Los Temas más visitados de JQuery
Listado de los Temas más visitados durante los últimos 30 días
Arículo que explica el funcionamiento de Ajax y JSON con jQuery. Con ejemplos prácticos.
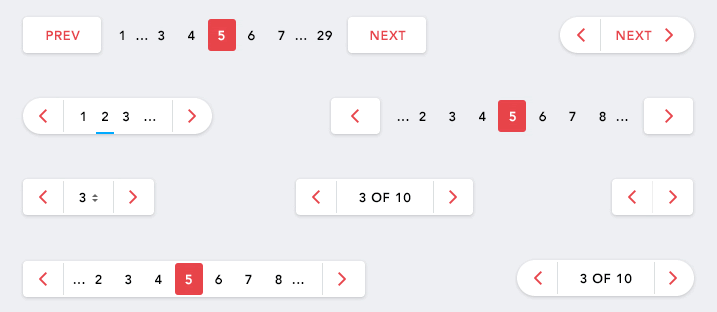
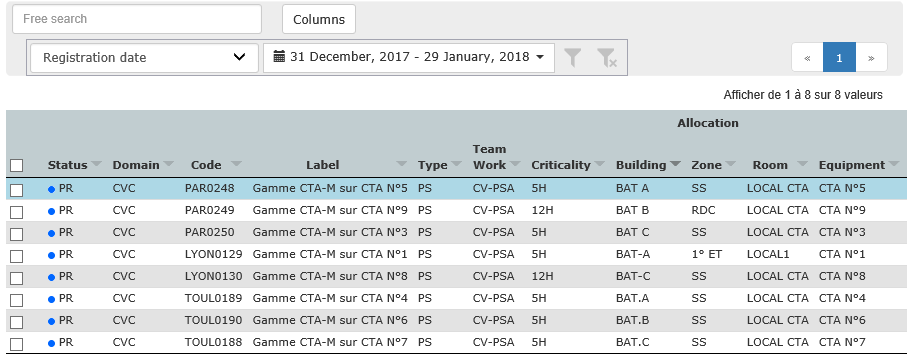
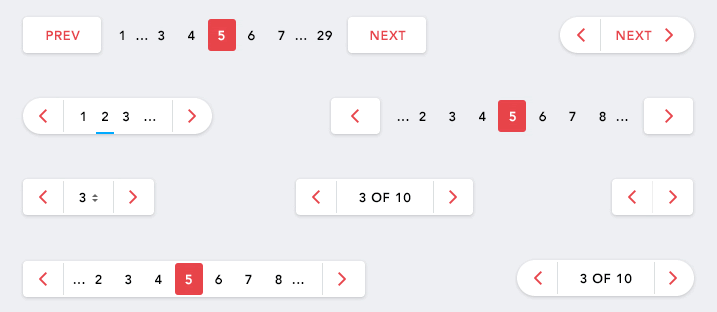
La paginación de resultados se hace necesaria a medida que tenemos grandes cantidades de registros que mostrar.
En este artículo vamos a explicar una versión mejorada sobre la paginación de resultados pero esta vez vamos a utilizar las tecnologías: jQuery, Ajax, PHP y MySQLi.

Algo que es muy útil y recurrente dentro de mis proyectos es el menú desplegable, este elemento le da un toque moderno a nuestras webs, además de ahorrar espacio sobre todo cuando se trata de diseños para dispositivos móviles. Hacemos clic sobre un botón y que despliega el contenido que queremos ver en lugar de llenar la página de texto y tener que hacer scroll hasta encontrar lo que se busca. Por lo que también estamos aportando usabilidad a nuestra página web.
Este artículo muestra como crear un menú, pero podría ser simplemente un botón que despliega un contenido como las características de un producto por ejemplo y la acción podría dispararse al pasar el ratón por encima.

