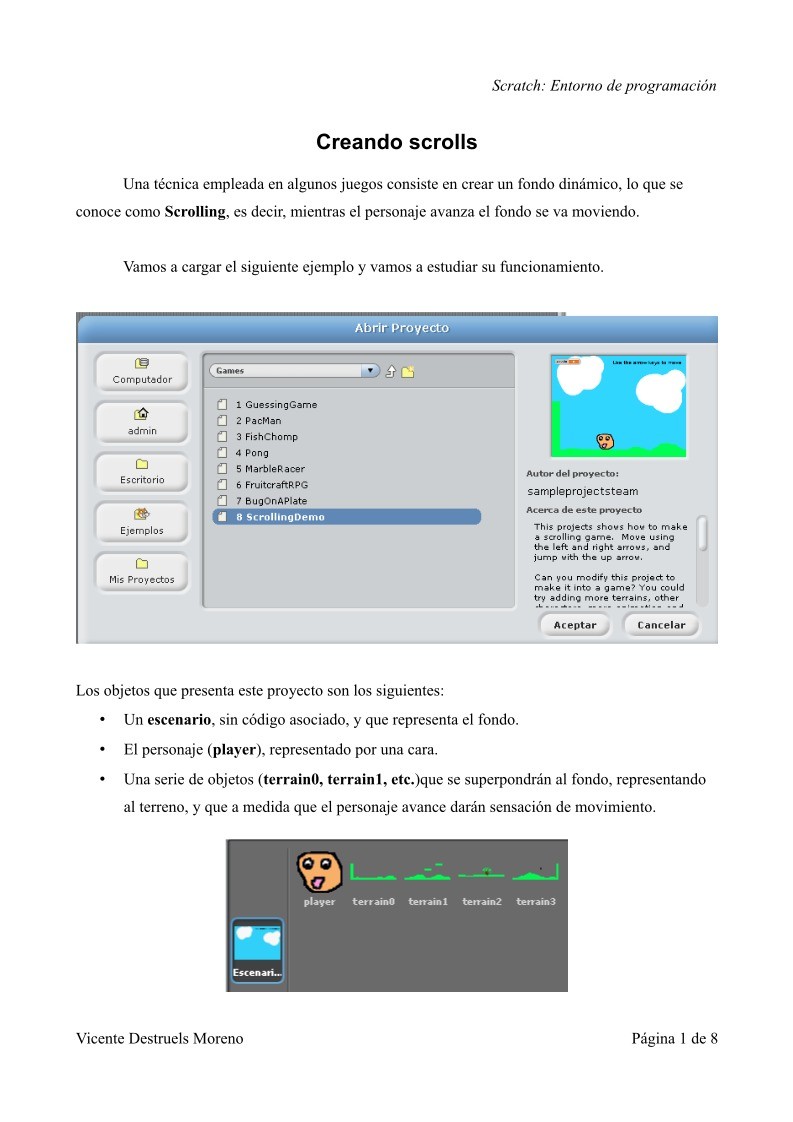
Vamos a cargar el siguiente ejemplo y vamos a estudiar su funcionamiento.
Los objetos que presenta este proyecto son los siguientes:
• Un escenario, sin código asociado, y que representa el fondo.
• El personaje (player), representado por una cara.
• Una serie de objetos (terrain0, terrain1, etc.)que se superpondrán al fondo, representando
al terreno, y que a medida que el personaje avance darán sensación de movimiento.
Vicente Destruels Moreno
Página 1 de 8
�Scratch: Entorno de programación
Haz clic sobre la
y comprueba que a medida que el personaje avanza, estos objetos que
representan al terreno van apareciendo.
Veamos el código asociado al personaje.
Podemos distinguir varios bloques.
• Uso de una variable llamada scrollX, que aumenta o disminuye 5 unidades según la tecla
izquierda o derecha este presionada, es decir, según el personaje avance o retroceda.
Disminuye 5 si presionamos a la derecha y viceversa
• Un bloque que al presionar la flecha arriba permite al personaje avanzar verticalmente 200
unidades.
• Un bloque que permite al personaje avanzar por encima del color verde y en caso de que no
lo toque bajar hasta tocarlo, de 5 en 5 unidades.
