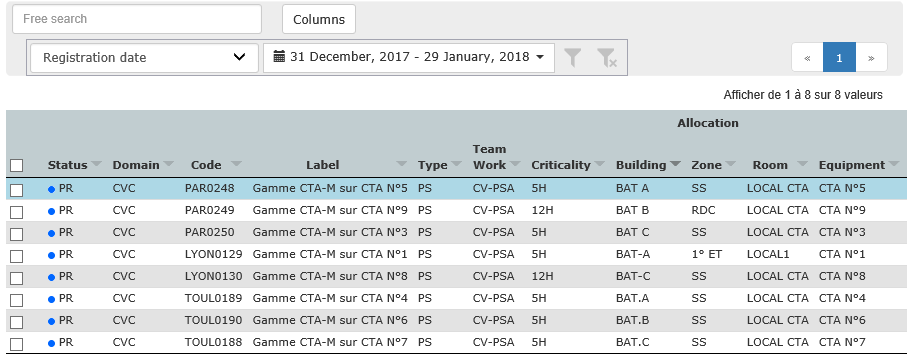
Mostrando del 11 al 20 de 62 registros
Las barras de progreso son elementos gráficos que están presentes en casi todas las aplicaciones que realizan operaciones largas tales como cargar grandes archivos, procesamiento de imágenes o procesamiento de vídeos.
Estas barras se utilizan para indicar al usuario que el ordenador está pensando o está ocupado haciendo alguna tarea. Lo mismo puede ocurrir en la carga de páginas web, aplicaciones o cualquier funcionalidad que requiera un proceso.
En este tutorial vamos a explicar un ejemplo práctico que te va a resultar muy útil o te va a servir como referencia para aplicar a tus aplicaciones o páginas web con conseguir el efecto de las barras de progreso funcionando paralelamente con el proceso que se esté ejecutando. Vas a conocer una forma para mostrar barras de progreso de un proceso real utilizando jQuery, Ajax, PHP y MySQLi.

Cuando queremos hacer un formulario de registro de usuarios o de elementos que deseamos que su nombre sea único y que no puede estar duplicado en la base de datos, podemos usar en nuestros campos de texto del formulario una validación para comprobar la disponibilidad o existencia del nombre en vivo.
Esto también se puede aplicar para la validación de emails únicos. También se podría comprobar en el momento si un email ya existe en la base de datos o cualquier dato que se te ocurra.
En el ejemplo que se ilustra asociado a esta entrada, vamos a ver un formulario donde el usuario puede indicar su nombre o nickname para registrarse o iniciar sesión en una página Web. Vamos a comprobar la disponibilidad del nombre de usuario en vivo utilizando la tecnología Ajax para enviar la petición al servidor sin necesidad de recargar la página.
Esto lo vamos a conseguir utilizando las siguientes tecnologías: HTML, jQuery, AJAX, PHP y MySQLi.

Hoy vamos a ejercitar de nuevo el manejo de listas con jQuery. Para ello vamos a ver cómo podemos copiar elementos entre listas con jQuery.
El objetivo es conseguir mover elementos de una lista Origen a otra lista Destino. Esta vez moveremos el elemento sobre el que hagamos click en la lista origen y añadiremos ese elemento a la lista destino.
Seguramente todos vamos intuyendo que haremos lo siguiente:
1.- Definir una lista origen y sobre cada uno de sus elementos de forma individual les vincularemos el evento click para que reaccionen ante él.
2.- Pasarle una función que tome el elemento seleccionado y lo mueva a otra lista con jQuery appendTo

Una de las cosas a las que he tenido que recurrir últimamente es a utilizar plantillas personalizadas por usuario para distintos sites. Cómo muchos sabréis una de las maneras más simples es utilizar hojas de estilo dinámicas a través de PHP pero, si no podemos utilizar PHP, si por ejemplo estamos en JAVA, una de las soluciones disponibles es precisamente esta.
Para realizar esta solución, lo que vamos a crear son 2 funciones de JavaScript. Una que realizará las modificaciones solicitadas en las hojas de estilo y otra que cargará un JSON y lo utilizará como array de valores para configurar dichas hojas de estilo.

Con la ayuda de jQuery y jQueryUI se pueden crear y controlar muy fácil ventanas emergentes (dialogs). Estas "ventanas popup" son muy útiles para mostrar información variada, cómo el típico aviso legal, un mapa con datos de contacto o un call to action. Por defecto las ventanas emergentes de jQueryUI tienen un título, un botón de cierre y un imagen en la esquina que permite cambiar el tamaño, pero todo se puede modificar al gusto con un poco de JavaScript. En este tutorial veremos cómo hacerlo

 Barras de progreso con jQuery, Ajax y PHP
Barras de progreso con jQuery, Ajax y PHP