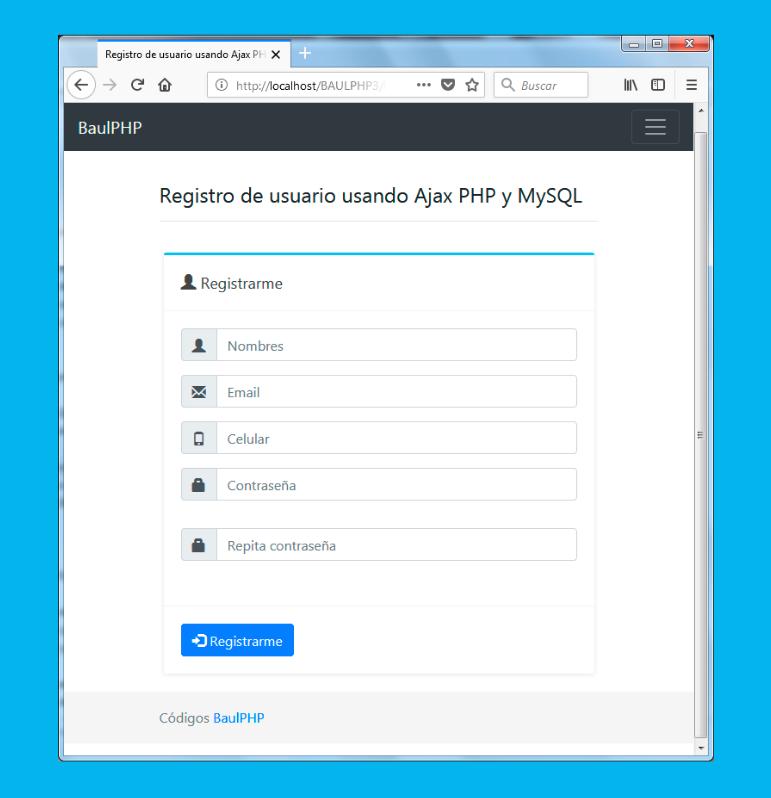
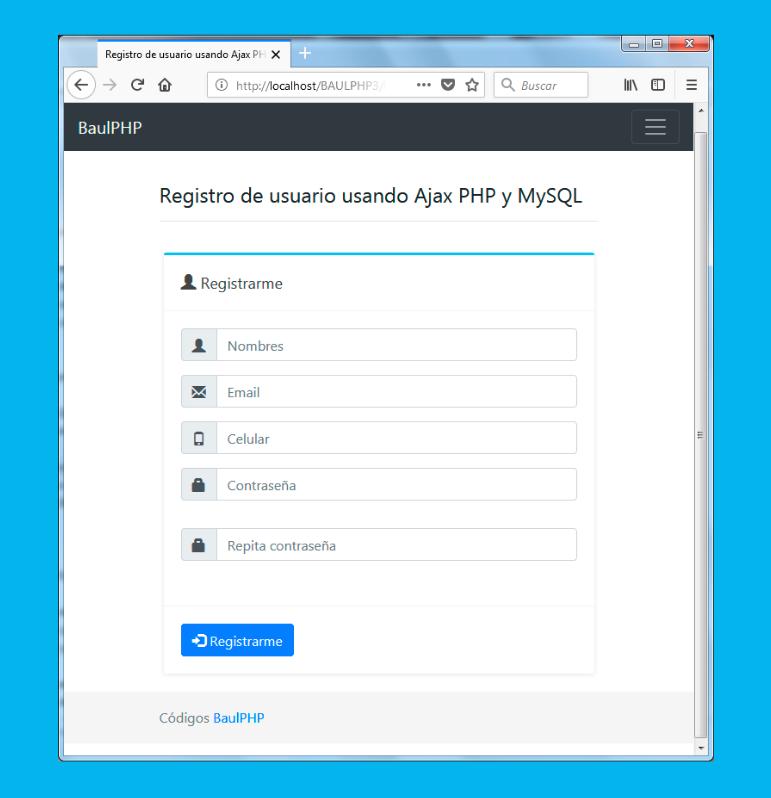
Registro y validación de usuarios con Ajax PHP y MySQL. En esta publicación nos enfocaremos en crear un formulario para registro de usuarios. Sin embargo, usaremos un formulario dinámico con la ayuda de jQuery, PHP, HTML5, MySQL, para lograr un registro muy interactivo.
La idea es tener que registrar usuarios usando algunos Framework que existen en el mercado web para no tener que recargar la página web y/o sistema web dando agilidad al sistema y logrando no consumir muchos recursos del servidor web.
Índice de Contenidos:
1 Registro y validación de usuarios con Ajax PHP y MySQL
1.1 Componentes a utilizar en este sistema web
1.2 Estructura del sistema de registro y validacion de usuarios con AJAX
1.2.1 Fichero “php_registrarajax”
1.2.2 2. Fichero index.php
1.2.3 3. RegistroAjax.php
1.2.4 4. RevisarEmail.php
1.3 CONCLUSIÓN
1.4 DESCARGAS

