Los Temas más visitados de CSS
Listado de los Temas más visitados durante los últimos 30 días
En la versión 4 del popular framework para Frontends existen clases CSS que te pueden facilitar la maquetación de tu proyecto, solo es cuestión que las pongas en práctica y las uses hasta que las hagas parte de tu trabajo en maquetación y veras lo rápido que avanzarás, estas clases te ahorran muchas líneas de código CSS que sueles escribir para darle cierto aspecto a un elemento del proyecto. Veamos las clases en el siguiente tutorial.

Al crear un sitio web, gran parte del trabajo consiste en disponer correctamente los distintos elementos que la componen. El diseño debe ser atractivo, pero claro al mismo tiempo, y se debe comprender de forma intuitiva. Las hojas de estilo en cascada (CSS) constituyen una herramienta para diseñar sitios web con esas características. Mientras que HTML muestra el contenido de forma rudimentaria, CSS es apto para diseños complejos. La tecnología de la web está en constante desarrollo y ahora, con CSS3, han aparecido técnicas nuevas que permiten aplicar el lenguaje en el Internet móvil y utilizar el diseño responsivo.
Índice de contenidos:
1.- ¿Por qué se usa CSS grid layout?
2.- CSS grid: tutorial con ejemplos
2.1.- Crear contenedores y elementos
2.2.- Rejilla, columnas y filas
2.3.- Disposición de los elementos
2.4.- Asignación de áreas
2.5.- Ajustar la alineación
2.6.- Ajustes automáticos para usar diseño responsivo

¿Todavía usando tablas para maquetar? ¿Harto de usar floats? ¿Ni pajolera idea de cómo alinear verticalmente elementos? Pues con flexbox todo se hace más fácil.
Índice de Contenidos:
1.- Historia de la maquetación
2.- Introducción a flexbox
3.- Contenedor
4.- Hijos
5.- Responsividad avanzada
6.- Comparativa
7.- Conclusión

Una cuestión muy importante en CSS, sobre todo en tiempos de mobile-first, es poder trabajar con imágenes que se vean bien en cualquier dispositivo, y esto adquiere mayor importancia cuando son imágenes de fondo.

Vamos a proponeros una serie de reglas básicas con las que mejorar la escritura de CSS, de modo que con estas pautas el trabajo será más sencillo de hacer, sobre todo cuando haya que afrontar retos con hojas de estilo muy grandes o con hojas de estilo en las que trabaja mucha gente a la vez.

Completa introducción a las animaciones CSS, que nos permite realizar efectos dinámicos muy atractivos en la web, por medio de código de Hojas de Estilo en Cascada. Explicaremos conceptos más importantes que debes de conocer para comenzar a usarlas.