Vicente Destruels Moreno
Página 2 de 8
�Veamos ahora el código asociado al terreno0:
Scratch: Entorno de programación
Aquí podemos ver que la coordenada X del objeto vale ScrollX + (480*0), ya que este
terreno es el que inicialmente se carga.
Figura1
Las 480 unidades representa al ancho de este objeto, que coincidirá con el ancho del fondo.
Veámoslo.
Esto quiere decir, que inicialmente el objeto aparecerá en la coordenada X igual a 0.
Realiza el siguiente cambio:
Observa como el objeto comienza ahora en la posición 240 y no en la 0.
Vuelve a dejar el código del objeto como estaba inicialmente(figura1).
Vicente Destruels Moreno
Página 3 de 8
�Scratch: Entorno de programación
Veamos ahora el código del terreno1.
Como vemos la coordenada X del objeto valdrá ScrollX, más 480 unidades, que es justo la
anchura de todos los terrenos.
Es decir, el objeto ya esta mostrado en pantalla pero no lo veremos hasta que nos
desplazemos hacia la derecha. En realidad lo que se hace es ir restando a la variable X del terreno
una cantidad fija, ScrollX, de forma que el objeto acabará apareciendo.
Y esta es la idea construir 4 terrenos consecutivos de ancho 480 ptos, gestionado por la
operación 480*Numero e ir restando una cantidad fija, scrollX, hasta que el objeto aparezca en
pantalla, creando una sensación de movimiento.
El resto de terrenos es similar pero cambiando el número de 480*Numero por 2,3, etc...
Vamos a realizar unos pequeños cambios para comprender mejor la mecánica de este Scroll:
1. Crear un hueco, de 480 ptos, después del terrain2 y antes del terrain3.
La solución consiste en que el terreno3 parezca mas tarde. Comprueba que sale bien.
Vuelve a dejar el código como antes, sin hueco. Ejecútalo
de nuevo para verificarlo
Vicente Destruels Moreno
Página 4 de 8
�Scratch: Entorno de programación
2. Ahora crearemos un nuevo objeto llamada terreno22 y lo situaremos después del terreno2.
Para ello duplica el objeto terrain1 y píntalo de azul. Modifica su código para que aparezca
donde debe
Del mismo modo deberás modificar el código del objeto terrain3 para que aparezca en el
orden deseado, cambiando
Ejecuta de nuevo el programa y comprueba que sale bien.
Observaras dos cosas:
• Los empalmes del terreno se ven cuando el personaje avanza o retrocede y al realizar
cambios de color.
• El personaje no puede andar por el color azul.
Estas son algunas de las consideraciones que deberemos tener en cuenta cuando realicemos
juegos de este tipo.
Vicente Destruels Moreno
Página 5 de 8
�Scratch: Entorno de programación
Veamos como solucionar el problema de que no pueda andar por el color azul. El cambio
deberemos realizarlo en la gestión del color del personaje, sustituyendo el control del color verde
ahora por verde o azul. Realízalo así:
3. Para animar algo más el caminar del
personaje vamos a cambiar también el
fondo para que no sea siempre el
mismo.
Crea los siguientes fondos a partir del
actual y renómbralos.
Vicente Destruels Moreno
Página 6 de 8
�Scratch: Entorno de programación
La idea es que de forma automática según si el personaje se encuentre en un terreno u otro el
fondo cambie de forma automática. La instrucción que nos permite hacer esto es:
Que nos permite comprobar diferentes valores de diferentes objetos. Si haces clic en ayuda
Hemos de lograr que si la coordenadaX del personaje coincide con la coordenadaX del
terreno, esto quiere decir que nos encontramos sobre el terreno adecuado, cambiemos el fondo por
el que queramos.
¿Donde incluimos este código?Pues si, justo donde piensas, en el escenario que es quien
tiene los disfraces. Añade pues el siguiente código al escenario.
Vicente Destruels Moreno
Página 7 de 8
�Scratch: Entorno de programación
Inicialmente se establece como fondo el F1, y luego a medida que cambia de terreno se
cambia de escenario. Como tenemos mas terrenos que escenarios el F1 es gastado también en el
terreno22 que creamos, el azul.
Comprueba su funcionamiento llegando hasta el final y volviendo hasta el principio.
Vicente Destruels Moreno
Página 8 de 8
 Crear cuenta
Crear cuenta


Comentarios de: Scratch - creando scrolls (0)
No hay comentarios