Cuando queremos hacer un formulario de registro de usuarios o de elementos que deseamos que su nombre sea único y que no puede estar duplicado en la base de datos, podemos usar en nuestros campos de texto del formulario una validación para comprobar la disponibilidad o existencia del nombre en vivo.
Esto también se puede aplicar para la validación de emails únicos. También se podría comprobar en el momento si un email ya existe en la base de datos o cualquier dato que se te ocurra.
En el ejemplo que se ilustra asociado a esta entrada, vamos a ver un formulario donde el usuario puede indicar su nombre o nickname para registrarse o iniciar sesión en una página Web. Vamos a comprobar la disponibilidad del nombre de usuario en vivo utilizando la tecnología Ajax para enviar la petición al servidor sin necesidad de recargar la página.
Esto lo vamos a conseguir utilizando las siguientes tecnologías: HTML, jQuery, AJAX, PHP y MySQLi.

Los Spinners de carga son geniales, hay muchos estilos disponibles de manera gratuita o de pago en distintas plataformas de Internet o si deseas puedes crear tu propio Spinner haciendo uso de Photoshop (te toma mas tiempo), el Spinner lo podemos mostrar antes de cargar un determinado contenido en formato JSON, todo esto te enseñare como hacerlo en este Post.

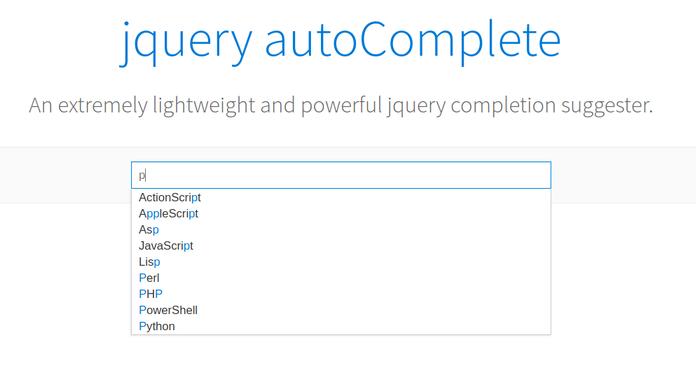
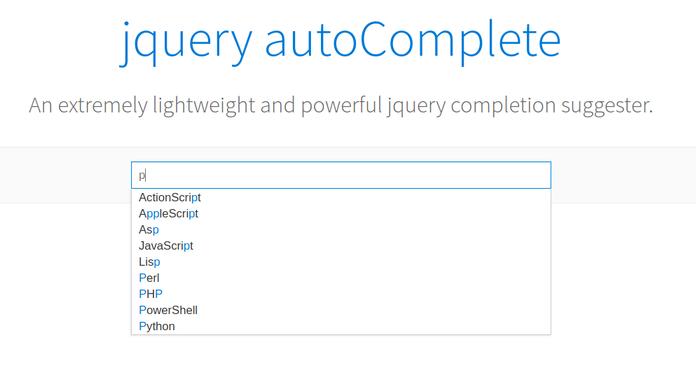
Amplia tu conocimiento y obtén un código de ejemplo que te permite autocompletar un campo de texto con jQuery, Ajax y PHP.
En el ejemplo en funcionamiento vamos a tener un campo de texto que al escribir en él aparecen sugerencias (en el caso de que existan) para auto completar su valor. Para el aspecto del mismo nos vamos a apoyar en la tecnología Bootstrap 4.