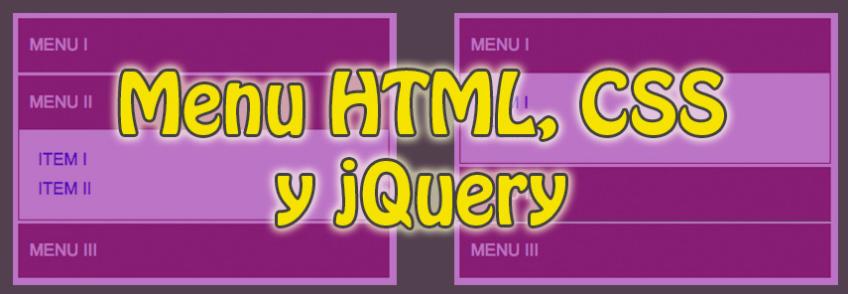
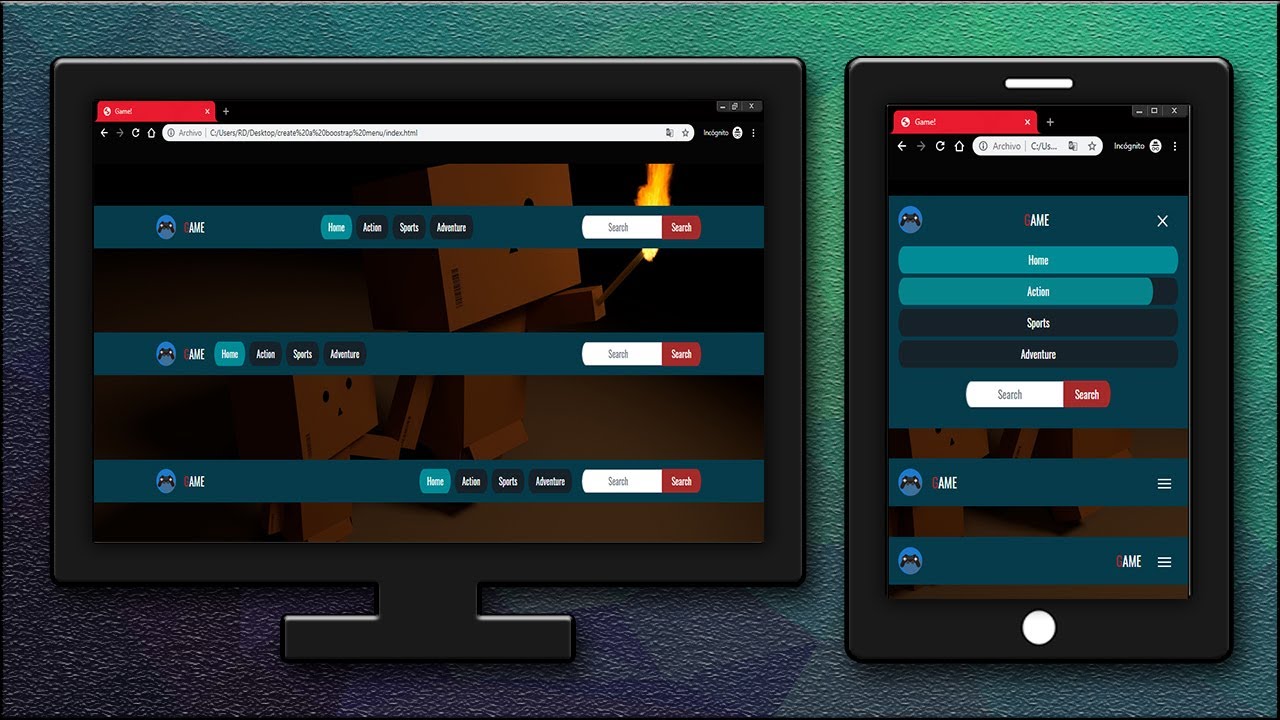
Algo que es muy útil y recurrente dentro de mis proyectos es el menú desplegable, este elemento le da un toque moderno a nuestras webs, además de ahorrar espacio sobre todo cuando se trata de diseños para dispositivos móviles. Hacemos clic sobre un botón y que despliega el contenido que queremos ver en lugar de llenar la página de texto y tener que hacer scroll hasta encontrar lo que se busca. Por lo que también estamos aportando usabilidad a nuestra página web.
Este artículo muestra como crear un menú, pero podría ser simplemente un botón que despliega un contenido como las características de un producto por ejemplo y la acción podría dispararse al pasar el ratón por encima.

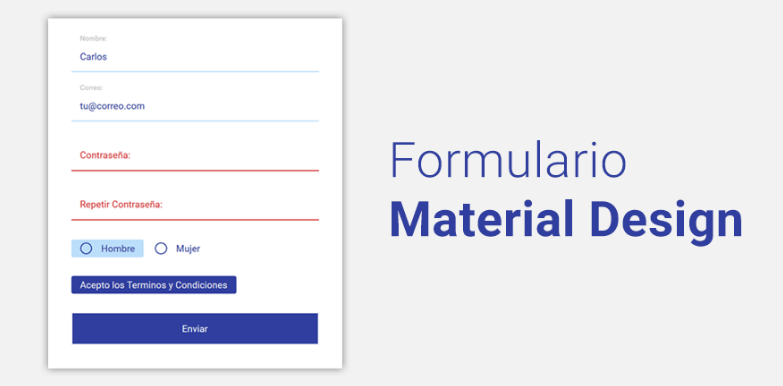
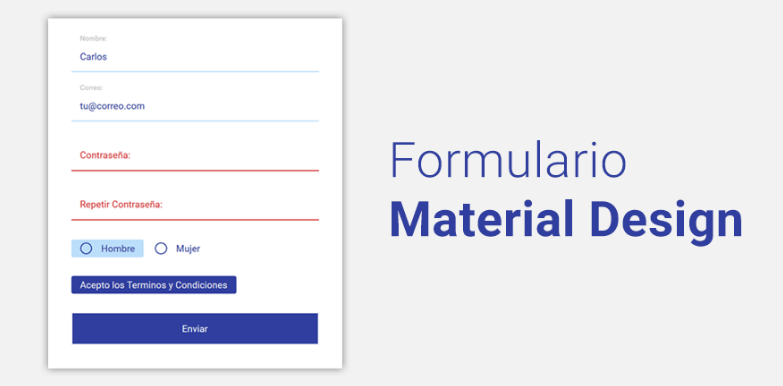
Aprenderás como hacer un formulario con el famoso estilo de google conocido como Material Design.
Puedes utilizar este diseño de formulario para cualquier cosa, ya sea un formulario para registrar usuarios o un formulario de contacto, ademas este formulario es adaptable a dispositivos móviles por lo que es una buena alternativa a los formularios tradicionales y aburridos.