Las barras de progreso son elementos gráficos que están presentes en casi todas las aplicaciones que realizan operaciones largas tales como cargar grandes archivos, procesamiento de imágenes o procesamiento de vídeos.
Estas barras se utilizan para indicar al usuario que el ordenador está pensando o está ocupado haciendo alguna tarea. Lo mismo puede ocurrir en la carga de páginas web, aplicaciones o cualquier funcionalidad que requiera un proceso.
En este tutorial vamos a explicar un ejemplo práctico que te va a resultar muy útil o te va a servir como referencia para aplicar a tus aplicaciones o páginas web con conseguir el efecto de las barras de progreso funcionando paralelamente con el proceso que se esté ejecutando. Vas a conocer una forma para mostrar barras de progreso de un proceso real utilizando jQuery, Ajax, PHP y MySQLi.

Amplia tu conocimiento y obtén un código de ejemplo que te permite autocompletar un campo de texto con jQuery, Ajax y PHP.
En el ejemplo en funcionamiento vamos a tener un campo de texto que al escribir en él aparecen sugerencias (en el caso de que existan) para auto completar su valor. Para el aspecto del mismo nos vamos a apoyar en la tecnología Bootstrap 4.

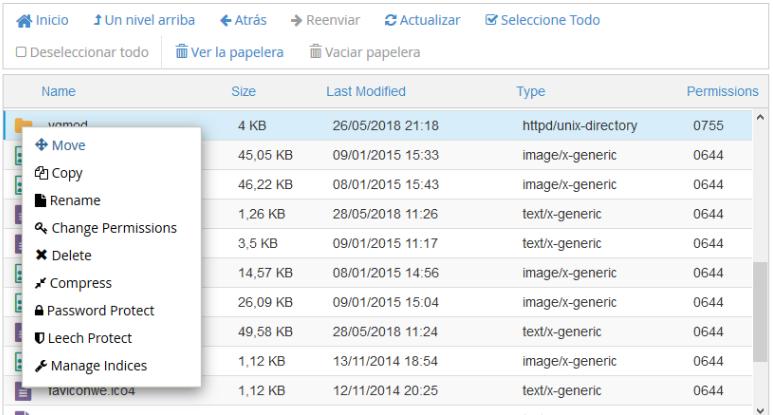
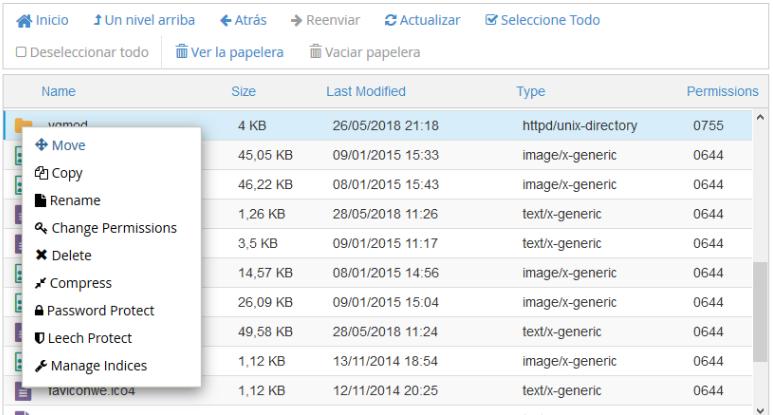
Menú contextual personalizable para su aplicación con jQuery. En esta publicación hablaremos de una opción muy interactiva y es nada menos sobre los menús secundarios en nuestros sistemas web. Sin embargo, este funcionara siempre y cuando demos clic derecho al mouse que generara un menú Contextual con varias opciones.
Índice de Contenidos:
1 Menú contextual personalizable para su aplicación con jQuery
1.1 Ventajas de uso
1.2 Cómo implementarlo de manera correcta:
1.3 Menú contextual usando jQuery ContextMenu
1.4 CONCLUSIÓN
1.5 DESCARGA

Regresando a los experimentos después de pelear con algunos datos y mapas, una forma en la que podemos incluir información en nuestro sitio o script ya sea por una API o si tenemos varios sitios en distintos dominios podemos compartir información (incluso utilizando convirtiendo un array de php en un json para cuidar la integridad de la información).
Tabla de contenidos:
1.- Primero ¿Qué es JavaScript Object Notation (JSON)?
2.- Creando Json
2.1.- Creando Json con Javascript
2.2.- Creando Json con PHP
3.- Parseando Json y mostrándolo en una tabla
3.1.- Un poco acerca de la REST API de WordPress
3.2.- Mostrando los últimos post de un sitio WordPress con PHP utilizando REST API
3.3.- Mostrando los últimos post de un sitio WordPress con JQuery utilizando REST API

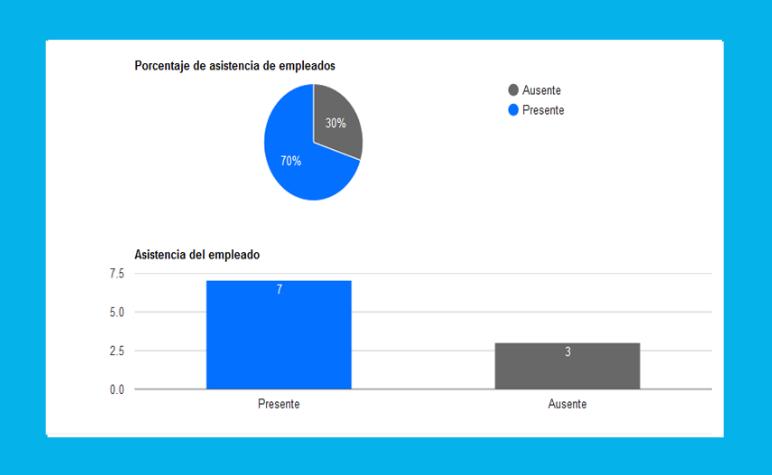
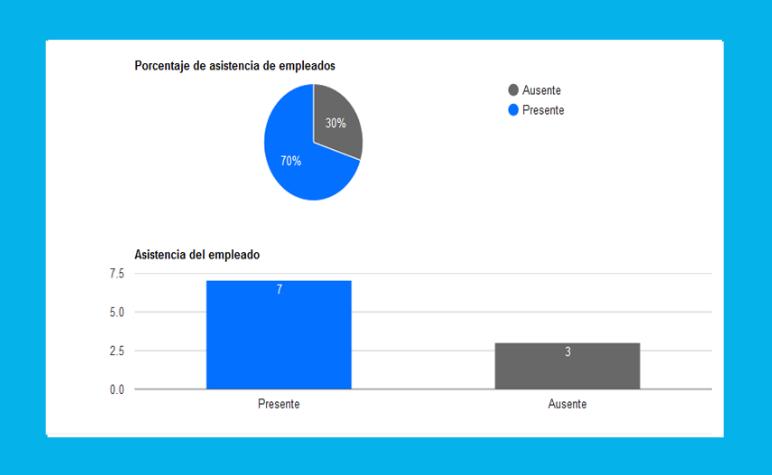
Cómo renderizar el gráfico usando Google Charts. Google Charts API proporciona opciones para generar de forma dinámica una variedad de gráficos que son muy útiles para nuestros sistemas como ser:
a) Gráfico circular.
b) Gráfico de columnas y más.
El uso de esta API es fácil de implementar y por consiguiente crear los informes gráficos para nuestros resultados de una consulta con PHP & MySQL. En estrada informativa, vamos a implementar paso a paso la forma de generar el informe gráfico de asistencia utilizando Google Chart API.