La vía principal para transmitir un mensaje son las palabras y tener una tipografía fácil de leer y elegante, lo cual le da una personalidad a lo que quieres decir. Así que si quieres retocar tu estilo un poco, este artículo es para ti. Hoy te presento la forma más fácil de usar las tipografías correctas en tu blog, página web o app con Google Fonts desde hoy mismo.
Hoy te mostraré la importancia de usar la tipografía correcta en tu diseño de marca y la opción de Google Font. Aprenderás a instalar cualquier fuente disponible en tu web y algunos consejos para parecer más profesional.

Quiero compartir con vosotros una técnica realmente útil para tener vuestro blog o web como los chorros del oro. Personalmente me parece interesante ya que he estado tiempo buscando cómo podría hacer esto y al final he visto una solución que puede resultar bastante efectiva. Voy a contar de qué se trata y cómo usarlo.
Una breve introducción en formato diapositivas al HTML y a las páginas de estilos CSS.
Google Maps, se ha convertido en un elemento prácticamente imprescindible en nuestras aplicaciones webs, para que todos nuestros usuarios puedan saber donde nos encontramos. Pero que pensaríais si os damos la opción de ponerlo como fondo de nuestra web.
Estoy segura de que muchos de vosotros, alguna vez, habéis tenido algún tipo de problema a la hora de ajustar el tamaño de tablas HTML. Quienes habitualmente maquetamos, sabemos de sobra lo complicado que es controlar los tamaños de una tabla, son uno de los elementos del diseño web que más quebraderos de cabeza nos trae a la hora de desarrollar una maquetación responsive.
Los gestores de contenido como WordPress permiten hacer casi todo muy fácil sin necesidad de saber código web, pero en ocasiones resulta interesante poder hacer cosas muy concretas con tu plantilla para ir un poco más allá en cuanto a la personalización del tema y conseguir un resultado aún mejor que el que a priori podrías lograr. ¡Te lo cuento en este post!
Si vas a tu web y das a botón derecho y a continuación Ver código fuente de la página, lo que verás es el código HTML y CSS con el que está construido tu sitio. Estos códigos los crea automáticamente tu CMS para que tu web pueda verse en internet. Si trabajas con un gestor de contenidos no tienes que implementarlos manualmente, pero conociéndolos un poco puedes hacer verdaderas maravillas.
Las plantillas premium suelen tener una amplia sección de opciones para modificar fácilmente casi todos los elementos de tu web, como colores, fondos, estilos de letra, etc. Pero, ¿y si hay elementos y zonas de la plantilla que no puedes modificar porque no vienen incluidos en las opciones?
En la actualidad, gracias en parte a la influencia de Bootstrap, es habitual utilizar en los sitios y aplicaciones web las tipografías base de cada sistema operativo para los elementos de la interfaz (botones, menús, etc.)
Estoy segura de que muchos de vosotros, alguna vez, habéis tenido algún tipo de problema a la hora de ajustar el tamaño de tablas HTML. Quienes habitualmente maquetamos, sabemos de sobra lo complicado que es controlar los tamaños de una tabla, son uno de los elementos del diseño web que más quebraderos de cabeza nos trae a la hora de desarrollar una maquetación responsive.
Como solucionar los problemas que nos ofrece float y flexbox.

Guía rápida en formato PDF con todas las opciones de CSS3. En formato pdf. contiene 5 páginas.
Los pseudo-elementos :before y :after se utilizan junto con la propiedad content para añadir contenidos antes o después del contenido original de un elemento. En este artículo vamos a ver a fondo qué son los pseudo-elementos :before y :after, y cómo sacarles el máximo partido en nuestros diseños web.
A pesar que la W3C incluye otros pseudo-elementos, como son los conocidos :link, :hover o no tan conocido :first-child, en este artículo nos vamos a centrar exclusivamente en los pseudo-elementos :after y :before y explorar algunas de las cosas que podemos hacer con ellos para enriquecer nuestros diseños.
Los navegadores web modernos pueden aplicar con facilidad los siguientes cuatro efectos CSS: cambio de posición, escalado, rotación y opacidad. Si aplicas cualquier otro efecto CSS en la página, es muy posible que el rendimiento se resienta y no puedas mantener los 60 frames por segundo que hacen que la página se vea tan bien. Que hacer en estos casos.
Gracias a preprocesadores como Stylus podemos crear un CSS mucho más sencillo de mantener y editar. Aprovechando sus funciones podemos crear un pequeño framework a medida, nuestro propio Bootstrap, pero personalizado con las utilidades que necesitemos en nuestros proyectos.
¿Qué se entiende por un framework CSS? ¿Cuál debemos utilizar según sus limitaciones o posibilidades? Ventajas e inconvenientes de los principales frameworks css comparados. Comparamos: 960, Blueprint, Bootstrap, Foundation y UiKit.
Los gestores de contenido como WordPress permiten hacer casi todo muy fácil sin necesidad de saber código web, pero en ocasiones resulta interesante poder hacer cosas muy concretas con tu plantilla para ir un poco más allá en cuanto a la personalización del tema y conseguir un resultado aún mejor que el que a priori podrías lograr.
Sass nos permite emplear estructuras de control en CSS gracias a las directivas de que proporciona pudiendo realizar variaciones en el estilo basándonos en una condición. Básicamente, podemos realizar condiciones if y bucles en CSS. Las directivas de control de flujo no son complejas si ya estas habituado a la programación ya que el uso de bucles y condiciones son el día a día.
Las estructuras de control en CSS están más centrados en los mixins, que son como funciones. La finalidad es dotar de mayor flexibilidad a la hoja de estilos cuando queremos agregar nuevas reglas.
Una de las recomendaciones fundamentales para una buena usabilidad es no modificar en exceso el diseño de los elementos que forman parte de la interfaz de usuario del sistema operativo, tales como botones, elementos select, las barras de scroll, etc. Hacerlo complica el uso de tu sitio o aplicación web porque el usuario tiene que aprender a reconocerlos.
No obstante, como toda norma tiene sus excepciones, a veces puede ser necesario modificar estos elementos en algunos diseños muy especiales. Firefox 64, publicado en diciembre de 2018, añade entre sus nuevas funcionalidades la posibilidad de cambiar el diseño de las barras de scroll.
En concreto, lo hace a través del estándar CSS Scrollbars Module Level 1, que todavía se encuentra en fase de borrador y no es un estándar oficial. Los tres escenarios para los que se ha pensado este estándar son:
1.- Cambiar el color de las barras de scroll para adaptarlas al diseño de la aplicación o sitio web.
2.- Mostrar barras de scroll más finas de lo normal cuando un elemento lo requiera.
3.- Diseñar barras de scroll totalmente personalizadas si el diseño así lo requiere.
Para ello se han definido dos nuevas propiedades CSS (scrollbar-color y scrollbar-width) que se pueden aplicar a la página entera y también a cualquier elemento que soporte la propiedad overflow de CSS.
Articulo en formato pdf de las referencias CSS más importantes. Esquematizado en tres columnas: Propiedad, descripción y valores.
En este pequeño tutorial vamos a crear un slider animado con jquery y lo vamos a hacer responsive, es decir que se adapte a cualquier dispositivo que el visitante este utilizando, para esto vamos a trabajar con un plugins que nos facilitara el trabajo, se trata de FlexSlider un plugins de Jquery de código abierto que nos facilitará este trabajo y lo optimiza para los dispositivos móviles.
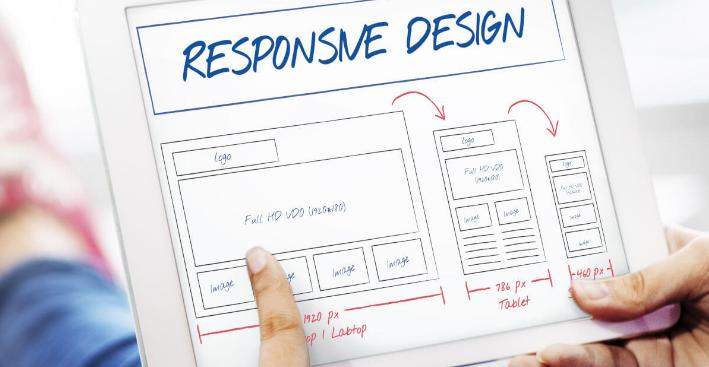
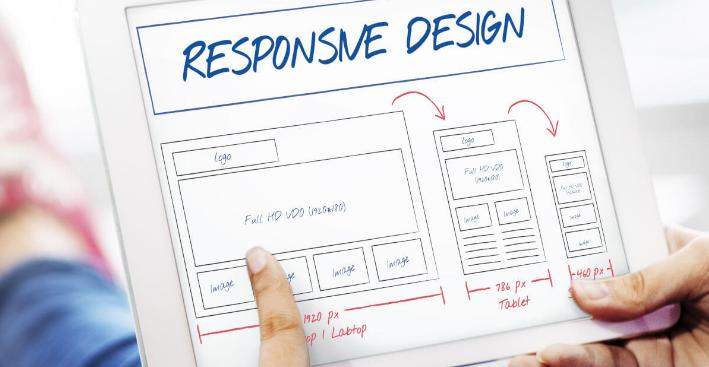
En este artículo os mostraré como maquetar una web para que se adapte a diferentes resoluciones de pantallas, smartphones y tablets. Tendencia que en inglés se llama Responsive Design.
Aprende como optimizar tus hojas de estilos para mejorar el rendimiento de tu sitio web.

 Clases nativas que te harán más productiva(o) en Bootstrap 4
Clases nativas que te harán más productiva(o) en Bootstrap 4