Con la ayuda de jQuery y jQueryUI se pueden crear y controlar muy fácil ventanas emergentes (dialogs). Estas "ventanas popup" son muy útiles para mostrar información variada, cómo el típico aviso legal, un mapa con datos de contacto o un call to action. Por defecto las ventanas emergentes de jQueryUI tienen un título, un botón de cierre y un imagen en la esquina que permite cambiar el tamaño, pero todo se puede modificar al gusto con un poco de JavaScript. En este tutorial veremos cómo hacerlo
Índice de Contenidos:
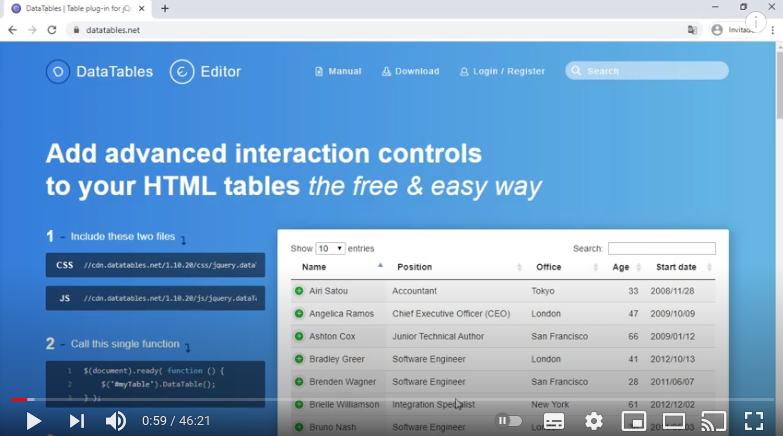
- ¿Qué es datatables?
- ¿Cómo usar?
- Aplicar Estilos
- Aplicar distintos idiomas

El principal objetivo es garantizar que los datos enviados a través de un formulario sean completos, precisos, seguros y consistentes. Esto se logra a través de controles de validación de datos y reglas que se comprueba al validar el formulario.
Índice de Contenidos:
1.- ¿Para qué sirve validar campos de un formulario?
2.- Ejemplo práctico
2.1.- Principales restricciones
2.2.- Formulario de origen
3.- Validar campos en HTML5
4.- Validar campos en JavaScript
4.1.- Funciones utilizadas
5.- Validar campos en jQuery
6.- Validar campos en PHP
7.- Consejos

Usar slideshows es algo muy común hoy en día, existen una cantidad de plugins (gratuitos y no gratuitos) para implementar en nuestras páginas, que por una parte resulta una opción fácil, pero aveces es un poco complicado entenderlo el código para modificarlo a nuestro gusto. Por eso es que decidí subir este código de slideshow que hice lo más básico pero funcional posible.
Hoy vamos a ejercitar de nuevo el manejo de listas con jQuery. Para ello vamos a ver cómo podemos copiar elementos entre listas con jQuery.
El objetivo es conseguir mover elementos de una lista Origen a otra lista Destino. Esta vez moveremos el elemento sobre el que hagamos click en la lista origen y añadiremos ese elemento a la lista destino.
Seguramente todos vamos intuyendo que haremos lo siguiente:
1.- Definir una lista origen y sobre cada uno de sus elementos de forma individual les vincularemos el evento click para que reaccionen ante él.
2.- Pasarle una función que tome el elemento seleccionado y lo mueva a otra lista con jQuery appendTo

En estos momentos estoy trabajando en un proyecto utilizando extensiones MVC de DevExpress, y quería añadir la funcionalidad de arrastrar y soltar (drag & drop) dentro de un FormLayout Control en la vista de un listado. Es decir, el usuario podrá agregar/quitar, es decir, arrastrar y soltar para organizar elementos <li>, para después, obtener el orden final actualizado. Dado que la funcionalidad no está integrada en el control DevExpress, decidí modificar la librería open source que estaba usando, jQuery-UI.
En este artículo utilizaré DevExpress, Bootstrap y la librería jQuery-ui.
En este artículo abarcaremos un tema avanzado con jQuery en cuanto a la creación de plugins con Programación Orientada a Objetos.
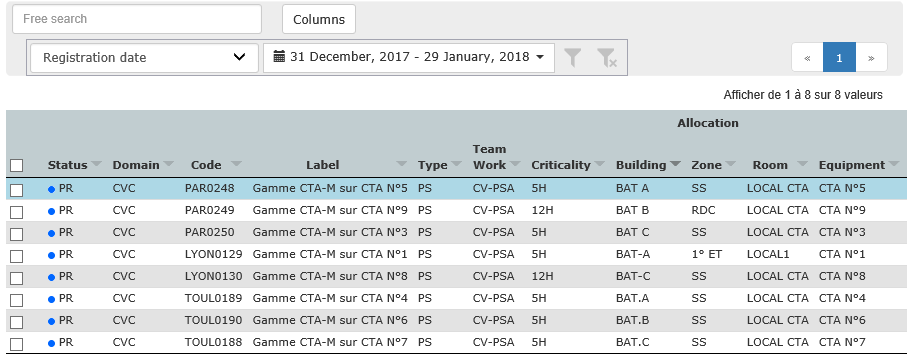
Comparto un pequeño articulo donde te muestro un par de tips y mejoras que puedes aplicar en un datatable para que tus proyectos sean más profesionales.
Antes de comenzar ¿Alguna vez has usado la librería DataTable? Si no lo has hecho a continuación te explico un poco sobre esta librería y para que la puedes utilizar.

En este tutorial aprenderemos a darle un poco más de interactividad a nuestras cajas de búsqueda: resaltado de caja de búsqueda al recibir el foco, auto-foco al cargar la página y aparición / desaparición del texto por defecto. Todo ello lo haremos mediante javascript, concretamente mediante mi librería preferida, utilizaremos jQuery…
Guía para comenzar jQuery UI, una librería de componentes listos para usar en páginas dinámicas del cliente, creada a partir del framework Javascript jQuery.
El jQuery User Interface contiene una gran cantidad de componentes y complementos –plug-ins- que nos acercan a la programación de las interfaces de usuario –menús, diálogos, calendarios, paneles, …-. El componente Tabs es el objeto de este artículo introductorio.
Cuando nos ronda por la cabeza la idea de crear una página web, lo primero que hacemos, casi con toda probabilidad, es adquirir el nombre del dominio y después colgar la típica página de “Próximamente...” (¿recuerdas esas páginas web de antaño que mostraban el gif de un obrero para hacer entender al usuario que el sitio estaba en construcción?).
La verdad es que es una muy buena idea invertir algo de tiempo en el desarrollo de estos tipos de páginas. Se trata del primer encuentro que tendrán los visitantes con tu futura web y sobretodo, con tu producto. Puedes incluso utilizarla como canal de marketing y habilitar un formulario para que la gente pueda suscribirse al boletín de lanzamiento de la página.
Es por esto que, en la actualidad, creamos páginas totalmente diferentes de aquel gif animado de un obrero picando, y utilizamos más de la tecnología que tenemos a nuestro alcance como PHP, MySQL o jQuery, por nombrar algunos lenguajes. En este ejemplo vamos a ver cómo crear una página de “Próximamente...” en la cual se puedan ingresar cuentas de correo a través de un formulario y almacenarlas en una tabla de la base de datos. Además, cuidaremos la presentación de dicha página haciendo uso del plugin Nivo Slider.
jQuery postMessage permite la comunicación window.postMessage de forma fácil y sencilla en navegadores que la soportan, cayendo en un método de comunicación document.location.hash para todos los otros navegadores. Con la incorporación del método window.postMessage, JavaScript finalmente obtiene un método fantástico para la comunicación de iframes de dominio cruzado. En esta nota te explicamos cómo hacerlo.
Divide tus formularios en varios pasos con jQuery.
Colección de 50 ejemplo realizados con jQuery.
Vamos a ver en este breve tutorial cómo hacer para volver al top de la web cuando estamos debajo de la web es decir el la información que se encuentra en el bottom de la web, y vamos a hacerlo de una manera animada utilizando la librería jquery , un script y el código css. Lo que queremos es hacer una animación que haga un desplazamiento bien formado.
Este artículo está dedicado al componente Tabs y complementa nuestro anterior trabajo: jQuery UI Tabs. Manual de uso básico. En resumen, hablaremos de:
1. Aplicación de estilos personalizados
2. Efectos visuales durante su presentación
3. Paneles colapsables por clic sobre la pestaña
4. Paneles que se abre al pasar el ratón sobre su pestaña
5. Paneles reordenables por arrastre de su pestaña
6. Orientación de los paneles en vertical

 Ejemplo práctico de Ajax y JSON con jQuery
Ejemplo práctico de Ajax y JSON con jQuery